【Python / Javascript】d3blocks/D3.jsで実施する動く可視化のマスター講座
D3.js×Pythonで動的な可視化を実現。データビジュアライゼーションを強みにして、視聴者を驚かせるプレゼンテーションに活用。PythonのD3blocksとJavaScriptのD3.jsを解説します。

What you will learn
Pythonの可視化を動的に動くレベルで出力する方法を学習します
D3 jsをPythonで実現する方法を学習します
これまでの可視化のワンランク上の実現を学習します
HTMLでD3 jsを記載していく方法について学習します
Why take this course?
この講座では
可視化をワンランク上に持っていく=動的に可視化を実現する
ことに特化して、解説をしていきます。PythonとJavascriptのライブラリで可視化に特化したD3.jsを扱います。
<講座の対象者>
matplotlibやSeabornやbokehの機能をもっと動的に表示したい
D3.jsをPythonから学習したい
D3.jsの基礎を学習したい
可視化を強みにして他のデータサイエンティストやアナリストとの差別化を図りたい
★PythonではD3を扱っていくためのd3blocksを使用します。Google Collaboratoryを使って ”動かせる可視化結果”を1つずつ解説していきます。
(※順次、ライブラリーのアップデートに従って講座のアップデートしていきます)
カリキュラム
1.Graph (Sample data / Real data)
2.Sankey / Chord / Heatmap (Sample data / Real data)
3.Timeseries (Sample data / Real data)
4.Moving Bubble (Sample data / Real data)
※順次追加していきます
★D3.jsでは、
5.D3.js基礎
では、チェーン構造とデータバインディングの考え方をベースに、各種グラフをD3.jsでそのように書くかを丁寧に解説していきます。
Pythonの可視化になんとなく物足りなさを感じている方や、Javascriptの要素(動的な挙動)をPythonでの実現したい方にはピッタリかと思いますのでぜひ、ご受講ください。
Charts
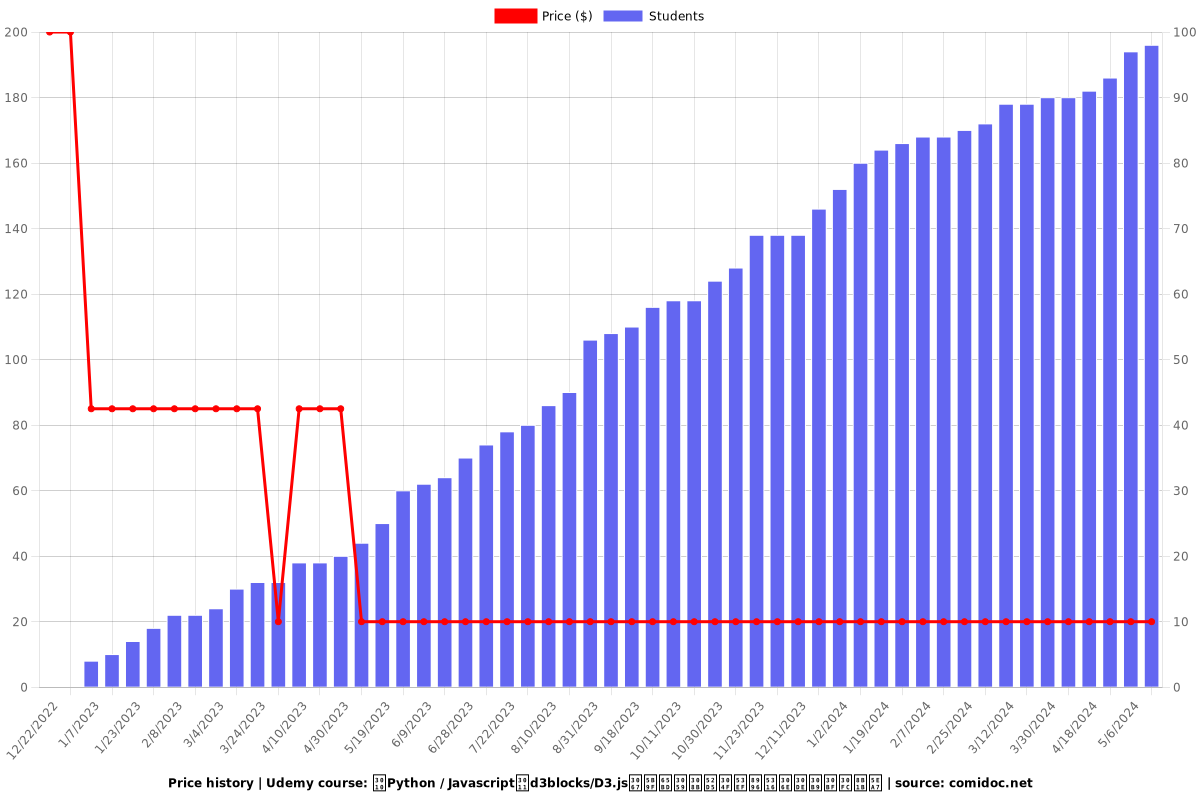
Price

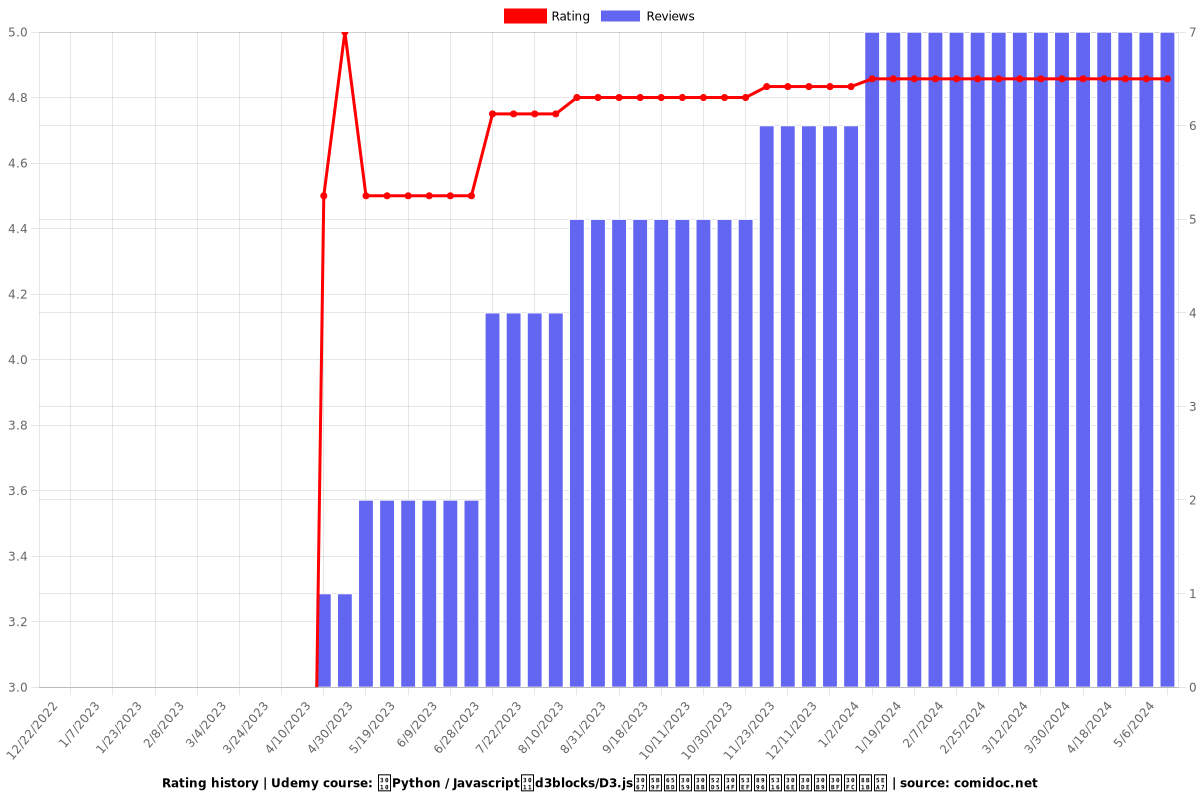
Rating

Enrollment distribution