Learn Bootstrap: Design a Custom Landing Page in Bootstrap 4
Use The Latest and Greatest Bootstrap 4 to Turn a Boring Landing Page Into a Great One, And Learn Design Tips Too!

What you will learn
Build Bootstrap applications quickly and effectively
Use several Bootstrap 4 features (new and old) and be able to customize them
Learn how to use different Bootstrap themes via Bootswatch or other sites
Know what makes modern websites look awesome
Learn basic design tips and how to apply bootstrap 4 to them
Use and be proficient in several features such as; navbars, carousels, cards, columns, buttons and more
Get started with bootstrap and keep track as the framework changes
Why take this course?
This course will fast track you from zero to hero in web design by teaching you the wildly popular Bootstrap 4 web framework.
Bootstrap is a wildly popular HTML, CSS, and JavaScript framework built for building and designing beautiful applications quickly that work on all devices, especially on mobile.
By learning bootstrap, you are putting yourself ahead of the tech game. You will be able to build beautiful, professional-looking websites extremely quickly.
In this course, you will discover the importance of Bootstrap, and be able to use it for what it's best for, making websites look amazing. We will go step by step to learn how to use various features in Bootstrap 4 (some unique only to bootstrap 4). We will learn the basics and then some.
This course will give you steady ground in bootstrap, and allow for you to keep up with the technology as it evolves. This course will help take you from no bootstrap knowledge whatsoever to using it to build great websites.
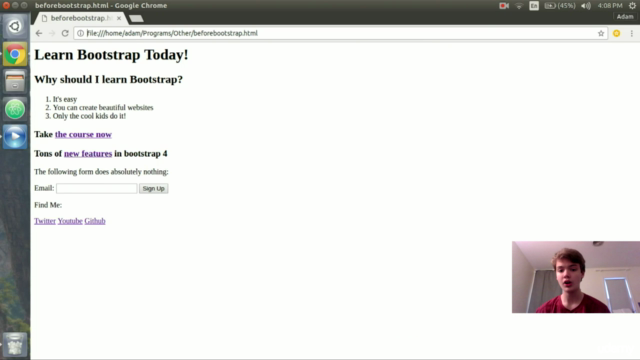
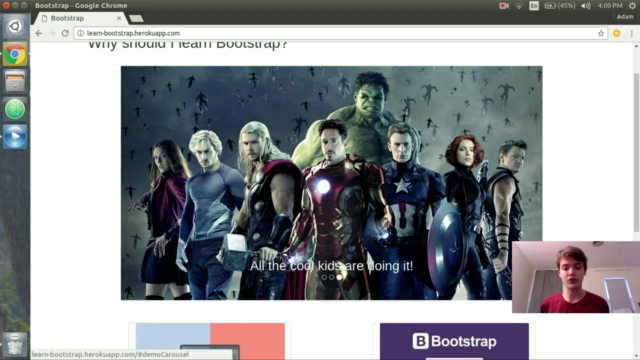
The majority of this course will be spent on taking a landing page with absolutely no styling or images, and applying bootstrap to it to make it look amazing. Along the way, we will learn about how bootstrap works and what makes it so great. We will learn basic concepts in design, as well as less prominent bootstrap features.
This course will get you kick started with bootstrap and will help you make beautiful websites. We won't just learn bootstrap, but we will also learn about web design, and key things that make sites look awesome. We will learn about what makes modern websites look so nice, and how to use bootstrap to make our websites look nice.
Overall, this course has everything you need. We will walk you through installation, show you how bootstrap is structured, show you different themes, elements, and so much more. By learning the essentials of bootstrap, this course also teaches you the do's and don'ts of web design. Bootstrap makes web design easy and fast, two things that busy people may need in a course.
I hope that you consider purchasing this course, feel free to DM me with any questions at all.
So what are you waiting for? Let's get started!
Screenshots




Our review
Charts
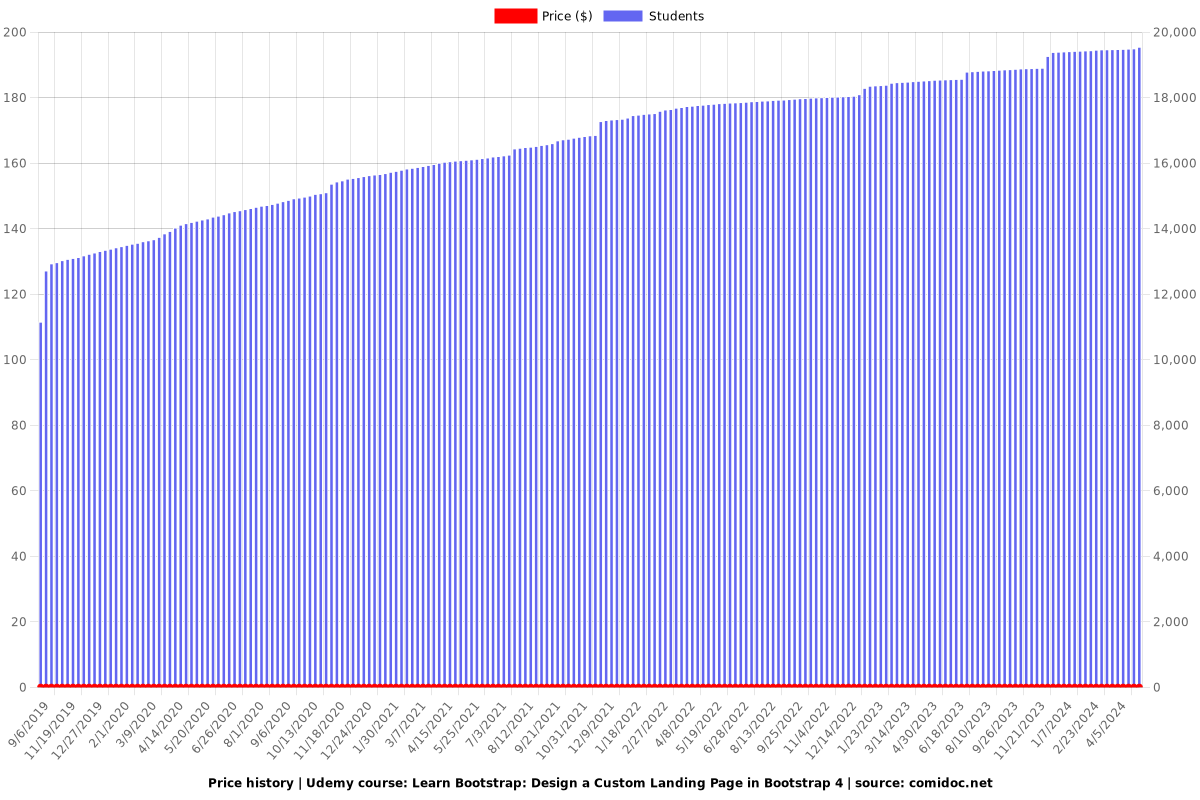
Price

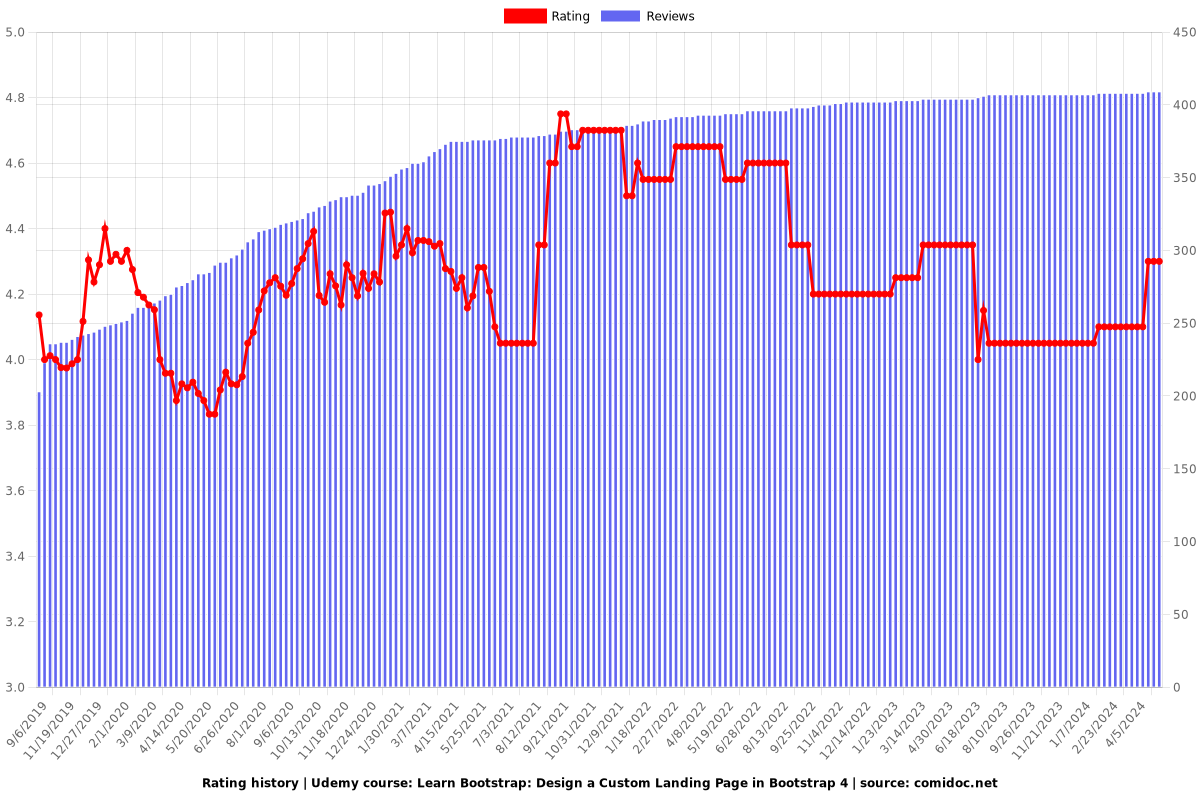
Rating

Enrollment distribution