Title
Foundations of Web Development: CSS, Bootstrap, JS, React
How to Master Web Development: A Comprehensive Overview to CSS, Bootstrap, JavaScript, and React for Beginners

What you will learn
Understand the role of Cascading Style Sheets (CSS) in shaping website designs.
Utilize CSS 3, the latest styling standard, to enhance website aesthetics and Seamlessly integrate CSS with HTML, incorporating the latest HTML 5 standards.
Create CSS classes from a beginner's level, including HTML declarations, properties, and values.
Implement Bootstrap components such as alerts, badges, forms, breadcrumb, and labels.
Explore the Bootstrap grid system for responsive and streamlined layouts.
Navigate JavaScript basics, including functions, variables, and code integration with HTML pages.
Delve into the Document Object Model (DOM) and its role in JavaScript and Understand events, triggers, pattern matching, and text search within a page.
Understand the basics of React components and their role in building user interfaces.
Handle multiline components and dynamic values in React and Implement props for efficient data passing between React components.
Apply React skills through hands-on mini projects, including a useState counter project.
Why take this course?
🌟 Foundations of Web Development: CSS, Bootstrap, JS, React for Beginners 🌟
🚀 Course Headline: How to Master Web Development: A Comprehensive Overview to CSS, Bootstrap, JavaScript, and React for Beginners 🚀
Have you ever marveled 🤩 at the sleek designs of modern websites and wondered how they come to life? Enter Cascading Style Sheets (CSS), the indispensable coding language for shaping a website's layout and design. In this comprehensive course, we delve into the intricacies of CSS 3, the latest styling standard, packed with innovative properties and declarations to effortlessly elevate your website design. CSS seamlessly integrates with HTML, even with the cutting-edge HTML 5 standards, allowing you to craft interactive pages that captivate your audience.
Unlock the potential of Bootstrap with this crash course that covers the essentials of the Bootstrap grid system, alerts, badges, forms, breadcrumb navigation, labels, and more. Elevate your web development game with the power of Bootstrap, a front-end framework that streamlines the design process and enhances the responsiveness of your websites.
Embark on a journey to master the JavaScript programming language with this hands-on course. Designed for beginners, we start by laying a solid foundation in JavaScript fundamentals, programming principles, and user interaction. As we progress, you'll seamlessly transition from the basics to real-life applications, preparing you for the challenges of the professional JavaScript development landscape.
Welcome to the React Crash Course, where we delve into the essentials of React, one of the most powerful and widely used JavaScript libraries for building user interfaces. This course is designed to provide you with a hands-on understanding of key React concepts, ensuring you can confidently create dynamic and responsive web applications.
Thank you for considering this course. Inside, you'll not only learn the foundational skills necessary for modern web development but also apply them in practical, real-world scenarios. Join us and become part of a community that is shaping the future of the web! 🕸️🚀
Our review
🌟 Course Overview and Rating GroupLayouting Rating: 4.28/5
Pros:
- Engaging Content: The course has been positively received for its engaging teaching style and practical approach, which has proven effective in enhancing understanding and long-term retention of topics.
- Relevant Topics: It is well-aligned with the learners' interests, particularly for those looking to acquire web development skills.
- Clear Explanations: The course has been commended for explaining points precisely, which is crucial for learners who need clear guidance.
- Positive Impact: Learners have expressed that this course has had a significant and positive impact on their learning journey.
Cons:
- Technical Issues: One learner reported a technical problem with the last video not playing correctly, indicating that there may be some content within the course that requires attention for quality assurance.
- Incomplete Coverage: There are gaps in instruction noted by learners, such as:
- The absence of instructions on how to read cookies, despite teaching how to write them.
- The lack of guidance on using extensions like Live Preview in VSCode to enhance learning experience.
- Omission of foundational steps such as installing React and running projects before diving into ReactJS specific topics.
- Arrangement of Topics: Some learners find the arrangement of topics to be less than optimal, suggesting that there is room for improvement in course organization which could benefit future students.
- Dependence on Pre-recorded Videos: A learner pointed out that the course feels like a "copy class" using pre-made videos without sufficient additional explanation, which may not cater to all types of learners equally.
Course Feedback Summary: The online course has garnered generally positive feedback, with many learners appreciating its practical approach and relevance to their learning goals. However, some technical issues and gaps in instruction have been noted, indicating that while the course is on the right track, there are opportunities for improvement in terms of ensuring all content is covered comprehensively and ensuring a seamless learning experience. The course has the potential to be very effective with these considerations addressed.
Charts
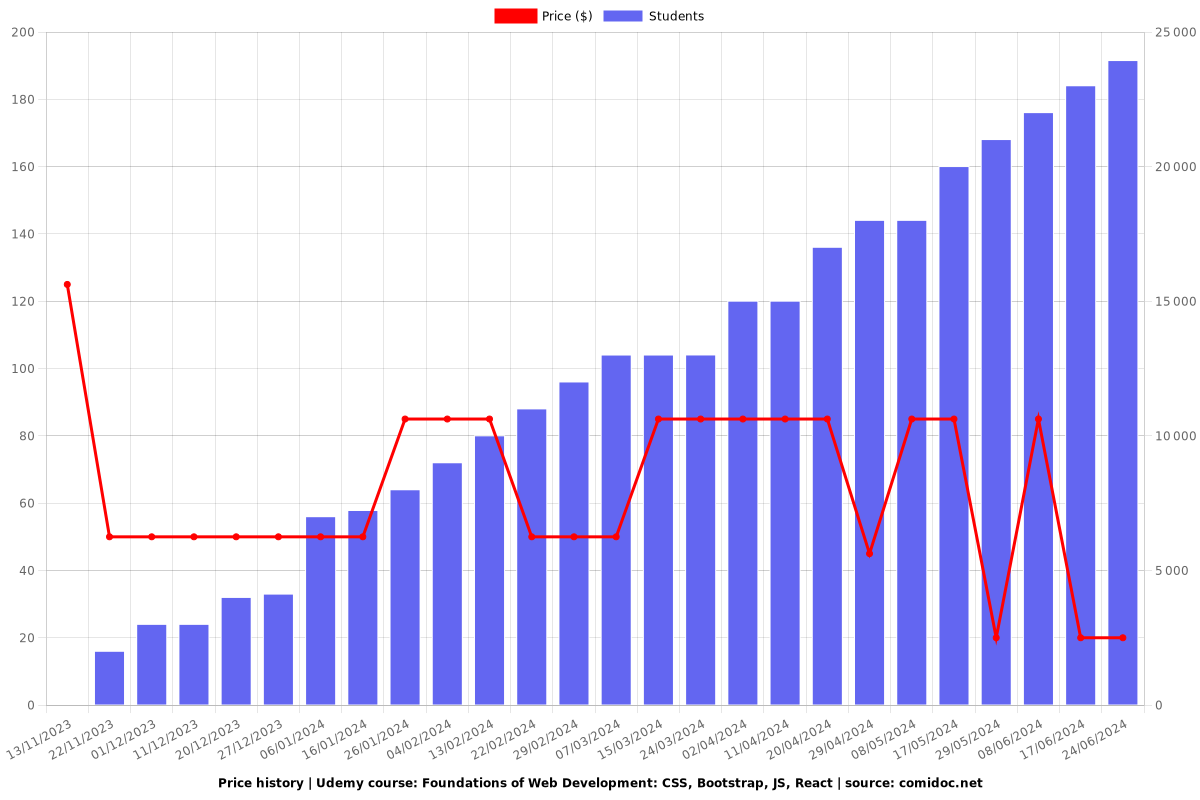
Price

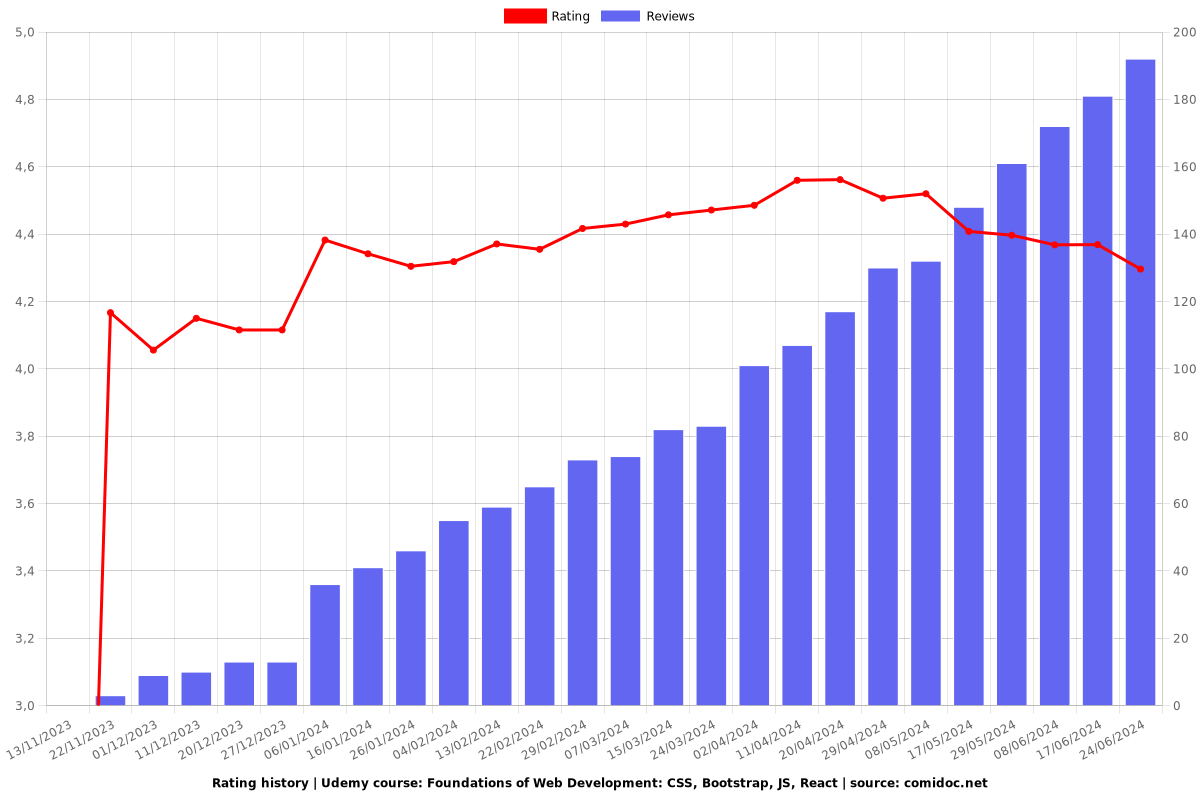
Rating

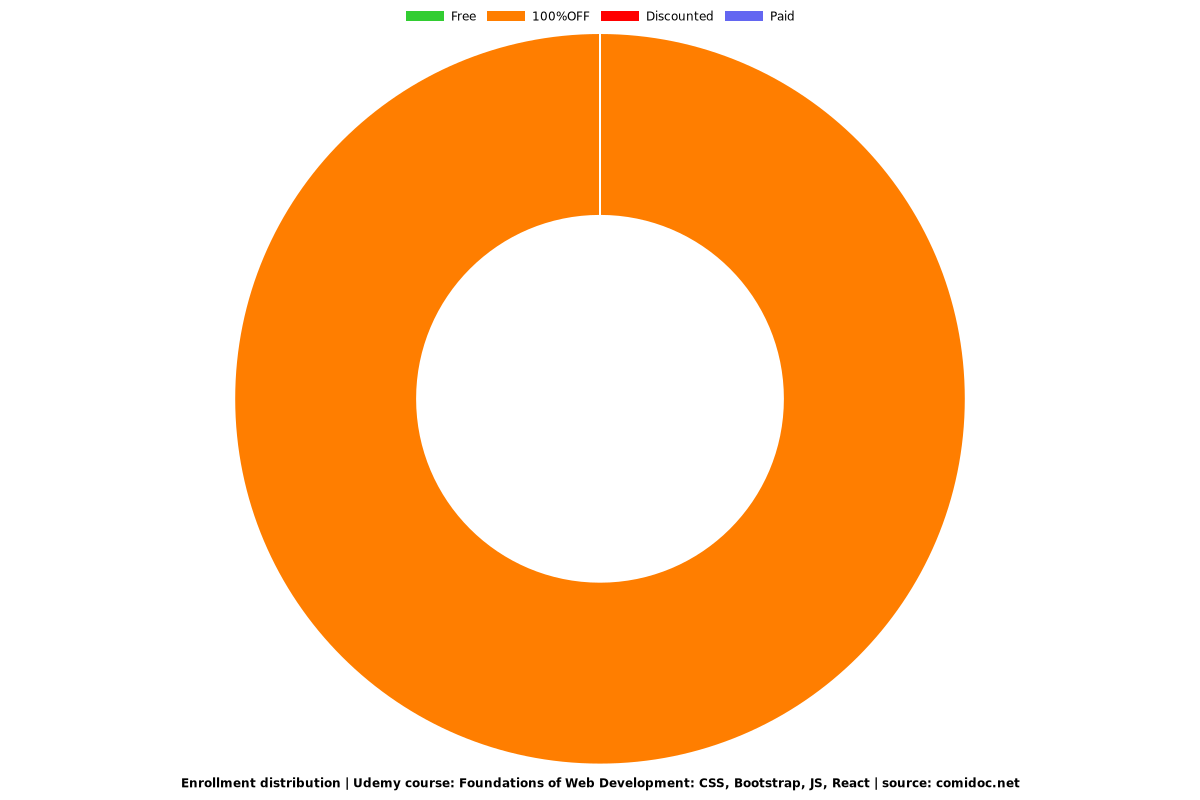
Enrollment distribution

Coupons
| Submit by | Date | Coupon Code | Discount | Emitted/Used | Status |
|---|---|---|---|---|---|
| - | 14/11/2023 | 3FAF10C2BA07BA1A6503 | 100% OFF | 1000/978 | expired |
| - | 16/11/2023 | 905DFF9553ED6FEE0EB5 | 100% OFF | 1000/955 | expired |
| - | 25/11/2023 | 6F35DAED72E4C4480B0E | 100% OFF | 1000/975 | expired |
| - | 12/12/2023 | 45FF4CAE28352488521A | 100% OFF | 1000/993 | expired |
| - | 27/12/2023 | 0D6C06FC21F88E15156D | 100% OFF | 1000/844 | expired |
| - | 30/12/2023 | 525791D9FF8922181247 | 100% OFF | 1000/998 | expired |
| - | 02/01/2024 | EEB10A48CB0036034E42 | 100% OFF | 1000/980 | expired |
| - | 16/01/2024 | 377ADF9C8CC251101424 | 100% OFF | 1000/913 | expired |
| - | 28/01/2024 | 5BE921AEFCDCA3622003 | 100% OFF | 1000/997 | expired |
| - | 10/02/2024 | 9EC0FCE838DE9FD98CE7 | 100% OFF | 1000/877 | expired |
| - | 18/02/2024 | 6B2D65C6836DD3ED6E92 | 100% OFF | 1000/995 | expired |
| - | 27/02/2024 | 4E825D947C1876E2A364 | 100% OFF | 1000/945 | expired |
| - | 06/03/2024 | 6698132699A7644F7582 | 100% OFF | 1000/973 | expired |
| - | 24/03/2024 | 0409B3F9F07665B5FE29 | 100% OFF | 1000/946 | expired |
| - | 28/03/2024 | 72A2F86AF226691B3268 | 100% OFF | 1000/909 | expired |
| - | 14/04/2024 | B6FFDBB4DF45108100B8 | 100% OFF | 1000/906 | expired |
| - | 16/04/2024 | 64CE55D707E5EF80D24D | 100% OFF | 1000/944 | expired |
| - | 24/04/2024 | 79F4152883705BA80C8C | 100% OFF | 1000/984 | expired |
| - | 09/05/2024 | B07E0A71E5498C467C8A | 100% OFF | 1000/986 | expired |
| - | 12/05/2024 | 5F2FAF4792E9AB198F6F | 100% OFF | 1000/956 | expired |
| - | 23/05/2024 | 970031BF3B3376D892F6 | 100% OFF | 1000/930 | expired |
| - | 01/06/2024 | AD3E39584D63C0388066 | 100% OFF | 1000/940 | expired |
| - | 09/06/2024 | F8EFED4EF36C0DCB0855 | 100% OFF | 1000/999 | expired |
| - | 24/06/2024 | 79E9FC3A4DDAB4687DA8 | 100% OFF | 1000/972 | expired |
| - | 03/07/2024 | 24E8D944C12C96E816BA | 100% OFF | 1000/959 | expired |
| - | 14/07/2024 | 0ACF52B7ED30A25867DB | 100% OFF | 1000/711 | expired |
| - | 21/07/2024 | BA191AA5892BC1DE98C4 | 100% OFF | 1000/905 | expired |
| - | 05/08/2024 | 70C410F1831D19AA0C31 | 100% OFF | 1000/983 | expired |
| - | 18/08/2024 | 8B373E4EDC9A089C5A0C | 100% OFF | 1000/998 | expired |
| - | 22/08/2024 | 9578D4B207F7AF1AC081 | 100% OFF | 1000/996 | expired |
| - | 06/09/2024 | 9D96A43F2A98E1C25F6D | 100% OFF | 1000/986 | expired |
| - | 25/09/2024 | 4B7EB8CB4185A86AEF10 | 100% OFF | 1000/959 | expired |
| - | 27/09/2024 | 698991C1CFB9C91297EB | 100% OFF | 1000/845 | expired |
| - | 04/10/2024 | 8A6406819A8AE09D89A8 | 100% OFF | 1000/398 | expired |
| - | 11/10/2024 | 561723D321654F877C6E | 100% OFF | 1000/963 | expired |
| - | 18/10/2024 | F62ADC2189A7884FD867 | 100% OFF | 1000/828 | expired |
| Angelcrc Seven | 03/11/2024 | C9CFE9B6D1C04325A447 | 100% OFF | 1000/899 | expired |
| - | 11/11/2024 | 965C236822C528F1F818 | 100% OFF | 1000/951 | expired |
| - | 20/11/2024 | 68A771D4BFFA2657F986 | 100% OFF | 1000/992 | expired |
| Angelcrc Seven | 07/12/2024 | 6E04CB21102EC624D0DD | 100% OFF | 1000/846 | expired |
| - | 17/12/2024 | 0E3C800298A9987C00F9 | 100% OFF | 1000/994 | expired |
| - | 30/12/2024 | 2EA883D80C40416D0620 | 100% OFF | 1000/397 | expired |
| - | 05/01/2025 | 3AB3F65F56D6C60CE63A | 100% OFF | 1000/803 | expired |
| - | 14/01/2025 | 5A3C2C3D4E41D569D642 | 100% OFF | 1000/478 | expired |
| - | 05/02/2025 | 71170CC73C3DF2E6CBE2 | 100% OFF | 1000/629 | expired |
| - | 14/02/2025 | 1ED38F9881B000049844 | 100% OFF | 1000/928 | expired |
| - | 05/03/2025 | 2D9FF50283E82DA65BF5 | 100% OFF | 1000/457 | working |