UI/UX w praktyce - projektuj jeszcze lepsze strony WWW!
Poznaj najważniejsze wytyczne dotyczące UX/UI designu, by zacząć tworzyć jeszcze lepsze, profesjonalne projekty!

What you will learn
poznasz najważniejsze narzędzia wykorzystywane w procesie koncepcyjnym
dowiesz się na czym polega profesjonalne projektowanie grafiki w Photoshop i Illustrator
wspólnie przejdziemy przezprototypowanie oraz tworzenie interakcji
stworzymy rozbudowany projekt layoutu strony WWW krok po kroku
poznasz rolę zastosowania typografii i przydatne narzędzia
przekonasz się jak powinna przebiegać praca w oparciu o urządzenia i testowanie
przeprowadzimy eksport i optymalizację grafik
Why take this course?
UI/UX design to zagadnienie, które z roku na rok zdobywa coraz większą popularność i należy do wachlarza najbardziej poszukiwanych umiejętności webdesignera.
W kursie omówimy zagadnienia związane między innymi z użytecznością oraz pracą koncepcyjną, a także z pomocą narzędzi takich jak Photoshop, Illustrator, UX Pin czy Invision - stworzymy funkcjonalny prototyp i layout strony WWW.
Jeśli zajmujesz się projektowaniem stron i chcesz poznać nowoczesne techniki tworzenia layoutów - nie mogłeś lepiej trafić!
Kurs, który masz przed soba jest uzupełnieniem i praktycznym rozwinieciem kursu Nowoczesny Webdesign - zdecydowanie zalecamy obejrzenie go w pierwszej kolejności.
CO JEST ZAWARTE W KURSIE?
poznasz najważniejsze narzędzia wykorzystywane w procesie koncepcyjnym
dowiesz się na czym polega profesjonalne projektowanie grafiki w Photoshop i Illustrator
wspólnie przejdziemy przez prototypowanie oraz tworzenie interakcji
stworzymy rozbudowany projekt layoutu strony WWW krok po kroku
poznasz rolę zastosowania typografii i przydatne narzędzia
przekonasz się jak powinna przebiegać praca w oparciu o urządzenia i testowanie
przeprowadzimy eksport i optymalizację grafik
I wiele więcej!
PROJEKTOWANIE W PRAKTYCE
Projektowanie nowoczesnych interfejsów stron WWW staje się zarazem coraz prostsze... i coraz bardziej skomplikowane.
Jak to możliwe? Po pierwsze, mamy do dyspozycji genialne narzędzia, takie jak Photoshop, Sketch, narzędzia do prototypowania oraz setki gotowych, świetnej jakości zasobów.
Z drugiej strony jednak fragmentacja ekranów, zagadnienia związane z wyświetlaczami HiDPI i optymalizacją na nie grafik może przyprawić o ból głowy największego graficznego "wyjadacza".
Ten Kurs stanowi praktyczne rozwinięcie zagadnień omawianych w kursie Nowoczesny Webdesign o projekt, który wykonamy krok po kroku od procesu koncepcyjnego, aż do cięcia gotowej grafiki.
NARZĘDZIA ORAZ ZASOBY
Kurs, który masz przed sobą, jest nakierowany na przedstawienie etapów procesu z wykorzystaniem jak największej ilości narzędzi oraz zasobów, które na co dzień profesjonaliści wykorzystują w projektowaniu.
Dowiesz się jak uwolnić potencjał nowych funkcji oprogramowania, które zastosowane w odpowiedni sposób potrafią zaoszczędzić mnóstwo czasu.
Przekonasz się jak optymalnie pracować z:
Creative Sync
fontami
zasobami w postaci grafik
ikonami
gotowymi zestawami UI Kits
TWORZENIE LAYOUTÓW KROK PO KROKU
W kursie nastawimy się na praktykę.
Skoncentrujemy się na wykorzystaniu dobrych praktyk:
począwszy od zebrania pomysłów
przez wireframe na papierze
prototypowanie na urządzeniu mobilnym
aż do projektowania w Photoshop i Illustrator...
...oraz tworzenia interakcji z UX Pin
PŁYNNY PROCES TWORZENIA
Dzięki wykorzystaniu nowych technologii w projektowaniu dowiesz się jak:
zautomatyzować większość procesów projektowych
ustawić odpowiedni grid
pracować w skali
przenosić zasoby między projektami czy aktualizować je w jednym miejscu tak, aby zmiany widoczne były w całym projekcie
NOWE EKRANY HiDPI I EKSPORT GRAFIK
W kursie poznasz także narzędzia oraz techniki pracy zorientowane na dostarczenie jak najlepszych grafik także dla nowoczesnych wyświetlaczy, takich jak Retina.
Dowiesz się jak łatwo wykorzystać potencjał nowych narzędzi eksportu w Photoshop oraz Adobe Extract, dzięki któremu zapomnisz o wycinaniu z pomocą przestarzałych metod takich jak plasterki.
INTERAKCJE I FUNKCJONALNE PROTOTYPY
W kursie zajmiemy się także tworzeniem interaktywnego prototypu witryny z wykorzystaniem narzędzi UX Pin.
Dowiesz się jak łatwo zaimportować do UX Pin stworzony w Photoshop prototyp, a następnie dorobisz do niego interakcje oraz przejścia tak, aby można było przetestować jego funkcjonalność i użyteczność dla użytkowników.
MOBILE FIRST, RWD I TESTOWANIE
Projekt naszej witryny zorientujemy na podejście Mobile First, dzięki czemu uzyskamy w krótkim czasie szereg koncepcji, które postaramy się następnie zeskalować na większe ekrany - tablet i desktop.
Postaramy się pracować tak, aby coraz większe ekrany oferowały więcej funkcjonalności dla użytkownika, a te mniejsze były zoptymalizowane pod pracę z ekranami dotykowymi.
DLA KOGO JEST TEN KURS?
Kurs jest przeznaczony dla wszystkich osób, które chcą dowiedzieć się jak w praktyce wygląda projektowanie nowoczesnych interfejsów stron WWW.
Reviews
Charts
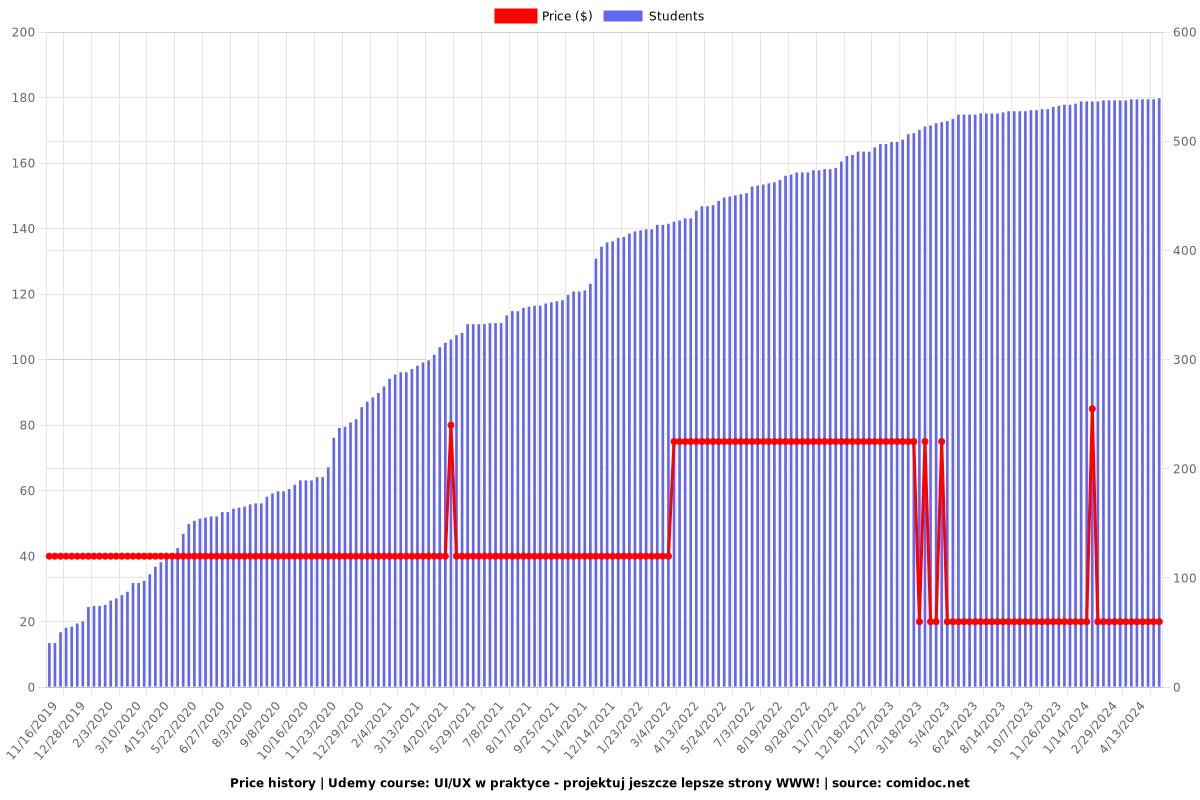
Price

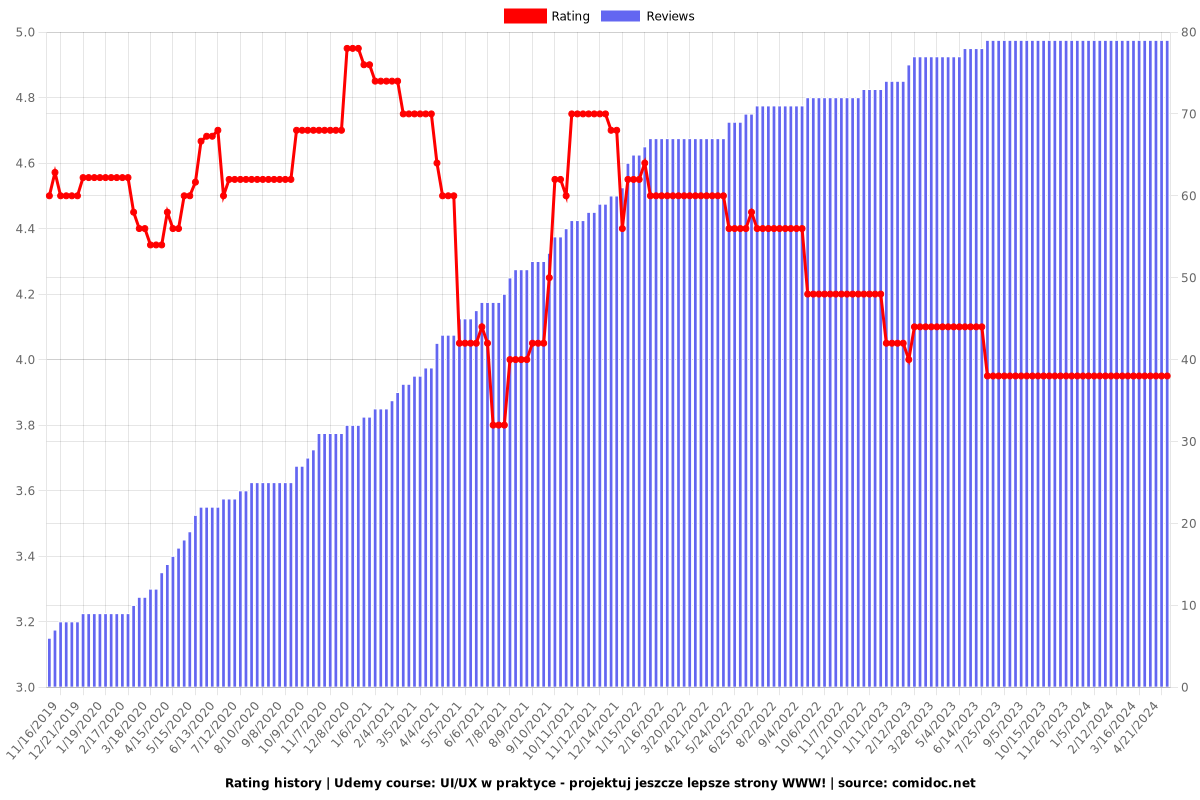
Rating

Enrollment distribution