Full Chess Game Prototyping UI-Design
UI-UX Design & Prototype

What you will learn
you will learn about adobe XD, and how to use adobe XD tools its help you in your project , special Game prototyping or whatever
making your idea on real and build project from scratch and make a main pages of your project
manipulate with colors and font type also how use Plugin such as lottie file and how to use icons and some advice for save time during your job
how to make prototyping and interaction between pages of Game or whatever and use sound effect and animation
Why take this course?
This course is about a make a game Prototyping completely from scratch, which is a Chess Game.
You will learn how to start embodying an idea from scratch using the famous program in the field of user interface, which is Adobe XD.
At the beginning, there is an explanation of the program’s tools and how to use them, and then the beginning of exploiting images and files to help you in your work, as well as the use of interaction between pages in a professional way.
In this course, an example is a model of a chess game, but you can draw inspiration from it and embody any idea through the same steps.
Terminology of some Design field keyword in this course
What Is Prototyping?
Prototypes are early samples, models, or releases of products built to test a concept or process. There are many contexts in which semantics can be used, for example, in design, electronics, and software programming. Generally, prototypes are used by system analysts and users to improve the precision of a new design.
Prototyping is an essential step in the Design Thinking process and is often used in the final testing phase. Every product has a target audience and is designed to solve their problems in some way. To assess whether a product really solves its users' problems, designers create an almost-working model or mock-up of the product, called a prototype, and test it with prospective users and stakeholders. Thus, prototyping allows designers to test the practicability of the current design and potentially investigate how trial users think and feel about the product. It enables proper testing and exploring design concepts before too many resources get used
What Is Lottie file?
Lottie is a file format that was created by Airbnb in 2017. It is a JSON-based animation format that allows designers and developers to create complex animations and export them as a single JSON file. Lottie animations can be used on web and mobile applications, and they are especially popular in the context of mobile app development.
The Lottie file format is supported by a number of popular design tools, including Adobe After Effects, Sketch, Figma, and more. Animations created in these tools can be exported as Lottie files and then easily integrated into web and mobile applications using Lottie libraries and plugins.
One of the key benefits of the Lottie file format is that it allows for high-quality animations that are scalable and lightweight. Since Lottie animations are vector-based, they can be scaled up or down without losing quality. Additionally, Lottie animations are relatively small in file size, making them ideal for use on mobile devices with limited bandwidth and processing power.
Overall, the Lottie file format has become an important tool for designers and developers looking to create engaging, high-quality animations for web and mobile applications.
Regenerate response
I hope I have helped you a lot. Welcome to this exciting educational journey with you
Fennec-Designer
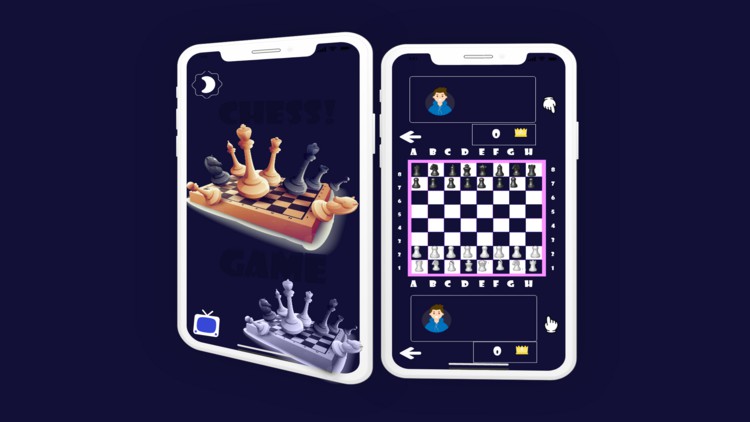
Screenshots