All In One Editor Like W3Schools or tutorialspoint
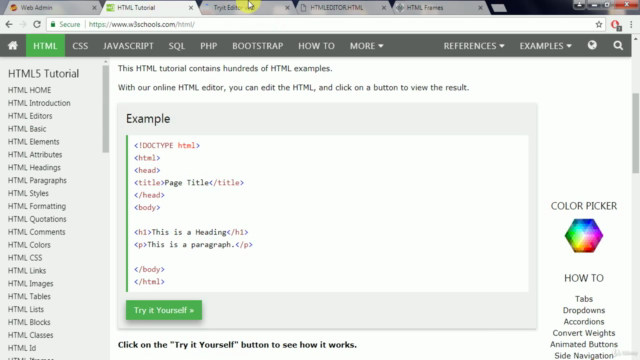
Edit live your HTML / CSS OR JAVA SCRIPT Code Just like w3schools or tutorialpoint: Whatch promo video to live demo

What you will learn
They will be able to create a live editor like w3schools
They will be able to create a live editor like tutorialspoints
They will be able to run script at the same page
Why take this course?
In this course I have started to teach html css, javascript editor. so I offered a course by explaining different tags and some other things but at the same time it is very necessary for you me to make a html online editor there. So that I decided to do it, for this purpose I have searched many places to find out the best html reader, but I could not find it. Honestly I received some editors but did not work well as creating issues like coloring, no proper alignments and not sporting all tags even some necessary tags were being missed.
Then I decided to try it myself with the help of codes what I had got from different places. Finally I got successes to create a very simple even it supports all tags and we can you it without internet connection. Moreover it sports html, JavaScript, css at the same time that is I decided to distribute with you.
Under are some simple steps to used this try it editor for you self;
Copy this all code and paste in your Notepad
Save by giving name like “myeditor.html”
Open your save file with browser
More Information
When you should use an HTML Editor?
1. Developers prefer to use HTML editors when they want to have a full control over their code and easily create their websites.
2. HTML editors are of great importance to the users who don’t have much knowledge of HTML,as of now,and also those who need to generate source codes quickly.
3. HTML editors are highly beneficial for the sake of convenience as they successfully conceal and correct the developers’ part of minor errors by syntax correction,auto-completion,simple editing,etc.
Advantages of using HTML Editors
1. They are of great benefit since they allow the users to easily check their syntax, insert commonly used HTML tags and structures and also provide auto-completion.
2. The code generated through an HTML editor can be translated to other languages such as XML, JavaScript,etc. For example-NVU editor provides this translation functionality.
3. Website development can be very exhausting and cumbersome. With the help of online HTML editors, it is possible to create websites with ease and at a faster rate.
4. HTML editors provide full control to the developer, hence helping him to delve deeper into the source code and find the hidden intricacies.
5. HTML editors provide an amicable and aesthetic designing experience.
Screenshots




Reviews
Charts
Price

Rating

Enrollment distribution