Web Development 2020 Learn Frontend and Build Apple Website
Learn complete html and css and then build apple website to apply all what you will learn

What you will learn
Hmtl5
Css3
Creating Apple website
Adding audio and video on the browser
Creating tables and lists
Adding and styling images on the browser
Adding margins and paddings
Adding paragraphs and heading on the browser
Types of css and how to use them
Adding colours and creating colours
How to apply programming knowledge to build something with that
Creating forms on webpages
Creating transformation and transistion animations
Creating shadows and borders
Adding gradients and background images
Classes and id's
Styling text, links and webpages
Why take this course?
Do you wanna learn to create a website, how you can make good looking website on the browser. Well check out the content of the course. you will learn complete html5 with adding paragraphs, headings, images, creating forms and a lot more. In css you will to style the webpages with different colours, animations, shadows and a lot more other properties.
And we will not just finish by learning the boring content, because that's what you can also do in school and colleges. I will teach you that how you can use and apply all your knowledge to build real website and as an example we are going to build apple website in this course so that you will understand all what you learn.
Screenshots




Reviews
Charts
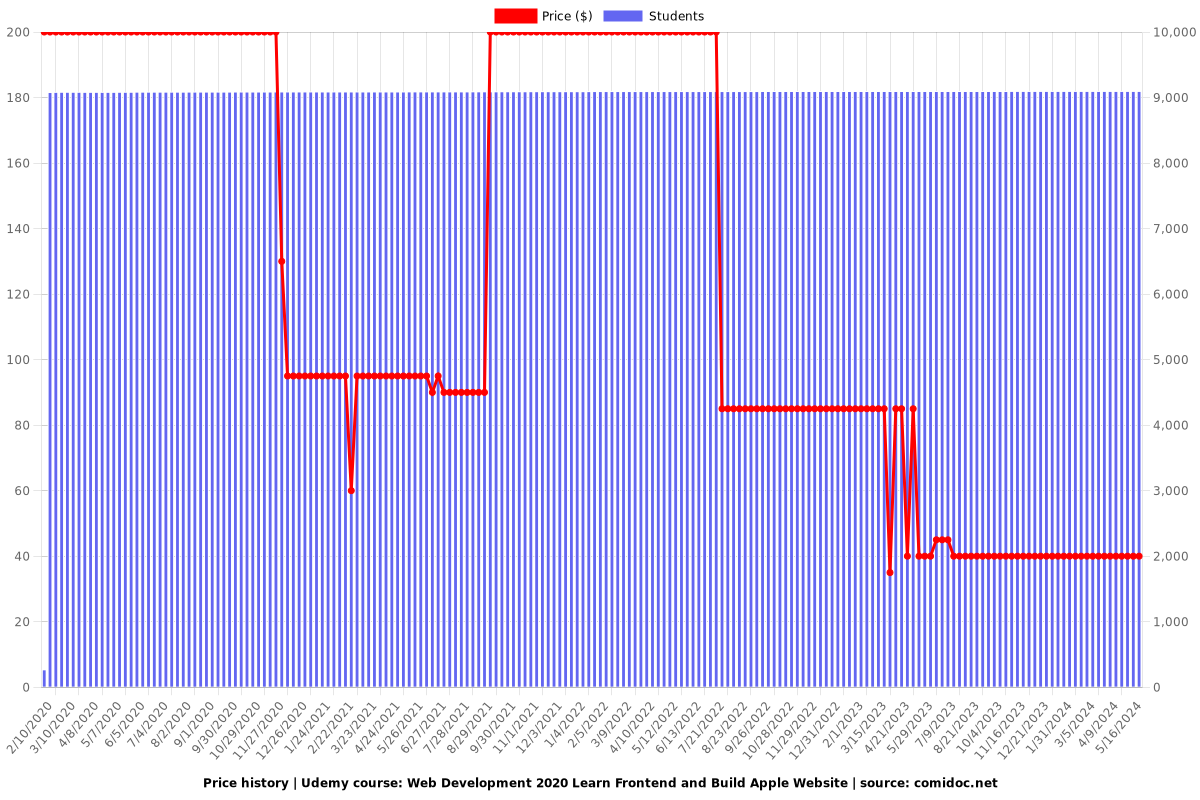
Price

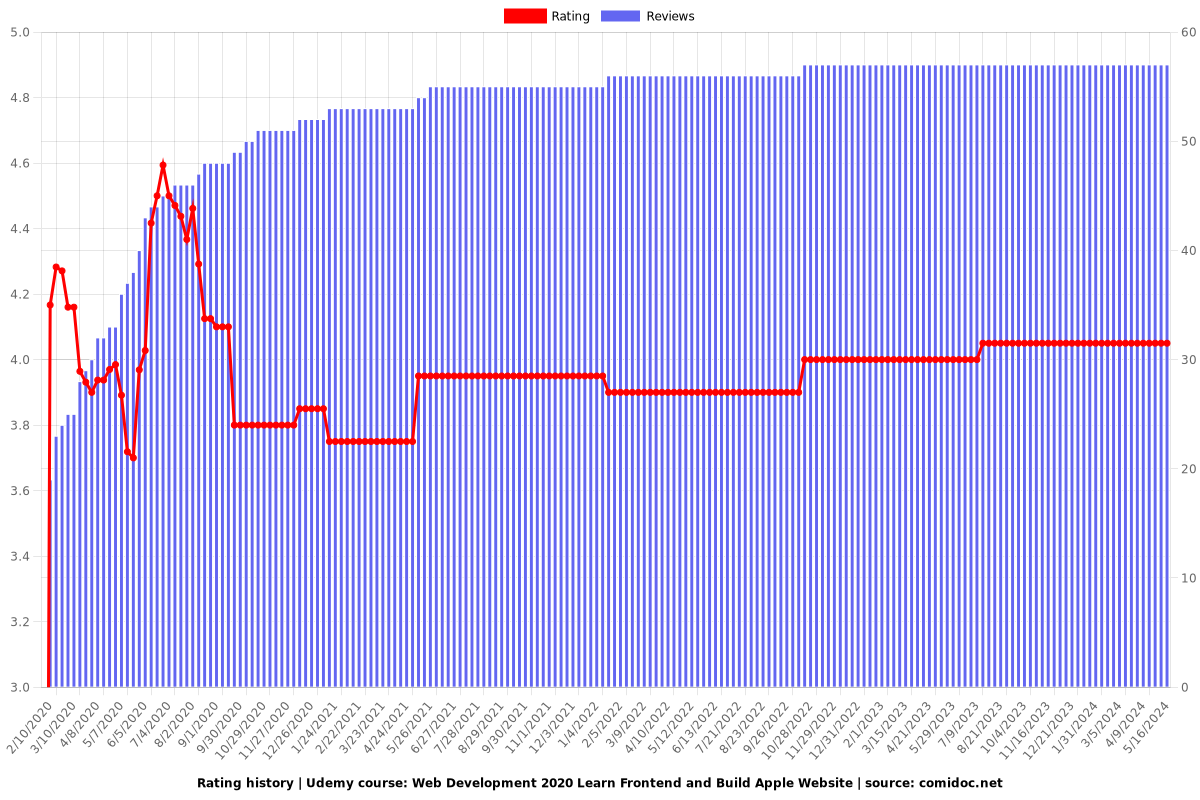
Rating

Enrollment distribution