Vue入门基础(vue js)
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
4.15 (973 reviews)

10,673
students
2 hours
content
Oct 2019
last update
FREE
regular price
What you will learn
vuejs的背景及其项目相关知识
了解流行的前端项目搭建方式 webpack
用 vue-cli 脚手架工具初始化vue项目
学习vue项目基本的结构和开发方法
学习使用vuejs常用的接口和方法
教程中教你如何在一个项目中使用vuejs
Why take this course?
Vue是一套关于MVVM的框架,因为它的易用、灵活和超高性能深受开发者喜爱。
本门课是Vuejs入门教程,详细讲解加实战,可以帮助你快速进入Vuejs的大门。
本课程主要讲解了vuejs 是如何站在前端巨人肩膀上,进行新项目的搭建,教程中通过一个简单的todolist讲解vuejs基本用法。
Reviews
Mushyoom
December 17, 2020
老师说得比较细。但缺点也很明显:第一,老师经常打错字,电脑down机,比较浪费时间;第二,to do list做得也很简陋,想要做项目的同学必须要自己动手动脑美化一下外观;第三,对于vue讲解得比较零散,建议同学们可以配合查阅官方文档一起学习。
勇傑
June 17, 2019
可以先開啟瀏覽器,避免等待瀏覽器開啟。
也可打開Chrome dev tool查看是否是網路出問題。
排版時,應該要告訴觀眾做了什麼事情(例如:我現在按下排版按鈕),避免有大量時間畫面沒聲音、畫面也沒動,觀眾會不知道發生了什麼事。
如果是付費版的課程,希望能避免有類似等待的情形發生。
希望環境背景聲音小點。
謝謝提供免費版課程:)
謝昀軒
March 14, 2018
老師對於 Vue.js 及 vue-cli 的指令教學非常親切,新手一步一步也能跟著慢慢建立專案及自信
硬要說小缺點的話大概是課程章節標題不夠明確直覺,若有遺忘的內容想要複習,可能得要每段影片都稍微翻過才能找到想看的部分 (不然就是要自己做標籤)
整體來講十分推薦!
柯克
March 3, 2018
雖然有時候會講得不太順,但是整體而言講得很清楚
最喜歡您教學方法的一點是:會先帶我們code一次,然後又再回過頭來快速整理複習一次
我覺得這個方法非常好,不但可以加深印象,還可以快速理清思路
很值得的課程!
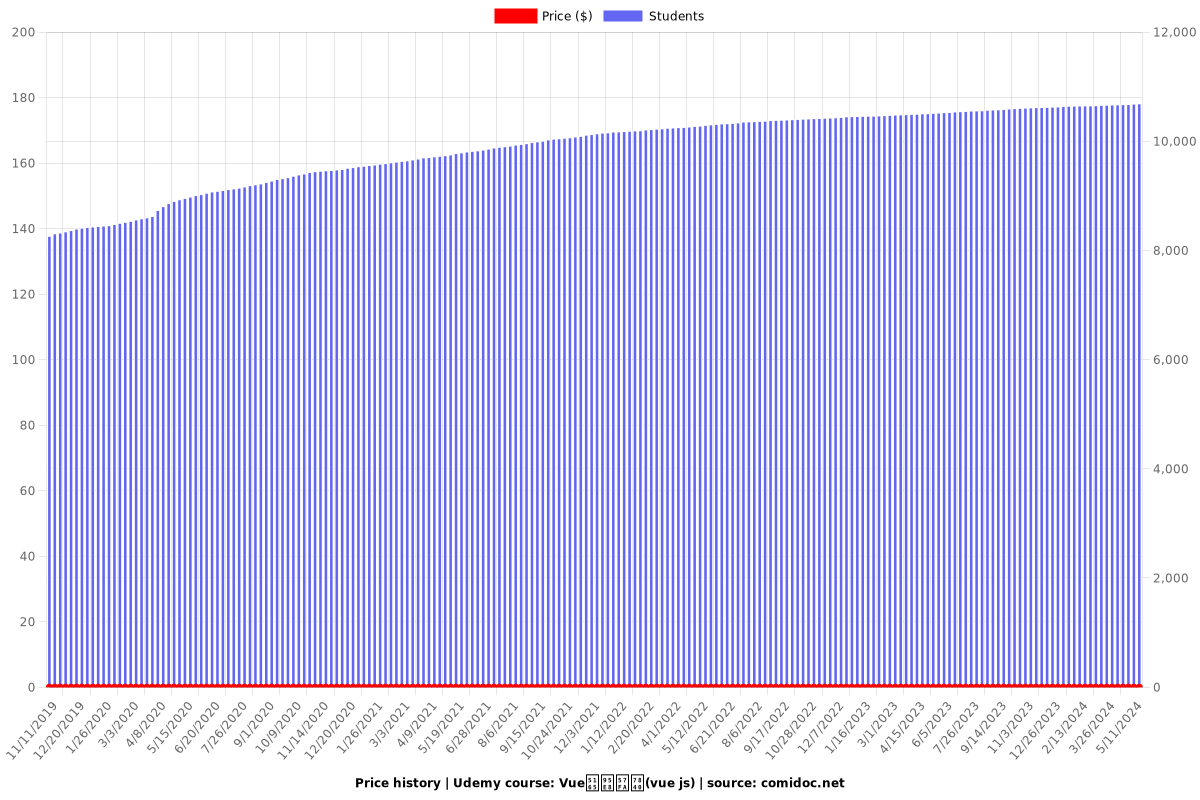
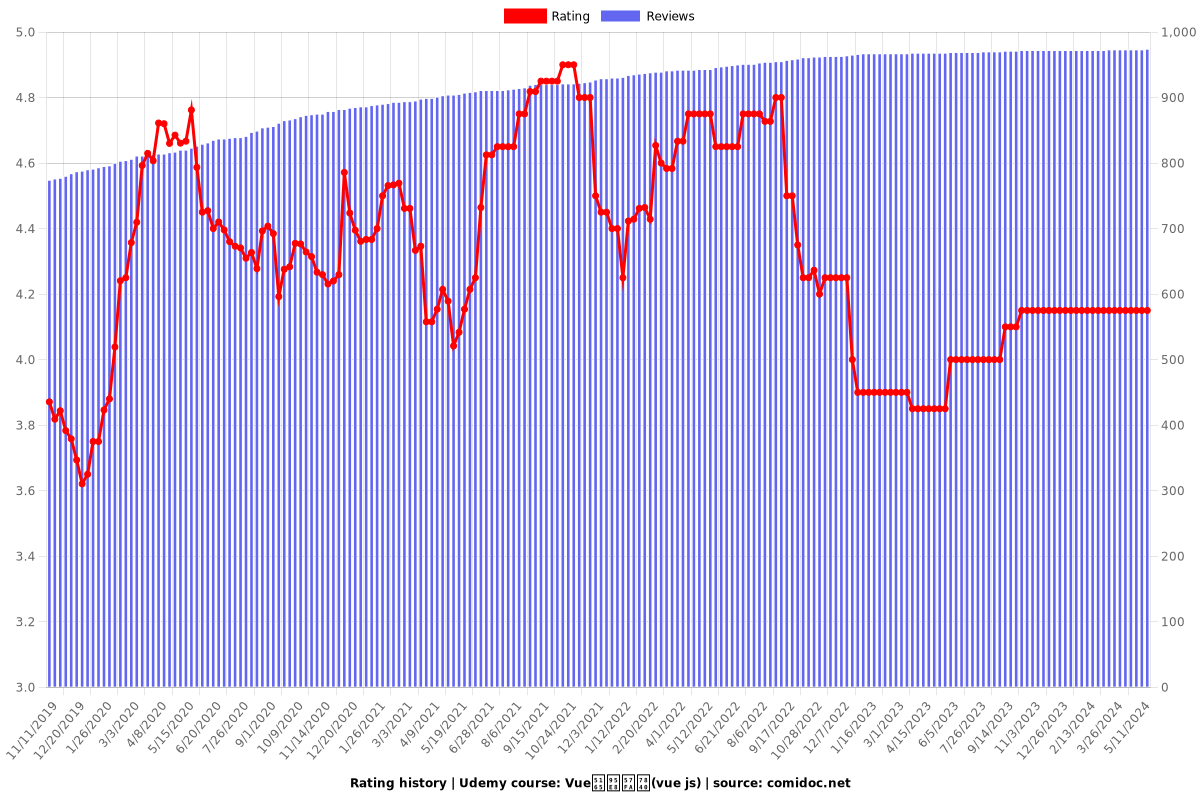
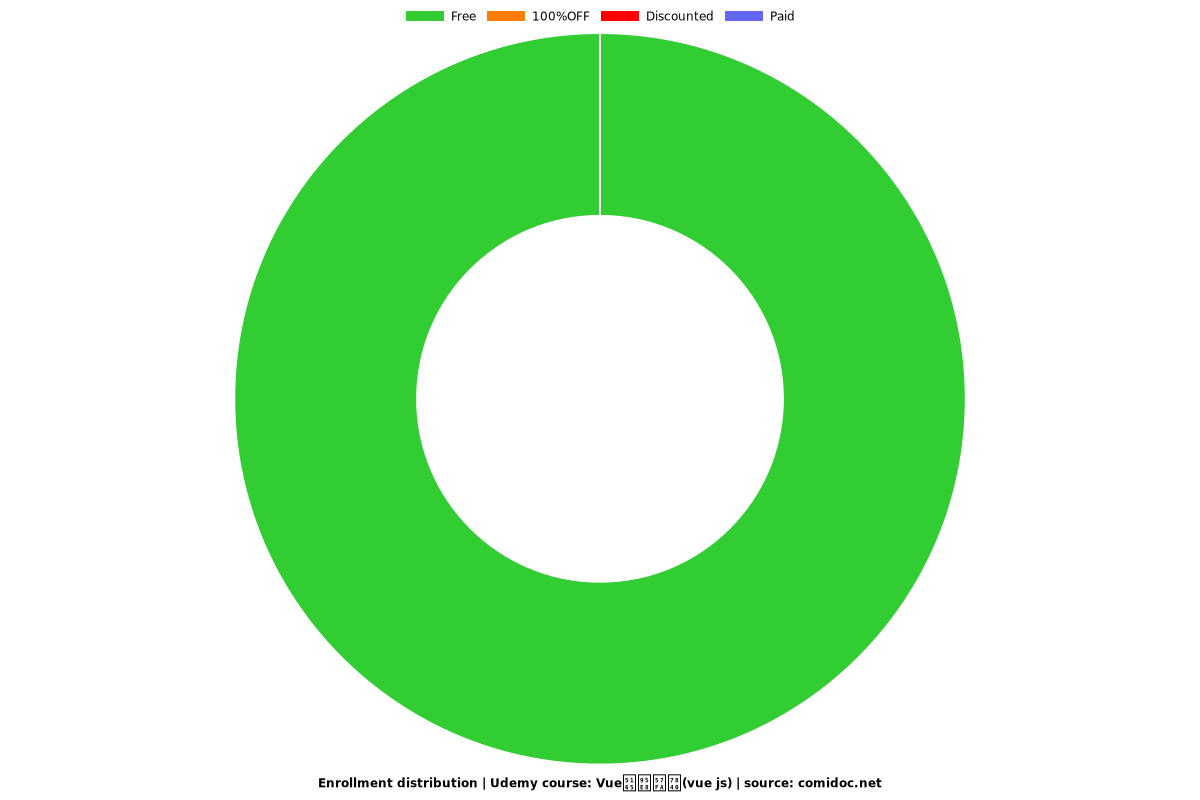
Charts
Price

Rating

Enrollment distribution

Related Topics
1401479
udemy ID
10/20/2017
course created date
11/11/2019
course indexed date
Bot
course submited by