Bootstrap 3 Responsive Design in Adobe Dreamweaver CC 2017
We'll use the awesome new responsive bootstrap features in Dreamweaver CC 2017 to build your very first website.

What you will learn
Build responsive websites using Dreamweaver.
Create mobile friendly websites.
Understand HTML & CSS.
Create their own website.
Why take this course?
IMPORTANT: This course uses Bootstrap 3 within Dreamweaver CC 2017. Please ensure you switch to Bootstrap 3 by going to 'New Document' > 'Bootstrap' > 'Preferences' before starting the course. You can also download Bootstrap 3 by searching "get bootstrap 3" on Google if your version of Dreamweaver requires it.
--- ### **Your Instructor:**Hey there! I’m Dan, your friendly guide through this course. My mission is to help you unlock the potential of Adobe Dreamweaver to create mobile-friendly websites and turn your passion for design into a profitable skill.
--- ### **Course Highlights:**In this comprehensive course, you’ll dive into the world of responsive web design using Dreamweaver. We’ll cover everything from designing your first page to launching your website on the internet. Our practical approach means you'll build a fully functional site for a mock creative agency, ensuring you understand how to cater to both mobile and desktop users.
- 🎓 **Skill Development:** Learn the ins and outs of creating responsive websites in Dreamweaver, mastering HTML & CSS, and gain insights into pricing your services. - 💰 **Professional Guidance:** As a Dreamweaver Certified Instructor and Adobe Certified Web Specialist, I'll provide you with the knowledge and techniques you need to succeed. - 🛠️ **Hands-On Learning:** With downloadable exercise files, compare your work with mine and easily spot where adjustments are needed. - 📱 **Real-World Application:** Discover how to create navigation bars, handle responsive images, and much more—all while making your website mobile-friendly and visually appealing. - ✨ **Advanced Features:** Utilize Dreamweaver's Bootstrap integration to add carousels, tabbed menus, accordions, and more. Embed videos, calendars, maps, event ticketing, and social sharing options to engage your audience. --- ### **What You’ll Need:**Requirements:
- A copy of Dreamweaver CC 2017; you can download a free 30-day trial from Adobe. - No previous experience with Dreamweaver or web design is necessary—this course starts from the ground up! - If you're unsure about the course fitting your needs, don’t hesitate to reach out with your goals for personalized advice. --- ### **What You’ll Gain:**Course Benefits:
- Access to 60 lectures totaling 3 hours of content! - Ongoing forum support directly from me, your instructor. - Professional insights into the techniques and workflows used by expert web designers. - The ability to preview designs on your mobile device in real-time. - A solid understanding of responsive web design principles. - A wealth of additional resources to aid you on your new career path in web design. --- ### **Who This Course Is For:**Target Audience:
- ✅ **Beginners:** Absolutely no prior experience with Dreamweaver or HTML & CSS is required—this course is designed for beginners who prefer a visual approach to design. - ❌ **Advanced Users:** This course is not tailored for individuals who are already proficient in working with HTML & CSS using code exclusively. If that’s you, consider this a friendly nudge towards more advanced training! --- Join me on this exciting journey into the world of responsive web design with Dreamweaver CC 2017 and Bootstrap 3. Let's create something amazing together! 🚀✨Screenshots




Our review
Charts
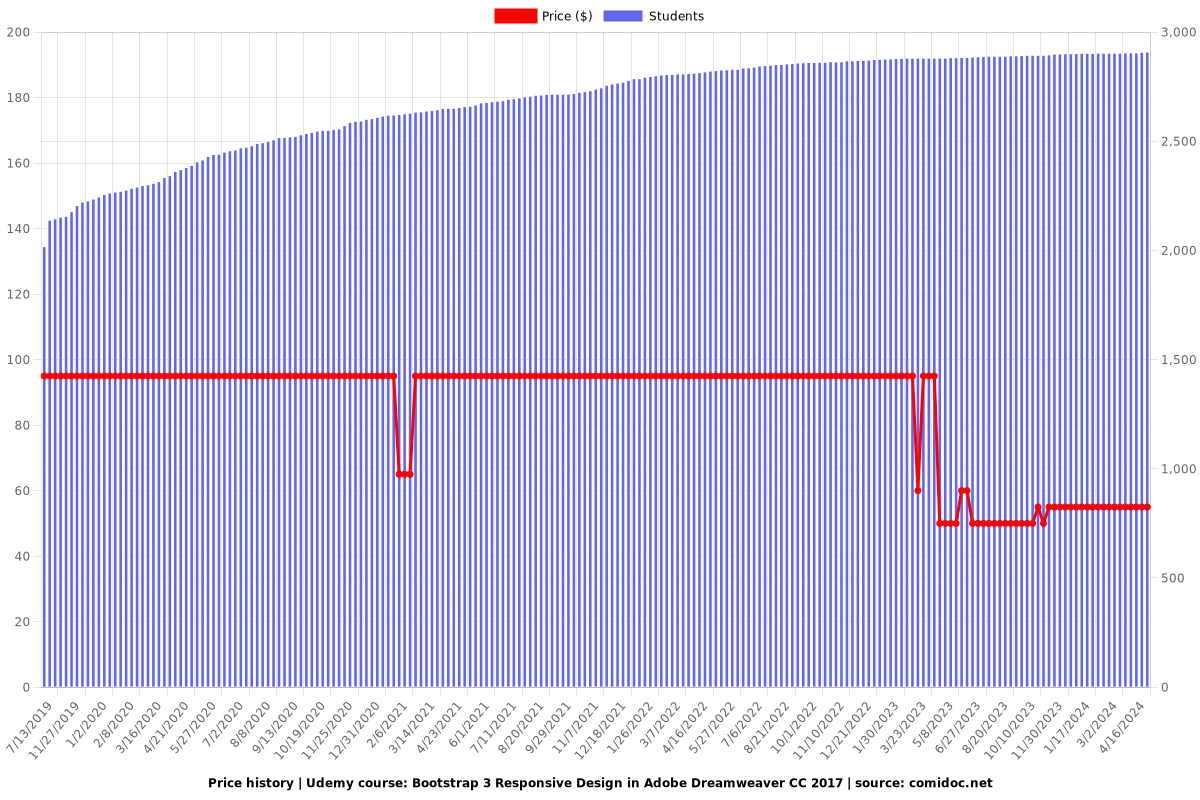
Price

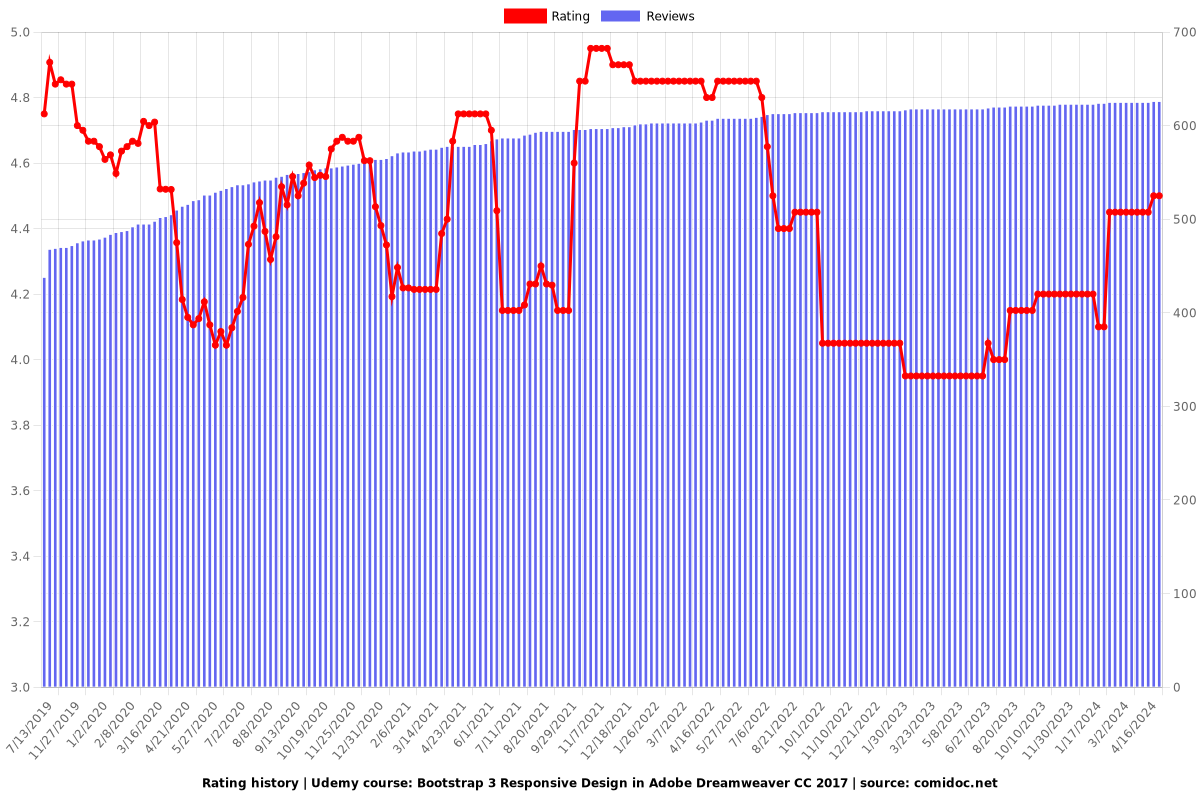
Rating

Enrollment distribution