Flutter Cubit
Научитесь работать с Cubit

What you will learn
Узнаете, как работать с Cubit
Узнаете в чем разница между Bloc и Cubit
Научитесь работать с бизнес логикой
Научитесь создавать приложения
Why take this course?
Cubit — это минимальная версия или подмножество шаблона проектирования BLoC, которое упрощает управление состоянием приложения. Для этого он заменяет использование событий (используемых в Bloc) функциями, которые перестраивают пользовательский интерфейс, выдавая различные состояния в потоке.
Cubit похож на Bloc, но не имеет понятия о событиях и полагается на методы для генерации новых состояний. Каждому кубиту требуется начальное состояние, которое будет состоянием кубита до того, как будет вызвана функция emit. Доступ к текущему состоянию Cubit можно получить через получатель состояния.
Единственная разница заключается в синтаксисе излучающего состояния . Там, где Cubit использует синтаксис emit(event), State Notifier использует state = event. Блок, с другой стороны, полагается на события, а не на функции, чтобы получить обратную связь от пользовательского интерфейса к Cubit. Основное различие между Bloc и Cubit заключается в том, что «Bloc управляется событиями, а Cubit не управляется событиями». В Bloc мы можем переопределить «onTransition» и проверить, как приходят эти события и как меняются эти состояния. А в Cubit мы вызываем функции для отправки этих состояний, с помощью этих функций мы можем отслеживать состояние. Мы используем функцию onChnaged в Cubit.
Важным отличием Bloc от Cubit является то, что состояния будут возвращаться в порядке запроса событий. То есть, если в Cubit объявить функцию, которая обратиться куда то асинхронно, и вызвать ее дважды, то нет гарантии что мы получим ответы в том же порядке.
Screenshots




Charts
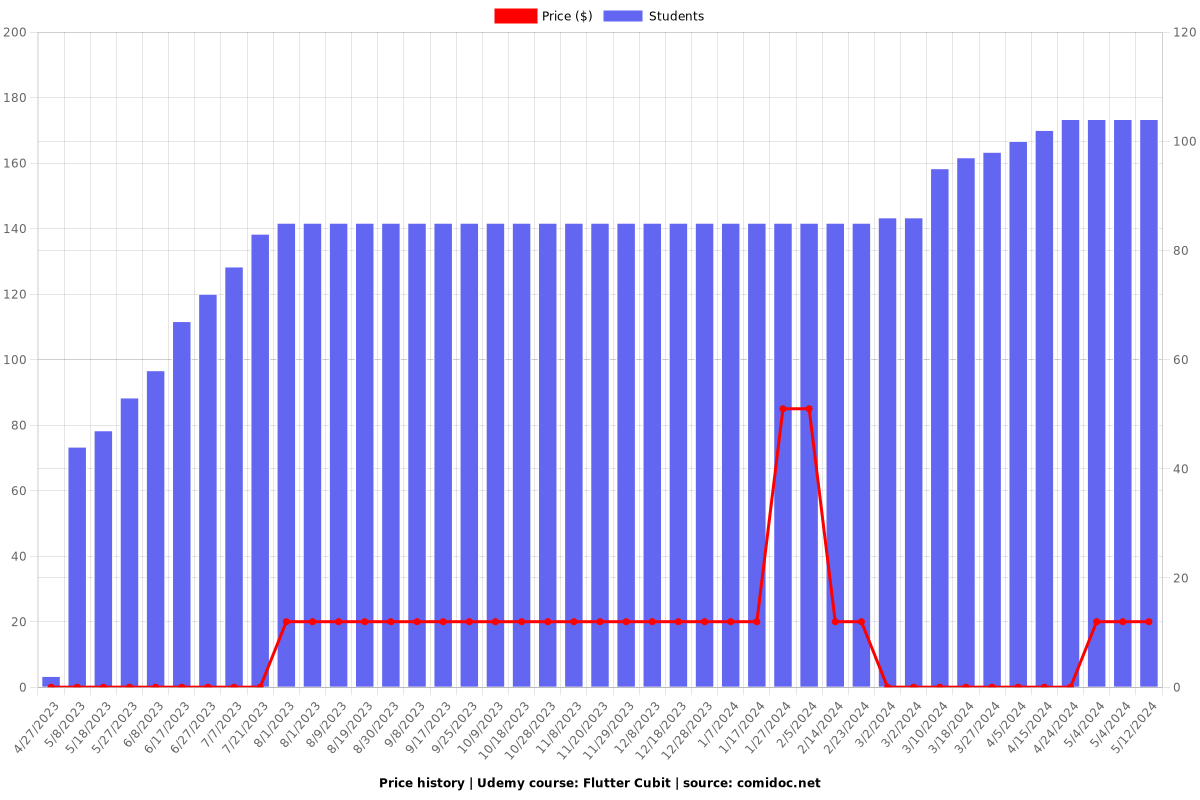
Price

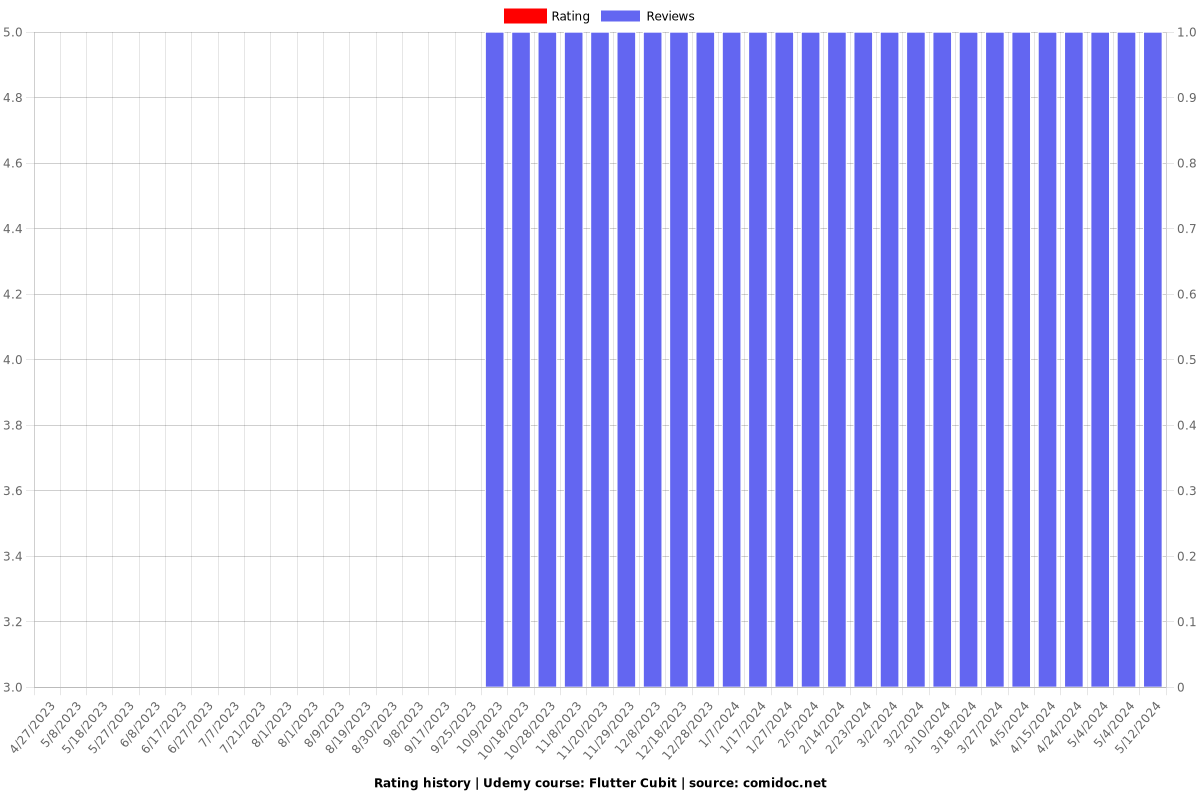
Rating

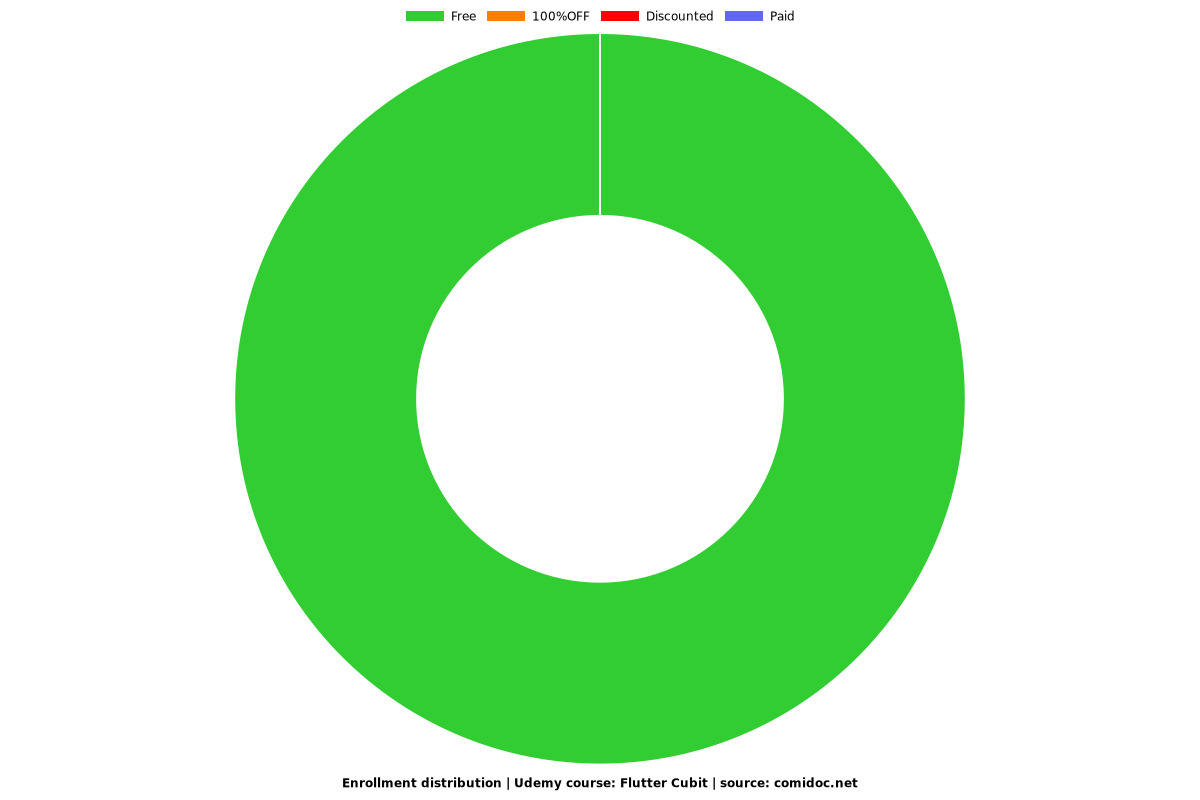
Enrollment distribution