Title
HTML for QA Testers (DevTools, Accessibility, XPath)
Become a better QA by expanding your skills. With HTML you can test accessibility and create stable automation xpats

What you will learn
What is HTML, how to master it and where to practice it
What is Accessibility and how to test website accessibility using HTML
How to create stable automation locators (xpath) from scratch
How to become a better QA Engineer by utilizing HTML skills
Why take this course?
Course Title: HTML for QA Testers (DevTools, Accessibility, XPath)
Headline: Become a better QA by expanding your skills. With HTML you can test accessibility and create stable automation xpaths! 🚀
Unlock Your Potential as a QA Tester with HTML Mastery! 🎓✨
Welcome to the "HTML for QA Testers" course, where we embark on a journey to enhance your skill set and empower you with the knowledge of HTML that every QA Tester, Business Analyst, or Product Owner should possess. In today's fast-paced world, understanding the fundamentals of web development is not just an advantage—it's a necessity for ensuring high-quality products.
Why HTML?
- ✅ Understand the Building Blocks: Gain insights into how websites are constructed and how you can interpret the code to improve your testing strategies.
- ✅ Test with Confidence: Learn how to verify functionality, accessibility, and performance more effectively by understanding the structure beneath the surface.
- ✅ Streamline Automation: Master XPath to create maintainable and robust automated test cases that save time and increase accuracy.
Course Structure Overview:
-
Web Development 101: We'll start with a high-level overview of web development and the role HTML plays within it.
- Where to learn HTML
- Essential online tools for live HTML/CSS practice
-
HTML Fundamentals: Dive deep into the world of HTML tags, attributes, and best practices.
- Common HTML elements you should know as a QA tester
- Structuring content with semantic HTML
-
Accessibility Testing: Learn how to ensure your web applications are accessible to all users.
- Understanding accessibility standards (WCAG)
- Tools and techniques for accessibility testing
- How to test a website for compliance and inclusivity
-
Web Locators & XPath Exploration: Master the art of locating elements on a web page with precision and control.
- What is XPath and why it's crucial for QA testers
- Crafting XPaths: from basics to advanced techniques
- Using your newfound HTML knowledge to create responsive, stable XPaths
What You Will Learn:
- HTML Structure & Syntax
- Accessibility Best Practices
- XPath Fundamentals & Application
- Practical Tools for Real-time Development Testing
Why This Course?
- Practical Knowledge: Tailored for QA testers, this course focuses on practical applications of HTML knowledge in your everyday testing scenarios.
- Accessible Learning: Designed to be accessible for learners at all levels—whether you're new to HTML or looking to brush up on your skills.
- Interactive & Engaging: Learn through a mix of video tutorials, real-world examples, and hands-on exercises.
Join Us on This Exciting Learning Adventure! 🌟
Whether you're a seasoned QA tester or just starting your journey in the realm of quality assurance, this course will equip you with the tools and knowledge to make a significant impact on your projects. Dive into the world of HTML, Accessibility, and XPath to create better, more inclusive user experiences.
Enroll Now and Elevate Your QA Skills to New Heights! 💡🐱🏫
Key Takeaways:
- Improve your testing processes with a better understanding of HTML structure.
- Ensure accessibility for all users by learning compliance standards and testing methods.
- Develop stable automation by mastering XPath techniques.
Ready to Transform Your QA Career? 🚀🎯
Join Krystyna Sylyvonchyk in this enlightening course and unlock the potential of your web applications! 🖱️💻
Screenshots




Our review
🏆 Course Review: essentially a comprehensive and well-received introduction to the world of HTML, with an average global rating of 4.80 across all reviews. The course is praised for its informative content, quality, and its suitability for both refreshing knowledge and serving as a starting point for beginners aiming to delve deeper into IT, particularly in testing.
Pros:
- Educational Value & Application: Reviewers underscore the course's effectiveness in helping participants understand the significance of HTML knowledge. It is recognized as beneficial both for refreshing existing skills and for providing a solid foundation for beginners.
- Content Quality: The content is considered high-quality, meeting the expectations of learners who are looking to either enhance or begin their journey in IT.
- Instructor's Effort & Expertise: Krystyna is commended for the effort and expertise put into the course material, with thanks extended specifically to her.
- Practical Relevance: The course is seen as highly relevant and practical, particularly for those considering a career in IT as testers.
Cons:
- Comprehensiveness of Accessibility Topics: Some learners suggest that the section on testing accessibility could be more extensive, with a request for additional examples presented in a structured manner. This would enhance the learning experience and provide more depth to the course content.
- Test Automation Content: One reviewer pointed out that some information included in section 5 appears to be more suited to a test automation course than this HTML introduction, potentially indicating a need for better integration or separation of topics accordingly.
- Lack of Practice Opportunities: A common suggestion across reviews is the addition of quick tests for learners to review and consolidate their knowledge. Such practical assessments would greatly complement the learning experience by allowing students to engage with the material in a more interactive way.
Verdict:
Overall, this course is highly recommended for those who are either starting out or refreshing their understanding of HTML. With some minor enhancements in terms of extending the accessibility testing content and adding practice tests, this course would be even more valuable to its participants. A clear indication that the course strikes a balance between theoretical knowledge and practical application, making it a well-rounded choice for learners in the field of IT.
Charts
Price

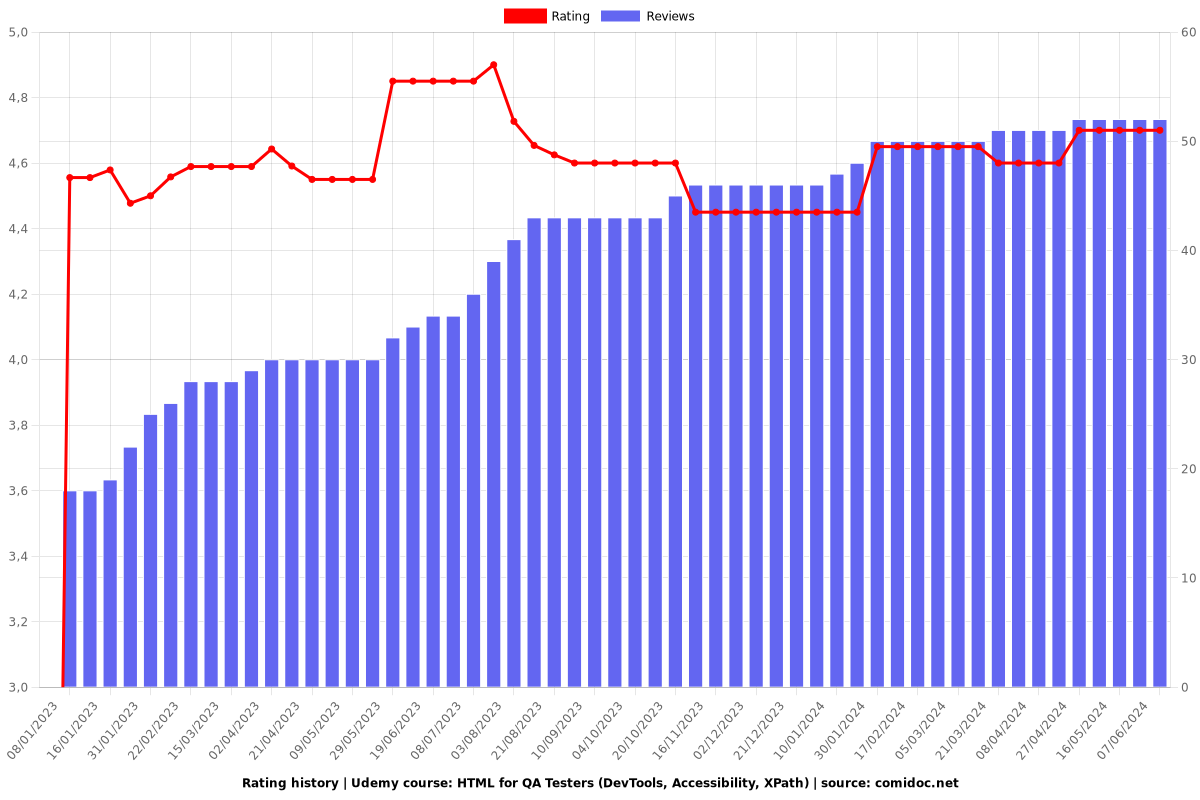
Rating

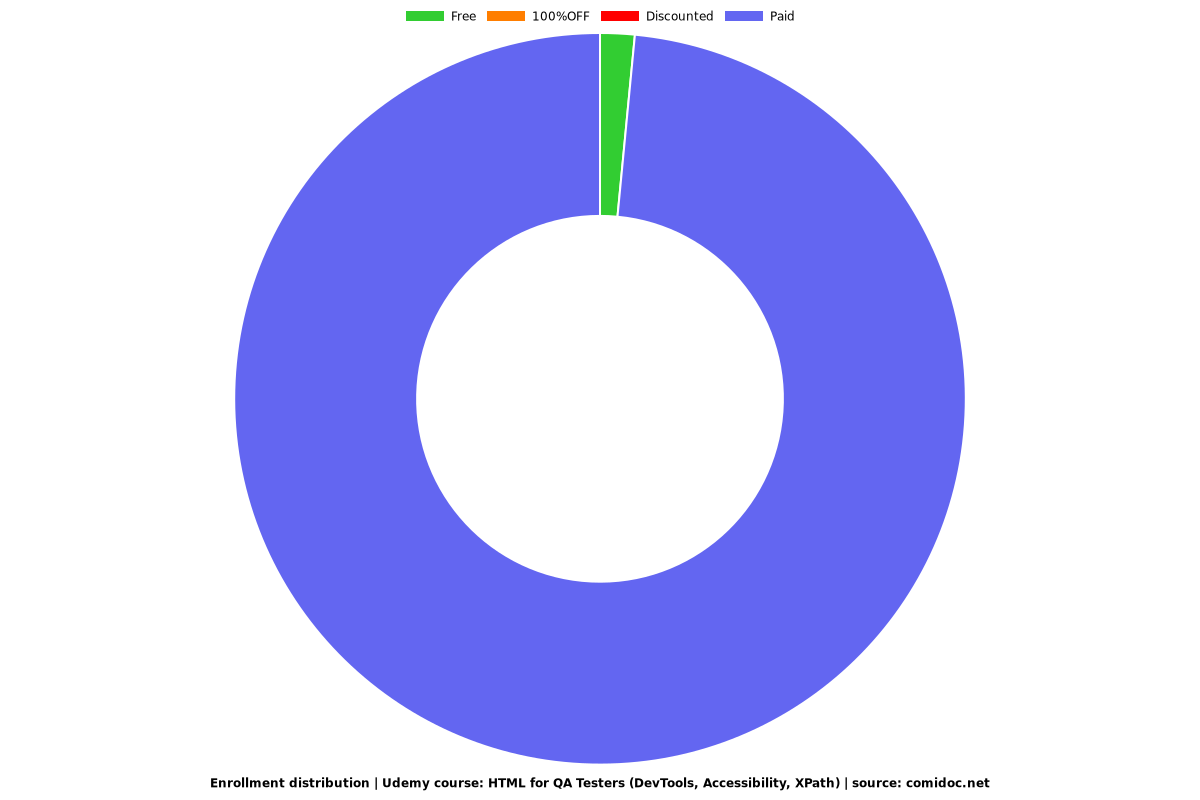
Enrollment distribution