Title
Mastering React: React Crash Course with Mini Projects
Embark on a React Journey: Accelerate Your React Proficiency with a Comprehensive React Crash Course with Mini Projects

What you will learn
Learn a solid understanding of React's core principles, gaining a strong foundation for building dynamic and interactive user interfaces.
Learn to set up a streamlined development environment for React, ensuring a seamless workflow throughout the course and future projects
Learn and Understand the concept of React components and templates, enabling students to structure their applications in a modular and scalable way.
Explore techniques for managing dynamic values in React, allowing students to create flexible and responsive applications that adapt to changing data.
Apply acquired knowledge through hands-on mini projects, reinforcing learning and providing practical experience in building React applications.
Learn the useState hook, a fundamental tool for managing state in functional components, and apply it to create dynamic and interactive user interfaces.
Why take this course?
🌟 Embark on a React Journey: Accelerate Your React Proficiency with a Comprehensive React Crash Course with Mini Projects! 🌟
🚀 Course Description:
Dive headfirst into the world of React, one of the most in-demand libraries for building dynamic and responsive user interfaces. Our Mastering React: React Crash Course with Mini Projects is tailored to suit all levels - from complete beginners to seasoned developers looking to sharpen their skills.
This course is a deep dive into the React ecosystem, designed to take you from zero to hero in React development. You'll master the core concepts, get hands-on with mini projects, and gain practical experience that will set you apart as a developer.
🛠️ Course Content:
-
React Environment Setup:
- Learn to configure your development environment with precision using the latest tools and configurations needed for a smooth React journey.
-
React Components and Templates:
- Delve into the fundamental building blocks of React: Components.
- Explore the concept of templates, streamlining the creation of reusable UI elements.
-
React Multiple Components:
- Master the art of composing applications by managing multiple React components.
- Understand principles of component composition for scalable and maintainable code.
-
React Dynamic Values:
- Harness dynamic data within your React applications.
- Learn to manipulate and display dynamic values within your components effectively.
-
React useState Counter Project:
- Put your knowledge into practice with a hands-on project, building a React Counter.
- Utilize the
useStatehook to manage state in a dynamic and interactive application.
-
React useState Hook:
- Get an in-depth understanding of the
useStatehook. - Solidify your knowledge with exercises that focus on state management within functional components.
- Get an in-depth understanding of the
-
React Props:
- Explore the concept of props (properties) and their role in facilitating communication between React components.
- Learn best practices for passing and handling props to enhance your applications.
-
React Adding Styles:
- Enhance your React applications with styles, learning different styling approaches including inline styles and external stylesheets.
-
React Props Project:
- Apply your understanding of props by working on a project that involves passing data between components.
- Gain practical experience in building real-world React applications.
Your Learning Path:
-
Setting Up Your React Environment:
- Initializing your development environment.
- Understanding the tools and configurations you'll use throughout your React projects.
-
Understanding React Components and Templates:
- Constructing components and templates in React.
- Learning how to create UI elements that can be reused across different parts of your application.
-
Managing Multiple Components:
- Combining multiple components to build complex applications.
- Understanding the structure and composition of scalable React apps.
-
Working with Dynamic Values:
- Managing and displaying dynamic data within your React applications.
-
React useState Counter Project:
- A practical project to understand and apply the
useStatehook for state management in a counter application.
- A practical project to understand and apply the
-
Deep Dive into the
useStateHook:- Exploring the nuances of state management with
useState. - Practical exercises to deepen your understanding of React's state hooks.
- Exploring the nuances of state management with
-
React Props and Props Project:
- Understanding how to pass information between components using props.
- A project that reinforces the concept of data flow in React applications.
-
Styling Your React App:
- Adding styles to enhance the visual aspect of your React projects.
- Exploring various styling techniques and best practices.
-
React Props Project:
- A comprehensive project that encapsulates everything you've learned about props, allowing you to apply this knowledge in a real-world scenario.
This course is your stepping stone to mastering React. It's designed to be engaging, practical, and comprehensive. By the end of this journey, you'll have built several mini projects that showcase your new skills and understanding of React.
🎓 Ready to level up your React game? Join us inside the course!
FAQ:
Q: Who is this course for? A: Our React Crash Course with Mini Projects is designed for beginners and intermediate developers who want to learn React or deepen their existing knowledge.
Q: What do I need to start the course? A: You'll need a basic understanding of JavaScript and HTML, as well as access to Node.js and a code editor like Visual Studio Code.
Q: Will I get hands-on experience? A: Absolutely! This course includes multiple mini projects that allow you to apply what you've learned in real-world scenarios.
Q: Is there any support available if I struggle with a concept? A: Yes, our course includes interactive elements and community support forums where you can ask questions and get help when needed.
Thank you for considering this React Crash Course with Mini Projects. We're excited to see your growth as a React developer and look forward to welcoming you inside the course! 🚀💫
Our review
Course Review for "Complete React Course"
Overview: The course "Complete React Course" has garnered a global rating of 4.15, with all recent reviews indicating a positive reception from learners. The course is designed to introduce students to React, a popular JavaScript library for building user interfaces. The majority of the feedback highlights its fundamental value for beginners, although some areas for improvement have been noted.
Pros:
- Comprehensive Content for Beginners: Students find the lessons to be essential for those new to React. The course is appreciated for laying a solid foundation in React development.
- Fundamental Learning: The course structure and teaching methodology are deemed suitable for beginners who are starting their journey with React.
- Engaging and Practical: The interactive nature of the course, with prompts and coding examples, allows students to follow along and understand the concepts in a practical setting.
- Real-World Application: Many learners have successfully applied the lessons learned in real-world scenarios, reinforcing the course's effectiveness.
Cons:
- Advanced Lessons Needed: Some students express a need for more comprehensive lessons targeting beginners, particularly those who are new to programming or have limited experience with JavaScript and React.
- Short Course Limitations: The brevity of the course is seen as a limitation by some learners, who feel that a longer course could provide more in-depth coverage of React concepts.
- Technical Issues: A few reviews mention specific technical problems, such as videos not playing past a certain point (Section 1.3), which disrupts the learning experience.
- Content Relevance and Depth: There are concerns that some parts of the course are too basic and could be replaced with more advanced topics, or that equivalent information is freely available in React documentation.
Additional Feedback:
- Instructor Quality: The instructor's performance is consistently praised across reviews, indicating a strong and clear teaching style that enhances the learning process.
- Missing Content: Some learners have identified gaps in the content, such as the initialization of a new project and the associated default files and folders, which could be critical for beginners to understand the full development lifecycle.
- Course Material Quality: The course materials are generally considered to be of high quality; however, some learners suggest that they should complement rather than replicate the content available in official React documentation.
Conclusion: Overall, the "Complete React Course" is a well-regarded educational resource for beginners looking to learn React. While it has received positive feedback for its fundamental instruction and practical approach, there are areas where the course could be improved, particularly by expanding content for beginners and addressing certain technical issues. The course's quality of instruction and the breadth of topics covered make it a valuable asset for those interested in mastering React, provided that the aforementioned limitations are taken into consideration.
Charts
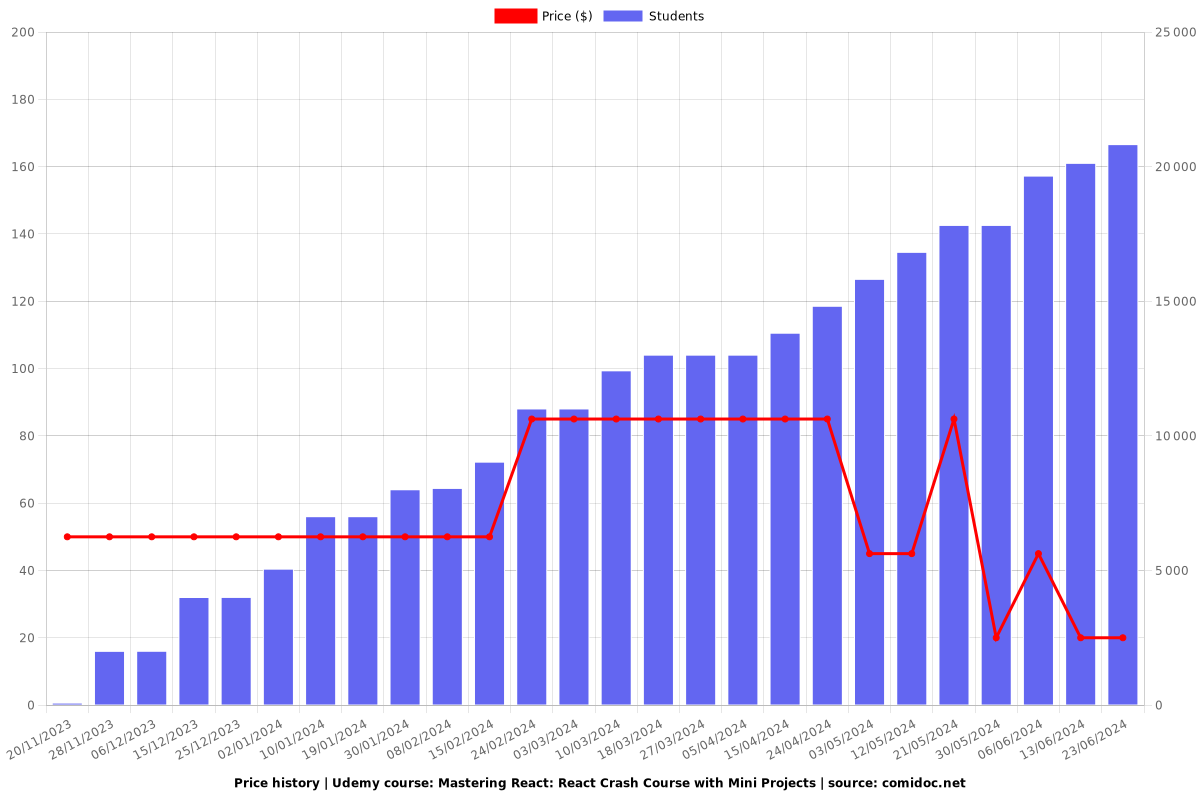
Price

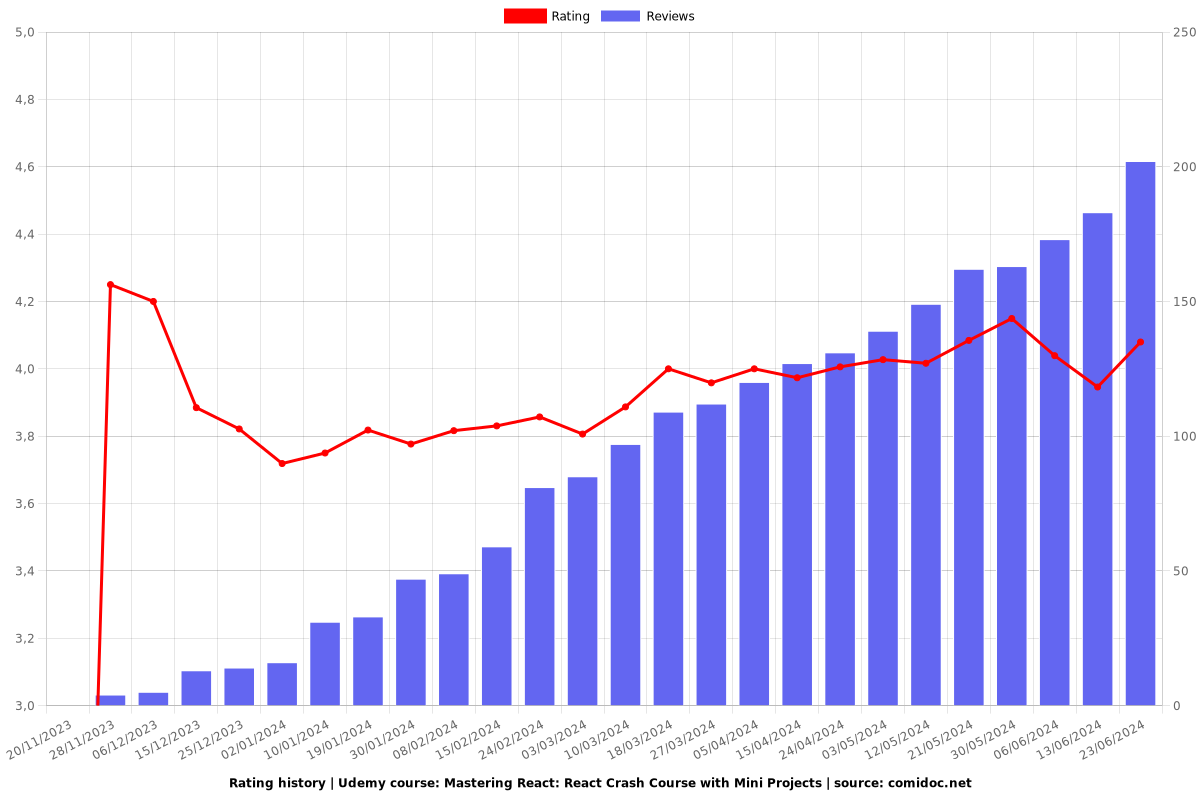
Rating

Enrollment distribution

Coupons
| Submit by | Date | Coupon Code | Discount | Emitted/Used | Status |
|---|---|---|---|---|---|
| - | 20/11/2023 | B8DD362AA52D6FF7E1BB | 100% OFF | 1000/772 | expired |
| - | 22/11/2023 | E1095459E53AE10DBDAF | 100% OFF | 1000/843 | expired |
| - | 06/12/2023 | 47A8038A49FA692CA9C0 | 100% OFF | 1000/834 | expired |
| - | 09/12/2023 | 5C016A97C21AC048B944 | 100% OFF | 1000/968 | expired |
| - | 26/12/2023 | F9AA137DBFB18EFD4A8D | 100% OFF | 1000/743 | expired |
| - | 02/01/2024 | D4294561300F35828E14 | 100% OFF | 1000/897 | expired |
| - | 06/01/2024 | BDEDA6D1C3F0D2524AF3 | 100% OFF | 1000/938 | expired |
| - | 08/02/2024 | 3F1AFCE64794D1207BC0 | 100% OFF | 1000/792 | expired |
| - | 15/02/2024 | 6A6885926F27192FD27A | 100% OFF | 1000/965 | expired |
| - | 18/02/2024 | 225092EA49680AC3CF93 | 100% OFF | 1000/888 | expired |
| - | 06/03/2024 | 89C463996561AAB39EB7 | 100% OFF | 1000/929 | expired |
| - | 09/03/2024 | 3C11C72568F0EFAF7BE3 | 100% OFF | 1000/955 | expired |
| - | 09/04/2024 | 606F3089A72587756822 | 100% OFF | 1000/752 | expired |
| - | 18/04/2024 | 7B0D87118097B8DA0251 | 100% OFF | 1000/986 | expired |
| - | 26/04/2024 | 810A3D5FE3FE9D2665CA | 100% OFF | 1000/986 | expired |
| - | 03/05/2024 | CEE602B16160BD31FA01 | 100% OFF | 1000/985 | expired |
| - | 12/05/2024 | 7E185FD04ADE89C1062E | 100% OFF | 1000/983 | expired |
| - | 30/05/2024 | 63C634827A5BC26D94C6 | 100% OFF | 1000/874 | expired |
| - | 05/06/2024 | F0B7360CF7781A3870BA | 100% OFF | 1000/993 | expired |
| - | 12/06/2024 | 5944B06E005941C6977E | 100% OFF | 1000/994 | expired |
| - | 23/06/2024 | 48386DA2CE31FB9324C5 | 100% OFF | 1000/996 | expired |
| - | 05/07/2024 | C848A30AA092BA7D9CA4 | 100% OFF | 1000/810 | expired |
| - | 15/07/2024 | A36D1A610080F49EECDF | 100% OFF | 1000/997 | expired |
| - | 20/07/2024 | D07D64DBD837AED16ED6 | 100% OFF | 1000/724 | expired |
| - | 13/08/2024 | 87FF6002AB90F1636529 | 100% OFF | 1000/999 | expired |
| - | 27/08/2024 | 37D234AD8FD3FAC44746 | 100% OFF | 1000/902 | expired |
| - | 11/09/2024 | C7E93AF828490261C95C | 100% OFF | 1000/979 | expired |
| - | 26/09/2024 | 8969C429E6109A168380 | 100% OFF | 1000/968 | expired |
| - | 10/10/2024 | 84C65F88840616A44B12 | 100% OFF | 1000/978 | expired |
| - | 17/10/2024 | 6EF3485F2409390C0EAB | 100% OFF | 1000/999 | expired |
| - | 23/10/2024 | 985B4B5240054A80EE8E | 100% OFF | 1000/527 | expired |
| - | 07/11/2024 | D815A43474BF8D658C4A | 100% OFF | 1000/991 | expired |
| amit | 13/11/2024 | 2F598A3B87ACAD0A9B2B | 100% OFF | 1000/507 | expired |
| - | 15/12/2024 | E115E7E9367B4E271AEC | 100% OFF | 1000/989 | expired |
| - | 30/12/2024 | 8FCEBCEB09FBF11B26DD | 100% OFF | 1000/940 | expired |
| - | 31/12/2024 | BD426549B0620E05E1EE | 100% OFF | 1000/255 | expired |
| - | 23/01/2025 | CFF998AA125ED3D43D29 | 100% OFF | 1000/939 | expired |
| - | 01/03/2025 | 2AB26282AFEC84D4BCD5 | 100% OFF | 1000/417 | working |