The Ultimate CSS - Best Practise on Animations & Effects
Brush up your CSS skills and dive in even deeper. EVERY web developer has to know CSS.

What you will learn
Source Code For Download is Attached
Best way to learn CSS with really real world examples
How CSS works behind the scenes: the cascade, specificity, inheritance, etc.
Latest And Real time Examples with 7X Fast to Write
Tons of modern CSS techniques to create stunning designs and effects
Using EMMET Short Methods to Write Coding to deliver Fast
Why take this course?
CSS - short for Cascading Style Sheets - is a "programming language" you use to turn your raw HTML pages into real beautiful websites.
This course covers it all - we start at the very basics (What is CSS? How does it work? How do you use it)? and gradually dive in deeper and deeper. And we do this by showing both practical examples as well as the theory behind it.
Who this course is for ?
You want to delight and amaze your visitors, and make your websites stand out from the rest. You want to use animation not just to wow, but also to help make your sites more useful, polished and professional. You're already creating websites but you want to take your knowledge to the next level. This is the course for you. This course will give you the practical tools you need to bring animation to your projects.
This is a video course full of real downloadable code examples. You'll be able to take the knowledge, as well as the real working code, to your projects and make sure they stand out.
Used Properties in CSS :
Filters: The filter CSS property applies graphical effects like blur or color shift to an element. Filters are commonly used to adjust the rendering of images, backgrounds, and borders.
Keyframes : The @keyframes CSS at-rule controls the intermediate steps in a CSS animation sequence by defining styles for keyframes (or waypoints) along the animation sequence. This gives more control over the intermediate steps of the animation sequence than transition
To use keyframes, create a @keyframes rule with a name that is then used by the animation-name property to match an animation to its keyframe declaration. Each @keyframes rule contains a style list of keyframe selectors, which specify percentages along the animation when the keyframe occurs, and a block containing the styles for that keyframe.
Transition: CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.
Responsive Web Design
Create Responsive Website Using HTML5 CSS3
frontend developers
website designer
Html Developers
Learn Web Development Courses and Tutorials
how to make responsive website using Html CSS Javascript
Build a real world responsive website
javascript front end tutorial
front end developer course
front end development tutorials
Learn Web Development Courses and Tutorials
responsive website design from scratch 2020
Design A Complete Responsive Business Website From Scratch
html5 + css3 responsive web design
Learn Modern Responsive Web Design With Example Step by Step
Responsive Html5 CSS3 Website
Web Design For Beginners
Build A Modern Looking Responsive Websites
Learn Responsive Web Design From Scratch
Real World Coding in HTML & CSS
Html5 CSS3 and Javascript : A Guide To Web Design From Scratch
Web Design HTML CSS Create Single Page Website from Scratch
Front End Web Development
Help and inspiration ?
Not only do you get a load of practical, useful starting projects in this course, you can also head over to CSS Animation.rocks for more, and even sign up to a weekly newsletter packed full of tutorials, inspiration and tips for animating on the web.
There’s no better time to learn Animations : You’ve made a smart choice, because CSS 3 Animations is the most popular language out there. This is no exaggeration. This popularity and growth means more jobs and opportunities than ever before.
Get access to fast support if you get stuck : There’s nothing worse than getting stuck ten hours into a course and not getting the help you need to continue. Getting stuck is part of the learning process. That’s why I’m here to answer every single question that comes my way.
I guarantee that this is the most up-to-date and engaging course available, and it comes with a Udemy 30-day money-back guarantee.
I can’t wait to see you on the inside !
- B. Praveen Kumar ( PHP Developer & Web Designer - FULL Stack Developer ).
Screenshots




Reviews
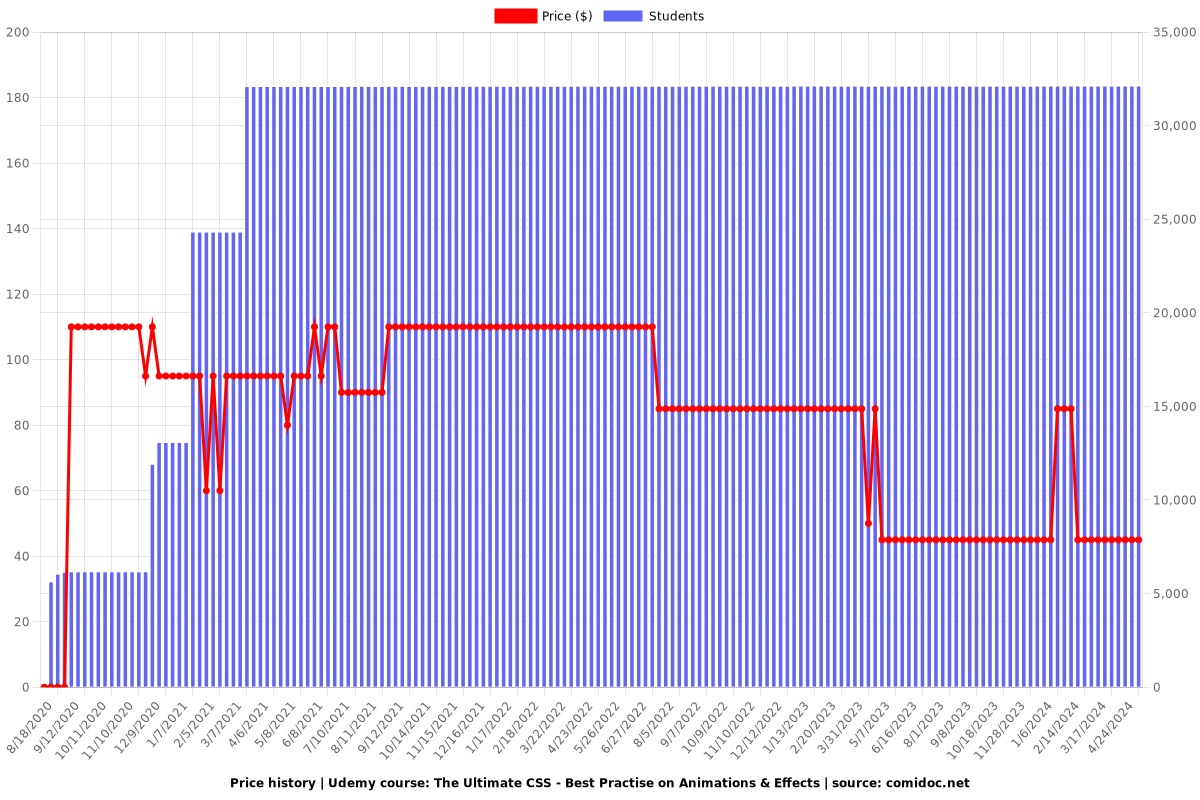
Charts
Price

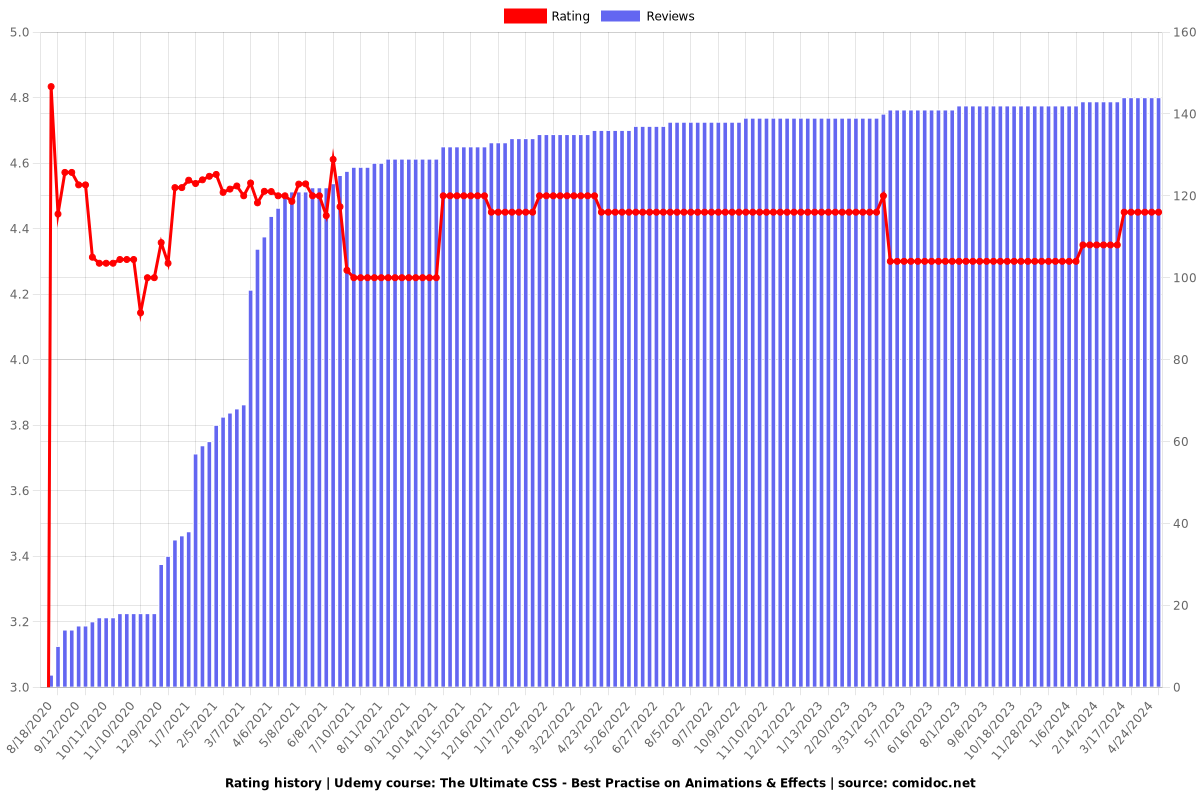
Rating

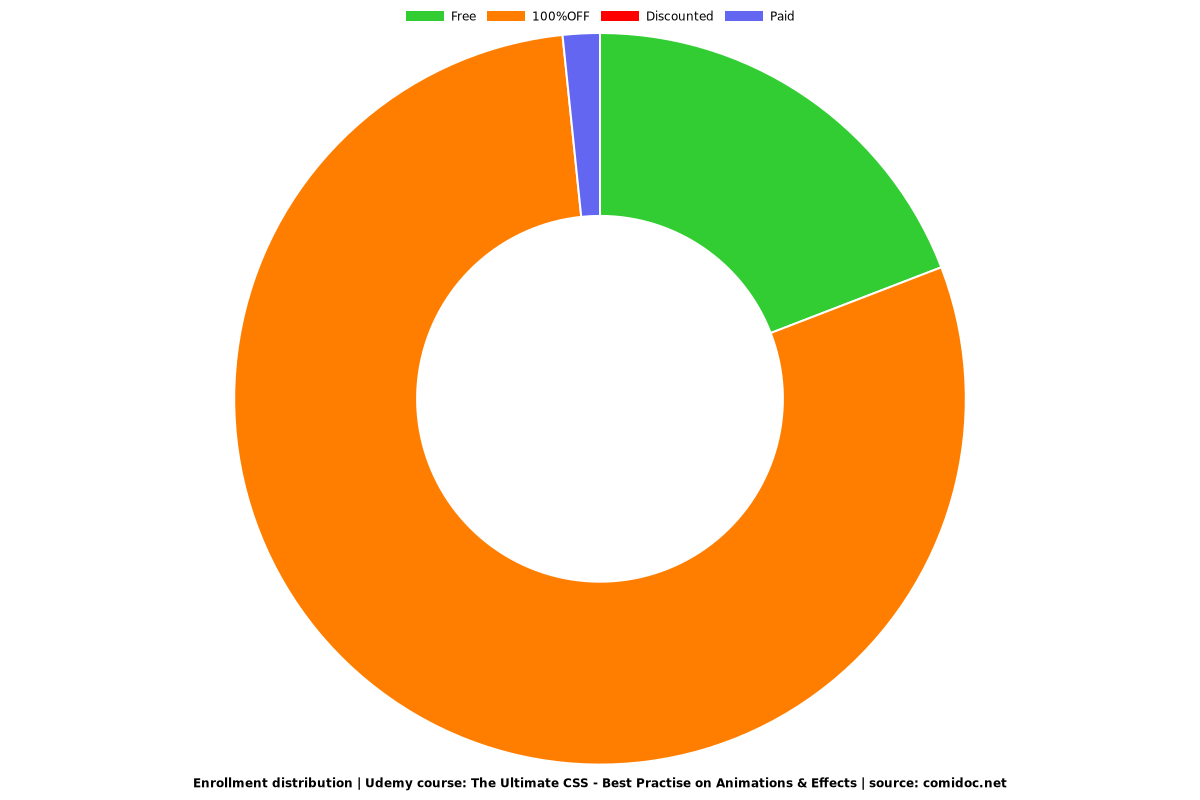
Enrollment distribution