React Js Pagination With API Data - Build a React JS App
Learn how to add react pagination with API data, React js collapse features and build a complete react js web app

What you will learn
How to get API Data
React pagination
Pass data from one component to another
React state and how to change React state dynamically
How to deploy your project to Netlify
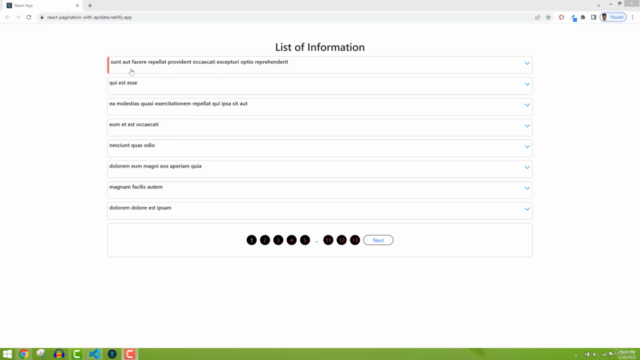
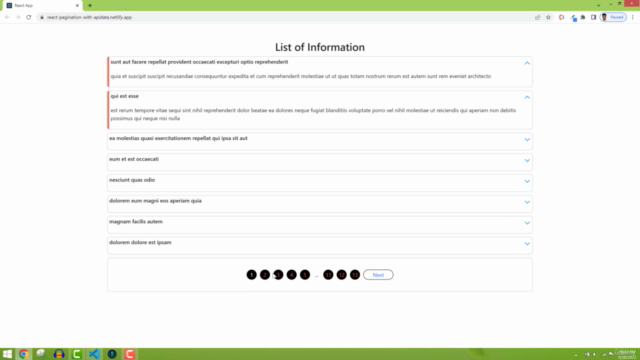
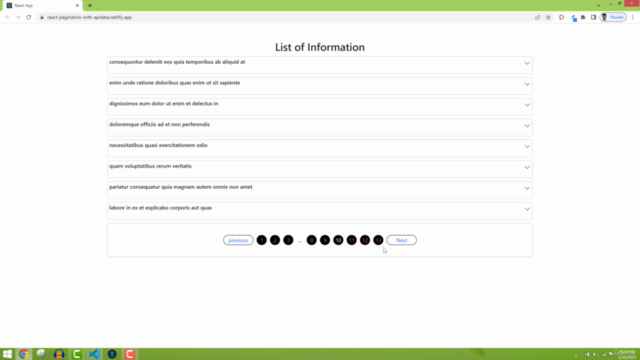
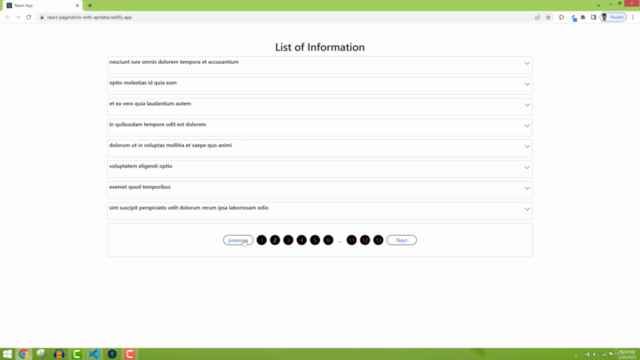
Pagination Design
Why take this course?
Welcome to this course. React js is a hot topic in the web development field. In this class, you are going to learn how to design and build fully functional pagination in react js with API Data.
First of all, you are going to learn how to get API data and show it on a card. You will learn how to pass data from one component to another component and dynamically show API data on a card.
After that, you will learn how to add react pagination in the API data that we are showing in a card view. To add pagination we will use react paginate package and it has so many features and is very easy to use. I will show you how to add all the features of this package and design a nice looking fully dynamic pagination.
Here are some lists that you are going to learn by the end of this course:
How to get JSON API data in react app.
Design a card for each API Item.
Collapse option for each card and learn how to show more data after expanding a card.
How to use react icons in react js app
Learn How to update react state dynamically.
Pass data from parent component to child components.
How to use react pagination for react js app
Pagination design and dynamically update new API item
Learn How to mark the active pagination.
Screenshots




Reviews
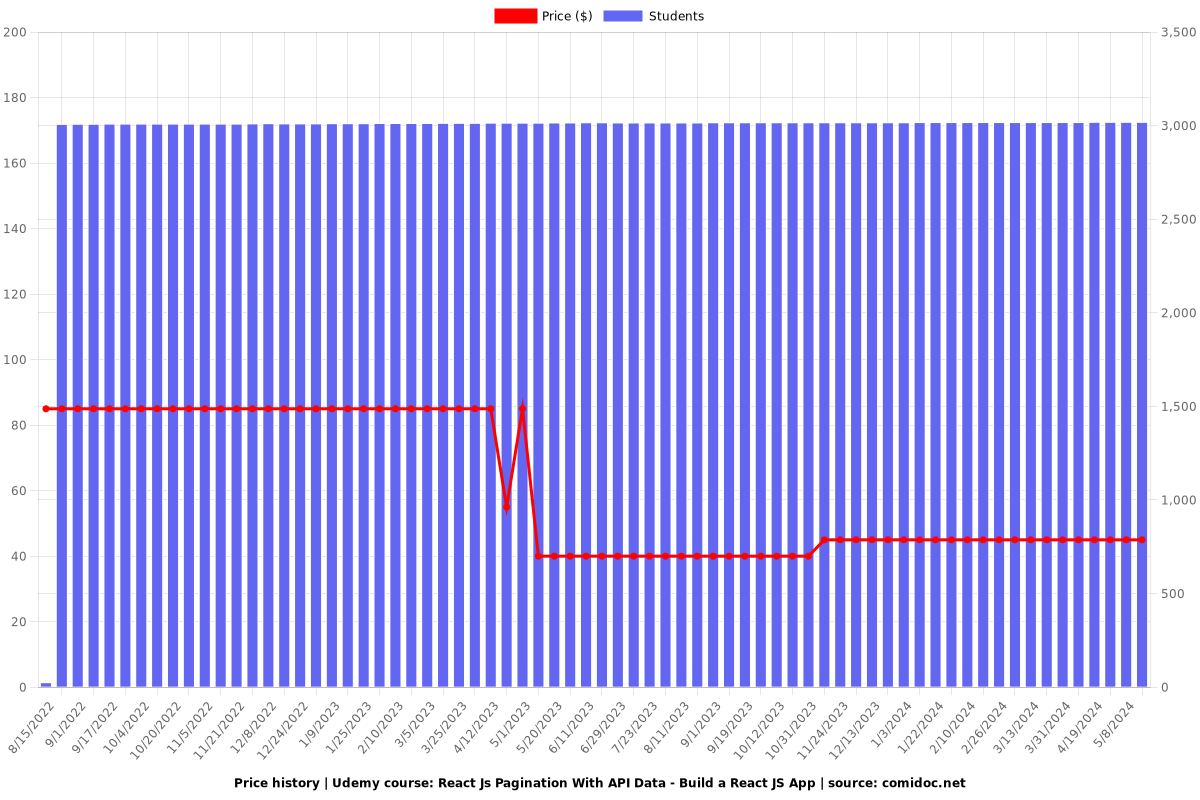
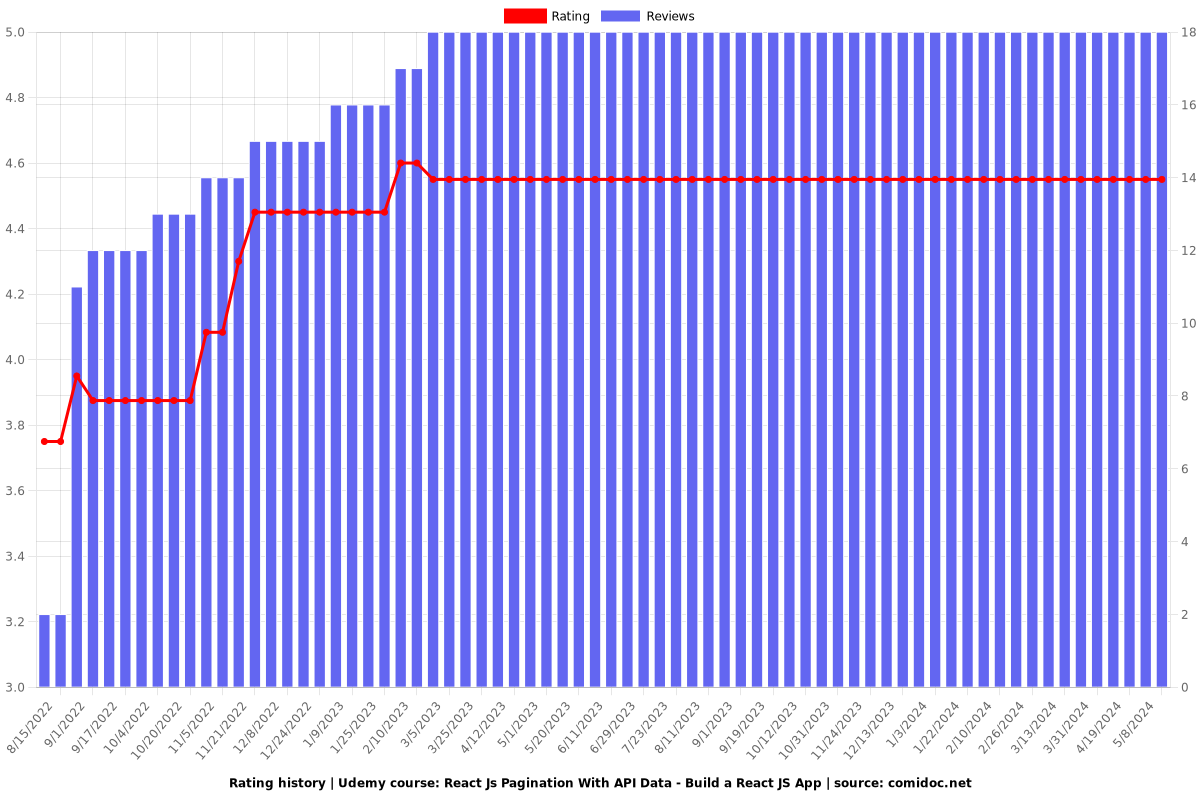
Charts
Price

Rating

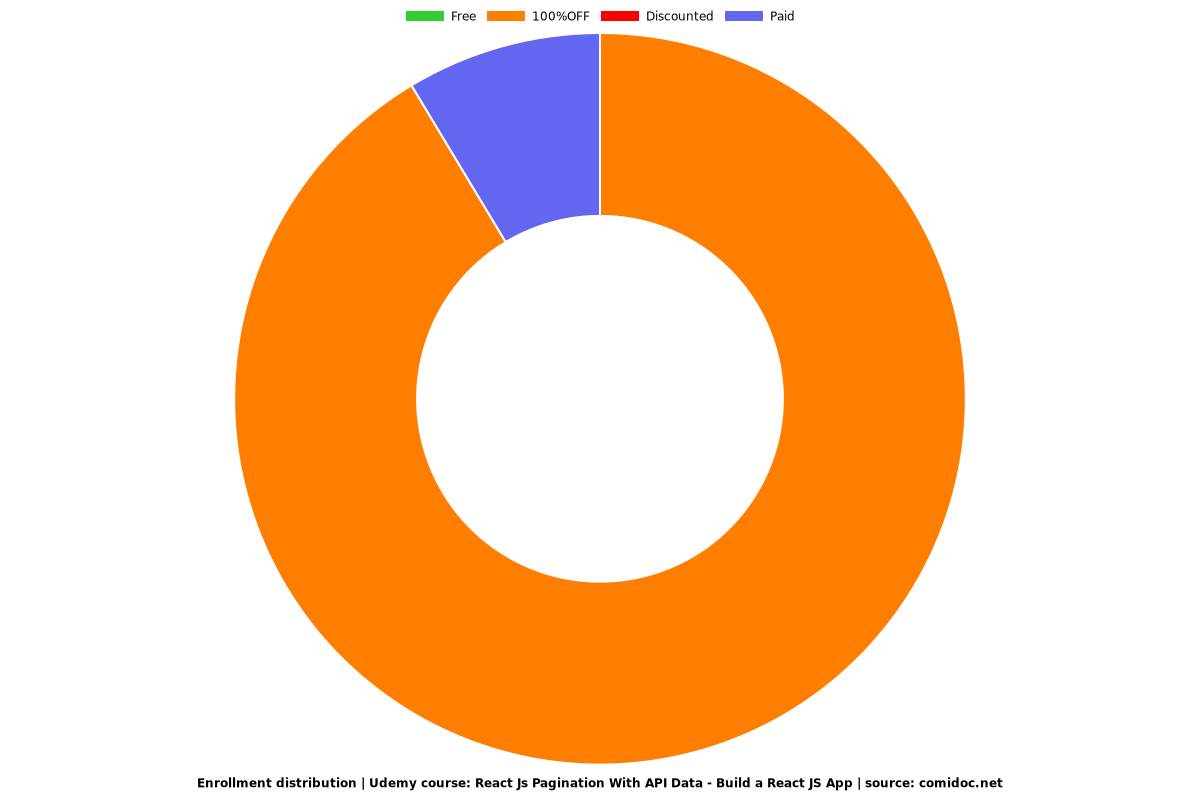
Enrollment distribution