Angular - The Complete Guide (2024 Edition)
Master Angular (formerly "Angular 2") and build awesome, reactive web apps with the successor of Angular.js
4.61 (200231 reviews)

752,366
students
36.5 hours
content
Jan 2024
last update
$109.99
regular price
What you will learn
Develop modern, complex, responsive and scalable web applications with Angular
Fully understand the architecture behind an Angular application and how to use it
Use the gained, deep understanding of the Angular fundamentals to quickly establish yourself as a frontend developer
Create single-page applications with one of the most modern JavaScript frameworks out there
Why take this course?
🌟 **Unlock Your Full Potential with Angular - The Complete Guide (2024 Edition)** 🌟
---
### Course Overview:
🚀 **Join the Angular Mastery Journey!**
Master Angular, the powerful and modern framework used to build high-performance web applications. This course is your comprehensive guide to understanding and utilizing Angular from the ground up. Whether you're a beginner or looking to deepen your expertise, this is the ultimate resource for all things Angular! 🖥️
---
### What You'll Learn:
**From A to Z with Angular:**
- **Essential Setup:** Get started with the necessary tools and environments to build Angular applications.
- **Core Concepts Explained:** Components, Directives, Services, Forms, Http Access, Authentication, and more!
- **Advanced Optimization Techniques:** Learn how to use modules and offline compilation to make your apps fly.
- **Real-World Application:** Put your knowledge into practice with a complete project that ties all the concepts together.
- **Angular CLI Mastery:** Command-line interface wizardry to streamline your development workflow.
- **Deployment Skills:** Understand how to deploy your application for the world to see.
---
### Why Choose This Course?
🎓 **Expert Instruction from Maximilian Schwarzmüller:**
Max is known for his enthusiasm, engaging teaching style, and responsiveness to learner questions. His clear explanations will have you understanding Angular's core concepts behind the code.
---
**Angular with TypeScript:**
- This course uses TypeScript, the official language of Angular apps, ensuring you get the most up-to-date and professional training.
- No prior TypeScript knowledge required! Basic JavaScript knowledge is enough to get started.
---
### The Power of Angular:
🚀 **A Successor to Angular 1:**
Angular is not just an update; it's a complete rethinking of the framework that offers incredible new features for building responsive and user-friendly web applications. It's faster, more flexible, and more modular than its predecessor.
---
**Course Highlights:**
- **Deep Dives:** Explore advanced topics such as routing, HTTP access, and state management with NgRx.
- **Hands-On Learning:** Real-world examples and a project that will solidify your understanding of Angular.
- **Support System:** Enjoy fast and friendly support to help you overcome any challenges during your learning journey.
---
### Student Testimonials:
> "This course transformed the way I think about web development. The practical approach and real-world examples made it incredibly valuable." - Jane D.
> "Max's teaching style is engaging and informative. His ability to simplify complex concepts is unmatched." - Alex Q.
---
### What's Included:
- **Comprehensive Curriculum:** From basic concepts to advanced techniques, everything you need to master Angular.
- **Complete Project:** Build a project that demonstrates your newfound skills and knowledge.
- **Lifetime Access:** Pay once and refer back to the course material as often as needed.
---
### Get Ahead in Your Development Career!
🎯 **Targeted Learning Path:**
This course is designed to give you the skills necessary to succeed in developing with Angular, one of the most popular frameworks in modern web development.
---
**Enroll Now and Start Building Your Future with Angular Today!** 🚀
---
Don't miss out on this opportunity to elevate your coding skills and stay ahead in the rapidly evolving world of web development. Dive into Angular - The Complete Guide (2024 Edition) and become an expert in one of the most powerful frameworks available! 👩💻✨
Screenshots




Our review
🏡 **Course Review Overview**
**Pros:**
- **Thorough Content:** The course is described as "beautifully thorough," providing necessary and valuable information without being overly lengthy.
- **Engaging Delivery:** Maximilian's approach to explaining concepts is found to be interesting, engaging, and not monotonous.
- **Interactive Teaching:** The course includes interactive projects that aid in understanding the material.
- **Clear Explanations:** Each concept is explained clearly and with depth, ensuring a solid grasp of Angular concepts.
- **Educational Value:** Maximilian shares valuable insights, tips & tricks, pitfalls, and best practices, offering more than just code examples.
- **Structured Sections:** The course is well-structured, starting with basics and gradually moving to more complex topics.
- **Exceptional Teaching:** Maximilian is praised for his deep understanding of Angular and the broader ecosystem, making him a favorite instructor among students.
**Cons:**
- **Outdated Content:** Some parts of the course are outdated, with code that does not work as expected due to newer versions of Angular or dependencies.
- **Inconsistent Teaching Style:** There is a noticeable evolution in Maximilian's teaching style throughout the course, which may affect clarity and consistency.
- **Project Completeness:** Some attached projects are challenging to run, with missing files like `package-lock.json` causing issues.
- **Pacing Issues:** The speed of coding in some videos might be too fast for learners who prefer slower paced instruction.
- **Resource Updates:** A call for a complete update of the course to reflect recent changes in Angular and its ecosystem is notable.
- **Frustration with Outdated Code:** Some users find it frustrating that they have to refer to outdated code provided in solutions or deal with broken examples.
**Course Experience Summary:**
The course is generally well-received for its comprehensive coverage of Angular, engaging teaching style, and the depth of understanding shown by Maximilian. However, the course suffers from some outdated content that can be confusing when it conflicts with current best practices or newer versions of Angular. Some users also experience issues with project setup due to incomplete resources provided. Despite these drawbacks, many learners find significant value in the course and recommend it as a foundational resource for learning Angular.
**Recommendations:**
- **Update Content:** It is recommended that the course be updated to reflect the current state of Angular, including recent features and best practices.
- **Improve Project Resources:** Ensuring all projects come with complete and up-to-date resources would enhance the learning experience.
- **Consistent Teaching Approach:** Maintaining a consistent teaching style throughout the course can improve learner engagement and understanding.
- **Clear Communication:** Providing clear instructions on how to handle code that may not work due to outdated practices would be helpful for students.
**Final Verdict:**
Despite some shortcomings, this Angular course is considered by many to be one of the best available, with Maximilian's teaching style being a significant draw for learners. A complete update with current Angular content and consistent teaching materials would significantly improve the course and enhance its value to students.
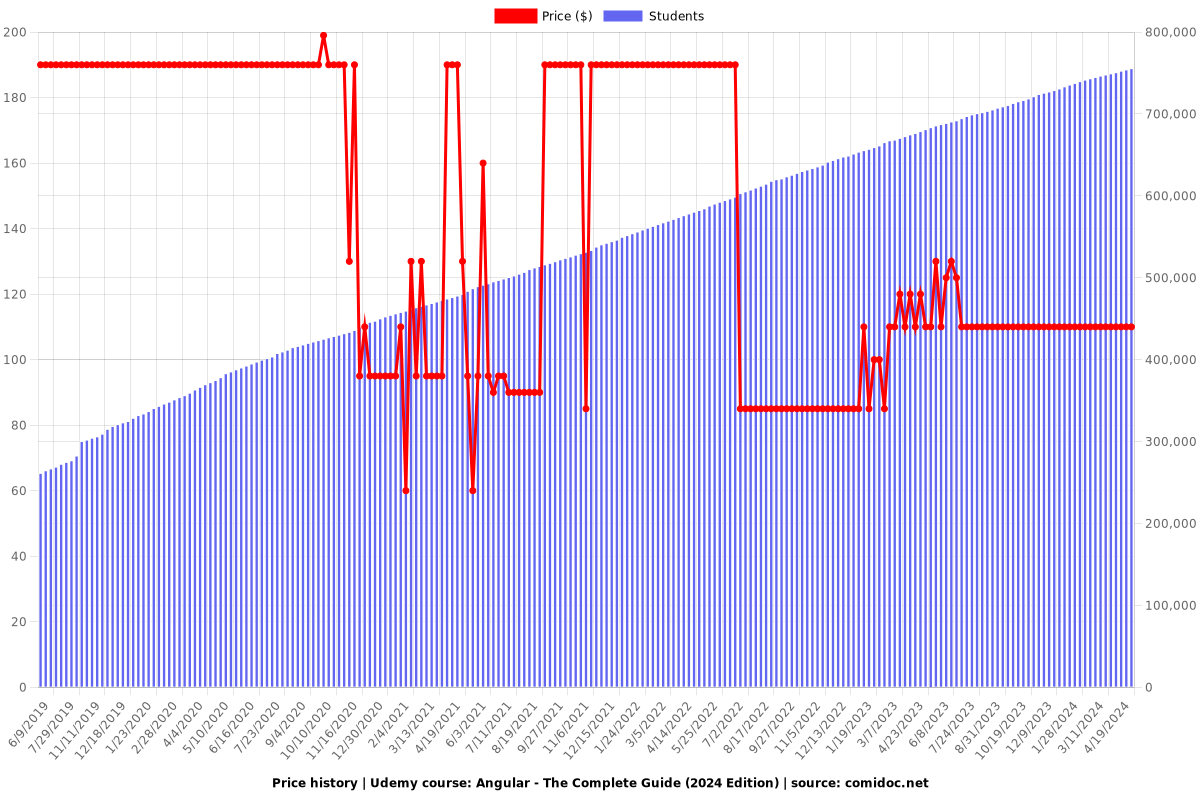
Charts
Price

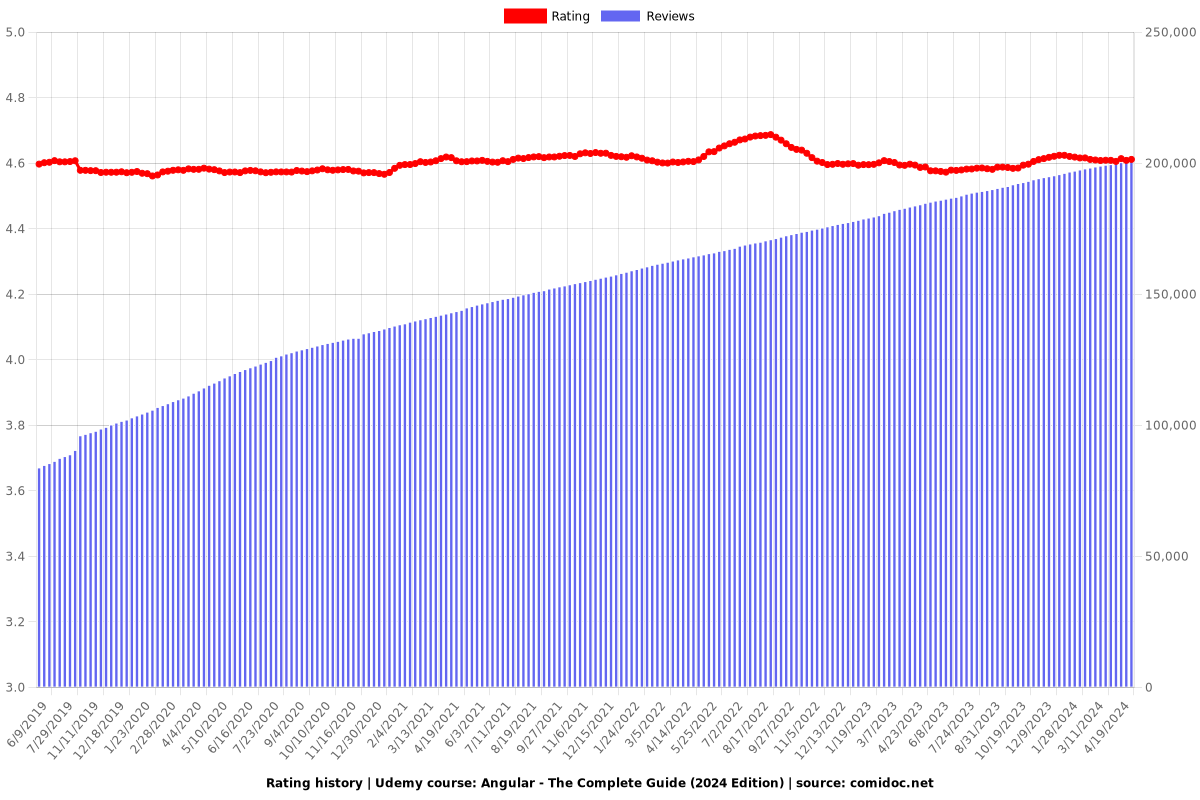
Rating

Enrollment distribution

Related Topics
756150
udemy ID
2/8/2016
course created date
6/9/2019
course indexed date
Bot
course submited by