Electron.js ile Makale Tarayıcı Uygulama Geliştirme
Electron.js ile Cross Platform Desktop App Geliştiriyoruz

What you will learn
Web ve Cross Masaüstü Uygulama Geliştirmek
Electronjs
Why take this course?
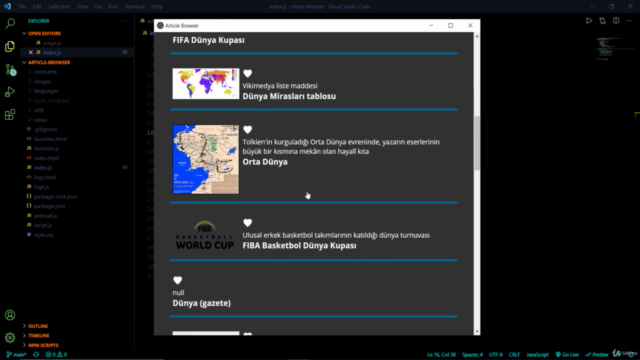
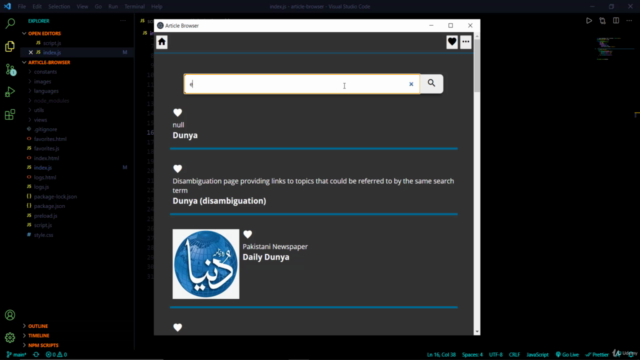
Merhaba kursumuza hoşgeldiniz! Bu kursumuzda Electron.js, Node.js, Html, Css ve Javascript kullanarak bir tarayıcı geliştiriyoruz. Bu geliştirdiğimiz uygulamanın ismi FArticle bize makale sonuçlarını geri dönüyor. Makale sonuçlarını bulmak için mediawiki api servisini kullanıyoruz ve sonuçları kullanıcıya gösteriyoruz. Bunun yanında uygulamamıza dil seçeneği ekliyoruz kullanıcılar isterse Türkçe veya İngilizce arama sonuçlarına ulaşabilirler. Bunun yanında diğer dilleri de uygulamamıza dahil edebiliriz.
Kullandığımız teknolojiler: Node.js, Electron.js, Javascript, CSS
İlk önce uygulamamızın gerekli kurulumlarını yapıyoruz. Electron.js için electron-reload paketini kullanıyoruz ve context isolation kurulumunu yapıyoruz.
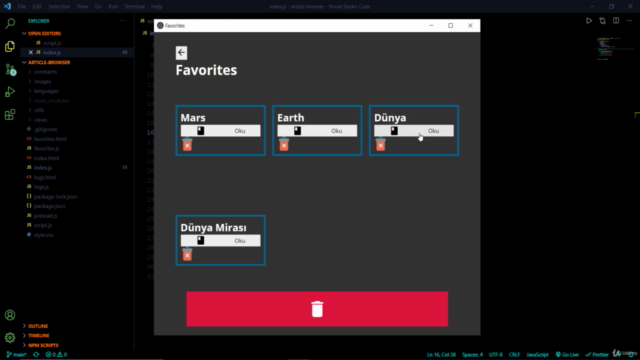
Eklediğimiz diğer bir özellik ise yer imleri, kullanıcı eğer isterse bir makaleyi yer imlerine ekleyebilir ve daha sonra ona yer imleri sayfasından tekrar ulaşabilir eğer isterse silebilir. Burada silme özelliği için drag-drop api ve dataTransfer kullanıyoruz.
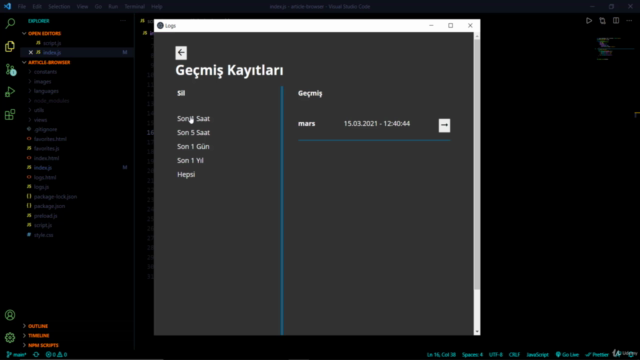
Ve uygulamamıza geçmiş kayıtlarını tutma özelliğini de ekliyoruz. Kullanıcı her arama yaptığında yapılan aramayı log olarak tutuyoruz ve geçmiş sayfasında kullanıcıya gösteriyoruz. Ve bu geçmiş kayıtları silinebilir istersek tüm geçmiş kayıtlarını silebiliriz veya son 1 saat, son 5 saat, son 1 gün son 1 yılda yapılan aramaları silebiliriz.
Son olarak uygulamamızda kullandığımız diğer bir özellik ise tema modu burada Electron.js'in ipcRenderer ve ipcMain fonksiyonlarını kullanarak aydınlık veya karanlık tema seçenekleri oluşturuyoruz.
Bu geliştirdiğimiz projeye github repository üzerinden ulaşabilirsiniz.
Ayrıca bu kursun sayfasına github adresinden ulaşabilirsiniz.
Github sayfası üzerinden kullandığımız ikonlara ulaşabilirsiniz ve dil seçeneği için kullandığımız en.json, tr.json dosyalarını hazır olarak kullanabilirsiniz. Eğer istersen başka diller de ekleyebilirsin çünkü dil için kullandığımız fonksiyon dinamik olarak çalışacaktır.
Screenshots




Charts
Price

Rating

Enrollment distribution