TypeScript ve TailwindCss ile Fitness Sitesi Tasarımı Yapma
TypeScript ve Tailwind CSS ile Adım Adım Tasarım , TypeScript ve Tailwind CSS ile Fitness Temalı Projeler
5.00 (6 reviews)

1,275
students
3.5 hours
content
Dec 2023
last update
$54.99
regular price
What you will learn
Tailwind CSS ile hızlı ve şık tasarımlar yapmayı keşfedin
Mobil uyumlu ve kullanıcı dostu site tasarımı adım adım öğrenin
Görsel ve medya entegrasyonu ile sitenizi zenginleştirin
Animasyonlar ve geçişlerle kullanıcı deneyimini artırın
Gerçek dünya projeleri için güçlü bir temel oluşturun
Why take this course?
🏋️♂️ **"TypeScript ve TailwindCSS ile Fitness Sitesi Tasarımı Yapma" Kursumuza Hoş Geldiniz!**
🔥 **Kurs Headline:** _Adım Adım TypeScript ve Tailwind CSS ile Fitness Temalı Proje Öğrenin_
Bu kurs, sizin web geliştirme yeteneklerini pekiştirecek ve fitness temasına uygun bir sitesi oluşturmanızı sağlayacak bir öğrenme yolculuğunuzdur. TypeScript'in tip iyileştirmeleri ve Tailwind CSS'in hızlı tasarım çözümleri ile karmaşık projelerde kolay bir şekilde işleyebilirsiniz. Kursunuzda, teorik bilgilerin yanı sıra gerçek bir proje üzerinde pratik yardım alacağınız!
**Kurs İçeriği:**
- **TypeScript Temelleri:**
- Değişkenler, fonksiyonlar, sınıflar ve modül sistemleri gibi temel kavramları öğrenin.
- **Tailwind CSS Girişi:**
- Temel sınıflar, renk paletleri, tipografi ve bileşenlerin hızlı entegrasyonu yaparken kullanacağınız Tailwind CSS'nin özelliklerine yeni bakış açın.
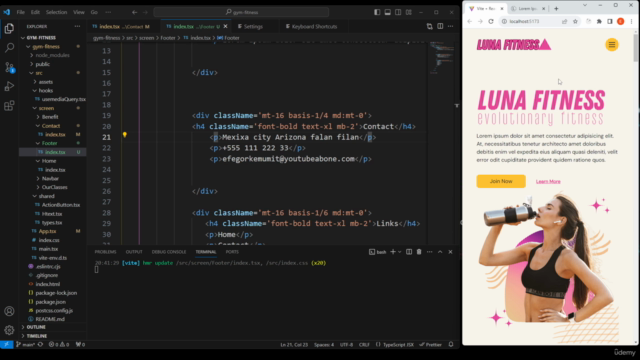
- **Proje Başlangıcı:**
- Boş bir projeden başlayarak, TypeScript ve Tailwind CSS entegrasyonunu adım adım gözden geçirin.
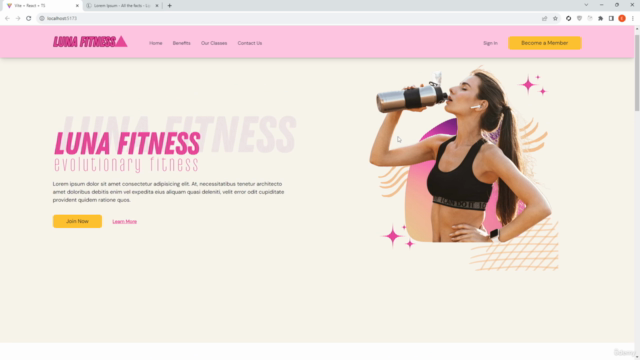
- **Sayfa Tasarımı:**
- Fitness sitesinin ana sayfasını tasarlamak için gerekli bileşenler ve düzen arayış yapın.
- **Görsel ve Medya Entegrasyonu:**
- Fitness temalı görsellerin ve medya unsurlarının eklenmesiyle kullanıcı deneyimini zenginleştirin.
- **Responsive Tasarım:**
- Mobil cihazlara uygun ve şık bir tasarım yaparak kullanıcı deneyimini artırın.
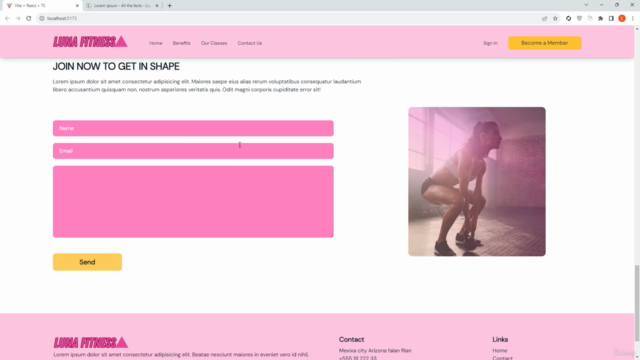
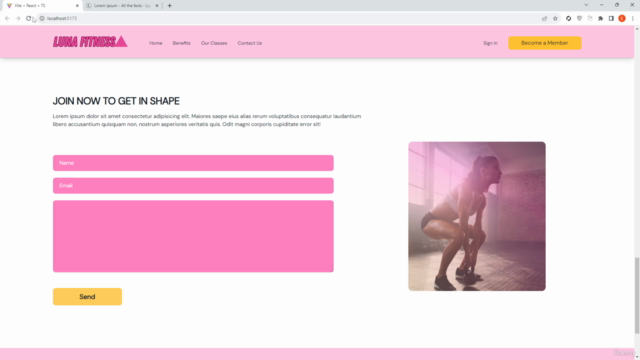
- **Form Tasarımı ve İletişim Elemanları:**
- Kullanıcıların bilgilerini girebileceği etkileşimli form tasarımı yaparak kullanıcı interaksiyonunu artırın.
- **Animasyonlar ve Geçişler:**
- Sayfa geçişleri ve kullanıcı deneyimini artıracak animasyonlar ekleyerek tasarımı yenilikler eklemeyin.
**Kursun Sonunda:**
- TypeScript ve Tailwind CSS'li araçlarıyla bir fitness sitenizi tam olarak oluşturabilir ve yayınlayabileceksiniz.
- Modern web tasarımı konusundaki yeteneklerinizi geliştirecek şekilde sizden daha fazla kazanacaksınız.
👨💻 **Başlamak için sabırsızlanıyoruz!** Sizi bu yaratıcı ve teknolojik yolculuğaya davet ediyoruz. TypeScript ve TailwindCss ile Fitness Sitesi Tasarımı Yapma kursunda sizin bekleniyor bir yerde! 🌟
**Hazırsanız, Görüşmeyi Unutmayın!** En güncel bilgiler ve ders matrikaları için bizi takip edin ve siz de bize katılın. 🎉👩💻👨💻
Screenshots




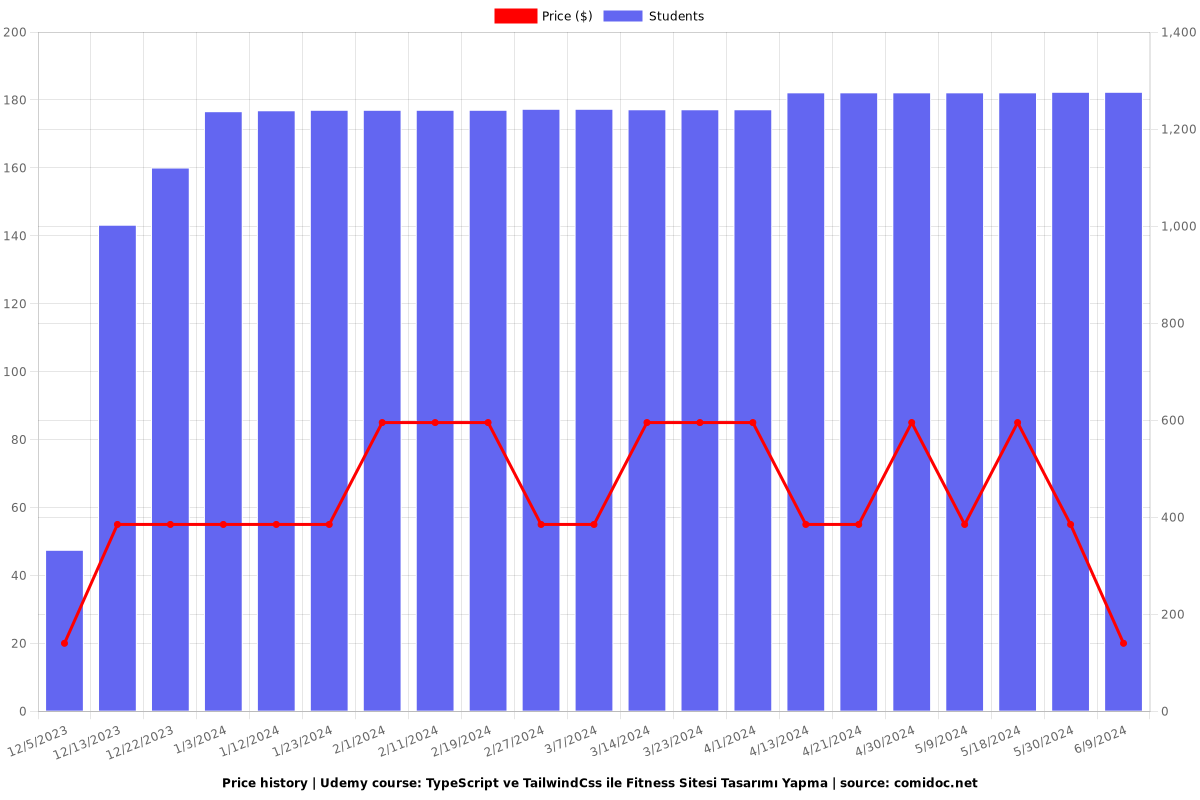
Charts
Price

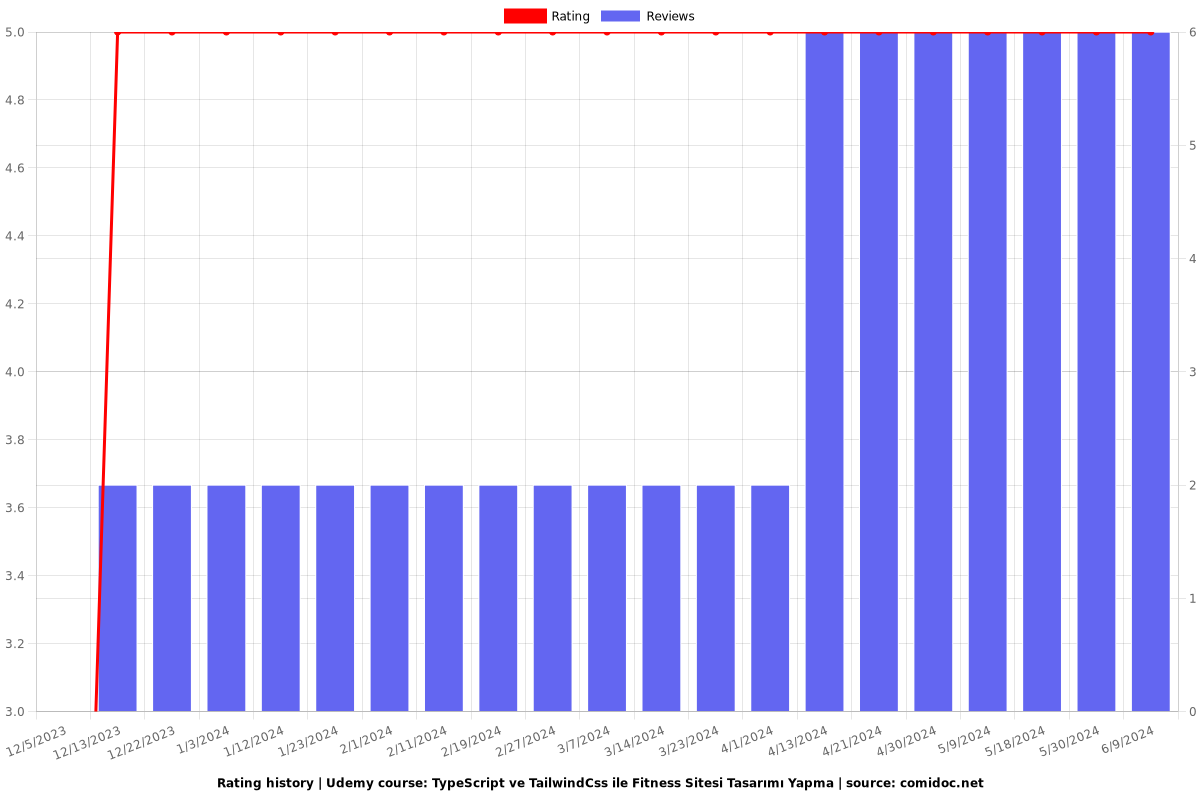
Rating

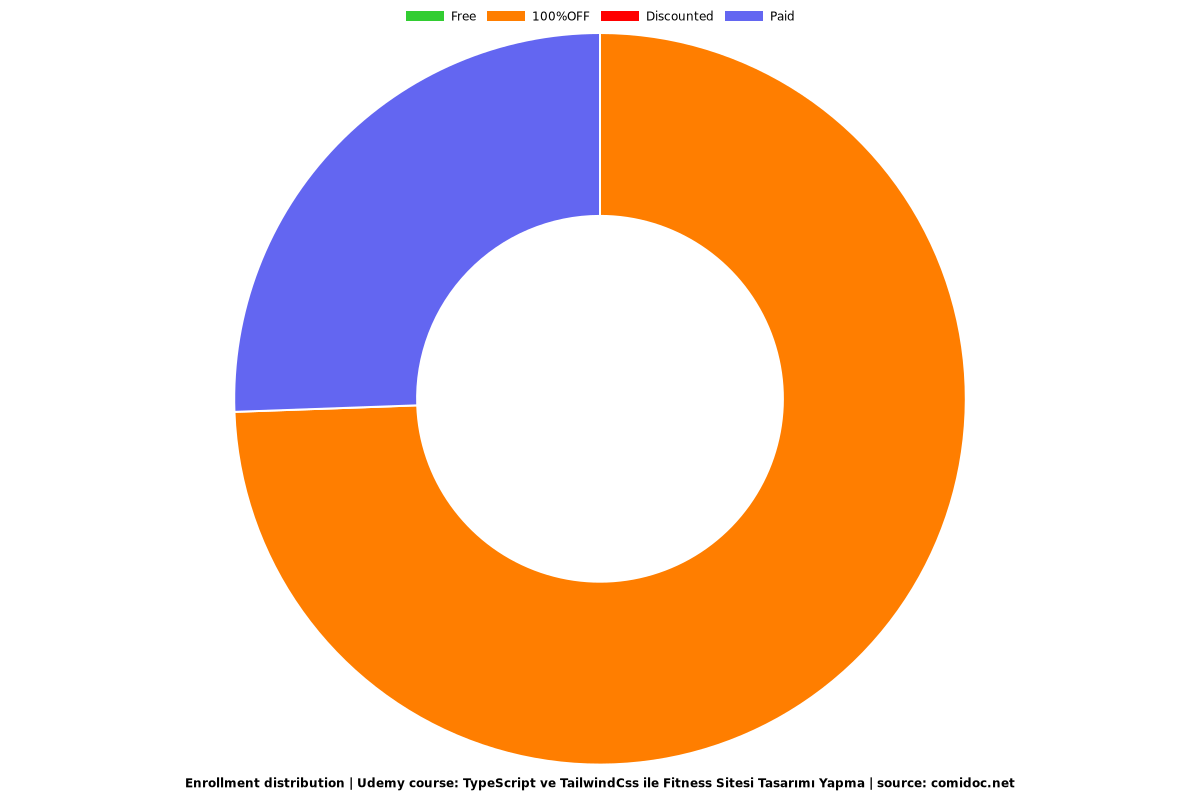
Enrollment distribution

5689748
udemy ID
12/2/2023
course created date
12/5/2023
course indexed date
Bot
course submited by