Practical HTML5 Mastery Course
Start your frontend development journey by implementing HTML5 concepts in a complete hands-on based approach

What you will learn
You will learn all the HTML5 concepts in hands-on based approach
You will learn to apply various html tags in different scenarios
You will learn the basics of web development
You do not have to remember anything
You will be able to create your own websites using the concepts
Why take this course?
If you have been always thinking about learning web development or you have been thinking of becoming full-stack developer then this is the course that will not just teach you rather make you implement each and every concept of HTML5 like a pro.
Many of the students just shy away from frontend technologies because they think it's not their cup of tea, but this course will break that perception and will make you a developer by teaching you how to implement the concepts without the need of being remembering anything.
The topics that will be covered in the course are:
Introduction to web development
Client-server architecture
Three-tier architecture
What is HTML
What is CSS
What is JavaScript
Local development environment setup with industry-standard tools
Plugins and techniques to speed up development
Debugging skills
Structure of HTML page
HML tag and concept of attributes
Various components of HTML document
Meta tag and its importance
Head tag
Link tag
Script tag
Display tags like h1 until h6
Display tags like paragraph, span, division, label
Inline vs block elements
How to use Entities in HTML
Navigation via an anchor tag
Button tag
Loading images on your website
Different utility tags to make text bold, italics emphasize
Listing tags like ul, ol
Layout tag like table
How to create Registration form in HTML
Various form tags in HTML like
form
Different types of input tag
File uploading
Creating dropdown with different options
Writing address in textarea
Header and Footer tag
Section and Article tag
Video and Audio tag
Loading various websites inside Iframe tag
Much more
You will get the complete source code so that if you get any doubts anywhere you can just refer the source code.
Screenshots




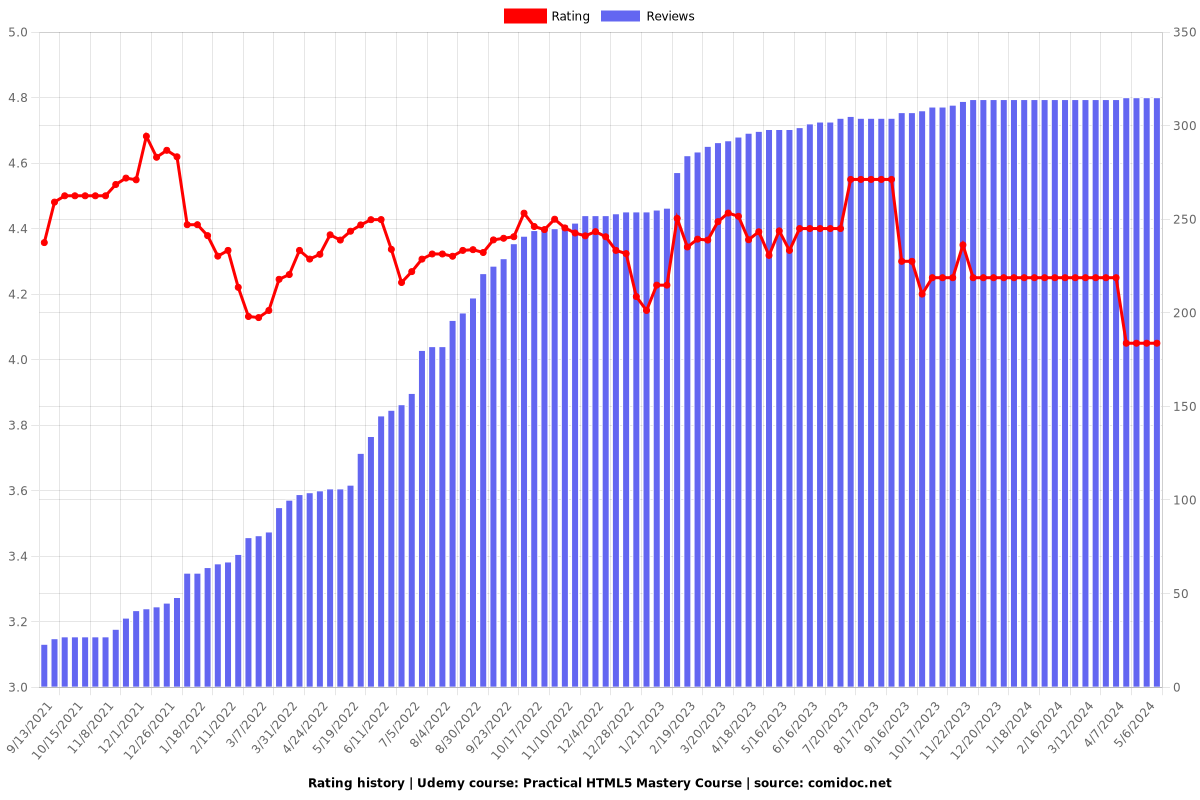
Reviews
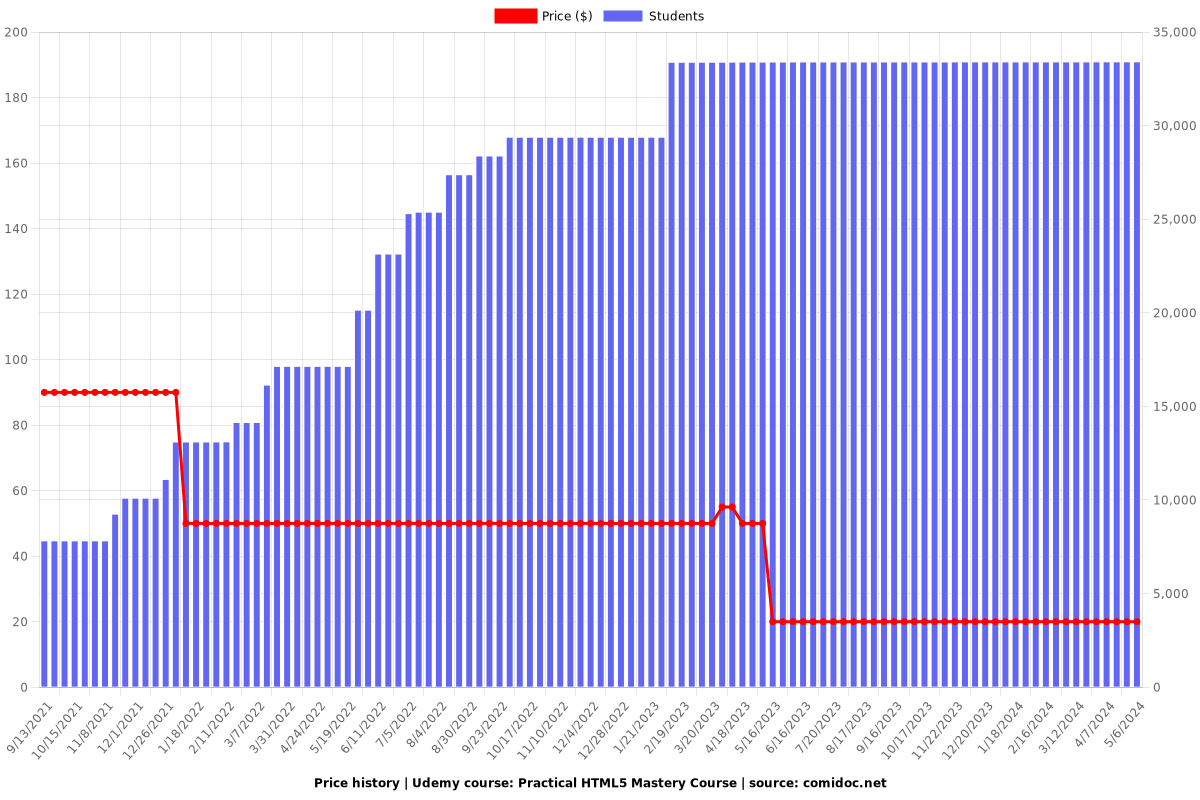
Charts
Price

Rating

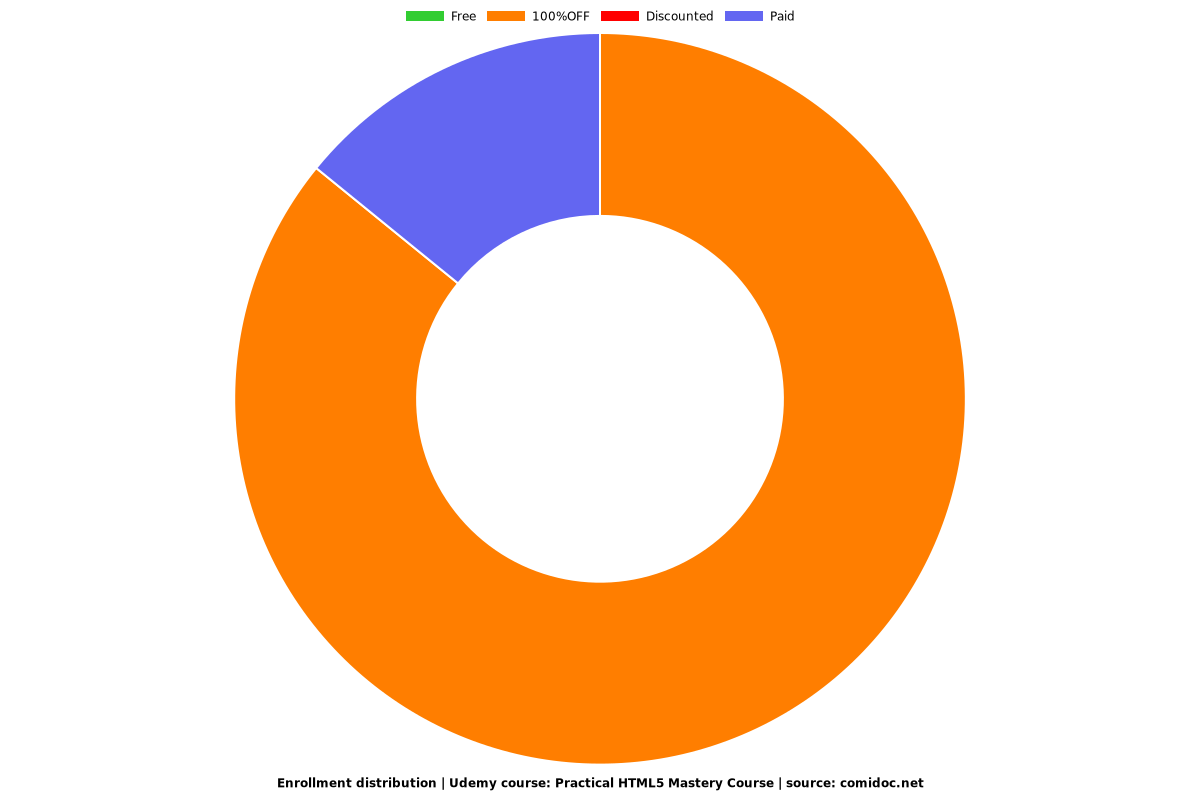
Enrollment distribution