CSS Animation Build 5 Projects
Learn and Become a Master of CSS Animations by building 5 Unique Projects
4.80 (14 reviews)

2,410
students
2.5 hours
content
Jun 2019
last update
$39.99
regular price
What you will learn
CSS Animations
CSS Transitions
Why take this course?
🎉 **CSS Animation Build 5 Project Course** 🎓
**_Master the Art of CSS Animations with Practical Experience!_**
---
### **Course Overview:**
Embark on a journey through the dynamic world of **CSS3 Animations and Transitions**, culminating in the creation of **5 Unique Projects**. These projects are designed to not only enhance your understanding but also provide you with showcase-worthy additions to your personal website's portfolio. With this course, you will transform from a beginner to an expert in CSS animations, all while building tangible skills and a diverse range of interactive components.
---
### **What You Will Learn:**
**🔹 Learning Outcomes:**
- **Mastering CSS Animations**: Dive into the core principles of creating animations using only CSS.
- **Understanding CSS Transitions**: Discover how to smoothly transition between states with CSS transitions.
- **Building Real-World Projects**: Apply your newfound knowledge to construct 5 practical projects, enhancing your portfolio and skill set.
---
### **Your CSS Animation Journey:**
This course is meticulously structured to ensure you grasp each concept thoroughly before moving on to the next. **Telmo Sampaio**, your expert instructor, will guide you through this process with clear explanations and step-by-step tutorials. You'll learn at a **comfy pace** that allows for contemplation and practice.
---
### **Course Structure:**
1. **Introduction to CSS Animations**: We'll kick off by exploring the fundamentals of CSS animations, keyframes, and how to bring elements to life with timelines.
2. **Exploring CSS Transitions**: Transitions are subtle changes over a period of time, and you'll learn how to control these transitions using properties like `transition-property`, `transition-duration`, and more.
3. **Project 1: Interactive UI Elements**: Create engaging interactive elements that respond to user input.
4. **Project 2: Dynamic Data Visualization**: Learn to animate data visualizations, making your statistics come alive with motion.
5. **Project 3: Scrolling Animated Effects**: Enhance the user experience by implementing animations that trigger as a user scrolls through your site.
6. **Project 4: Responsive Design Animations**: Ensure your animations are responsive and look great on any screen size with this project.
7. **Project 5: A Full-Page Scroller with Parallax Effects**: Culminate your learning by building a stunning full-page scroller featuring parallax effects for an immersive experience.
---
### **Why Take This Course?**
- **Practical Learning**: Engage with real-world projects that you can implement on your website.
- **Skill Mastery**: Develop a deep understanding of CSS animations and transitions, from the basics to advanced techniques.
- **Interactive Community**: Join a community of like-minded individuals who are also learning and growing in the realm of CSS animations.
- **Supportive Environment**: Have questions? Post them on our forum or directly to your instructor, and get timely help and guidance.
---
### **Enroll Now & Transform Your Web Design Skills!**
Ready to take your web design skills to the next level with CSS animations? 🚀 Enroll in **"CSS Animation Build 5 Projects"** today and unlock a new world of interactive possibilities on the web. Let's animate together!
Screenshots




Reviews
Michael
November 3, 2022
I like it, all works fine, thanks for the training and refresh that you make with this course happen for me. Following the exambles are easy and clear.
David
June 24, 2021
I really enjoyed the course. I have never finished a course so fast because I could not wait to get to the next project. I would like to see more like this.
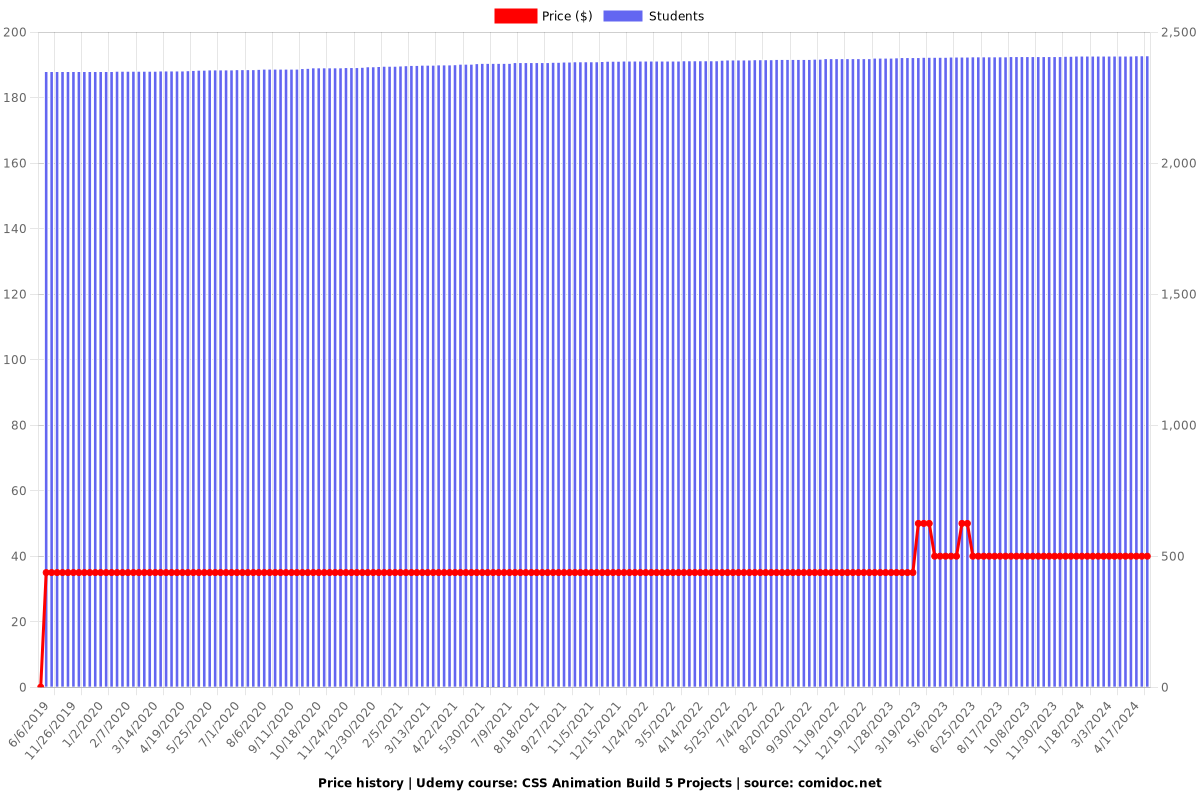
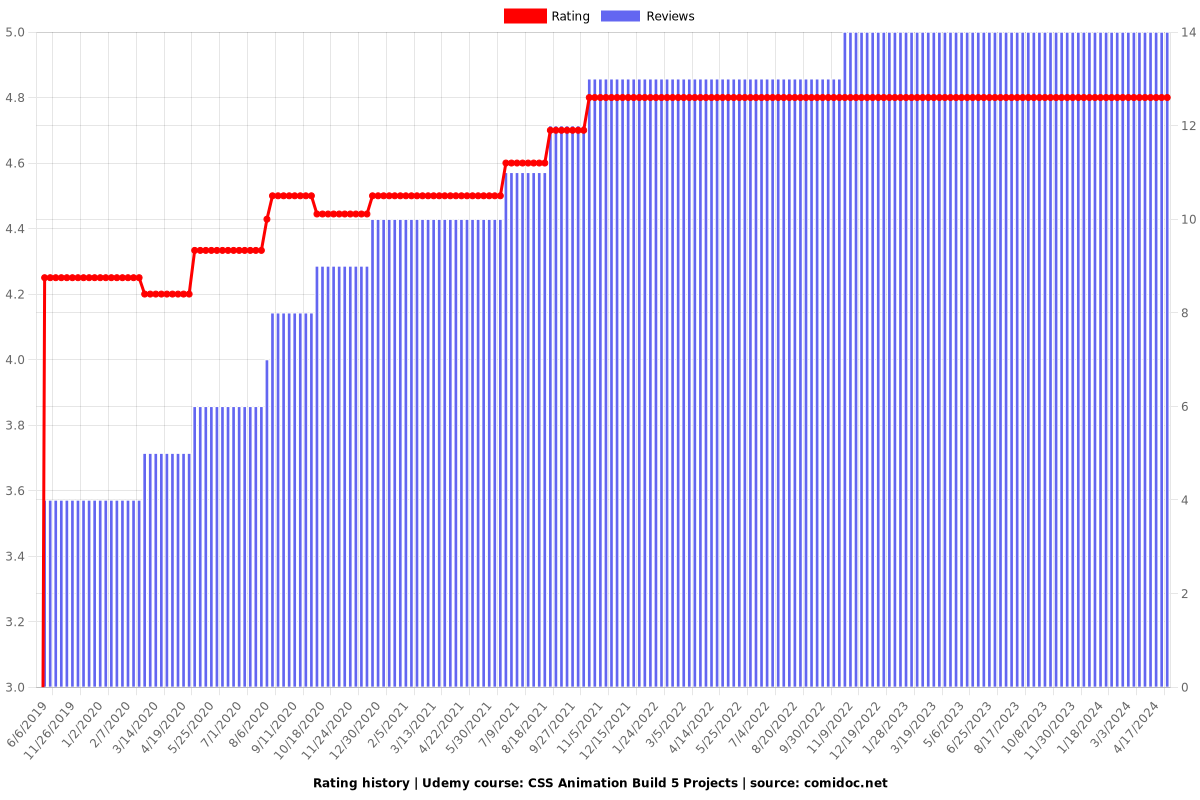
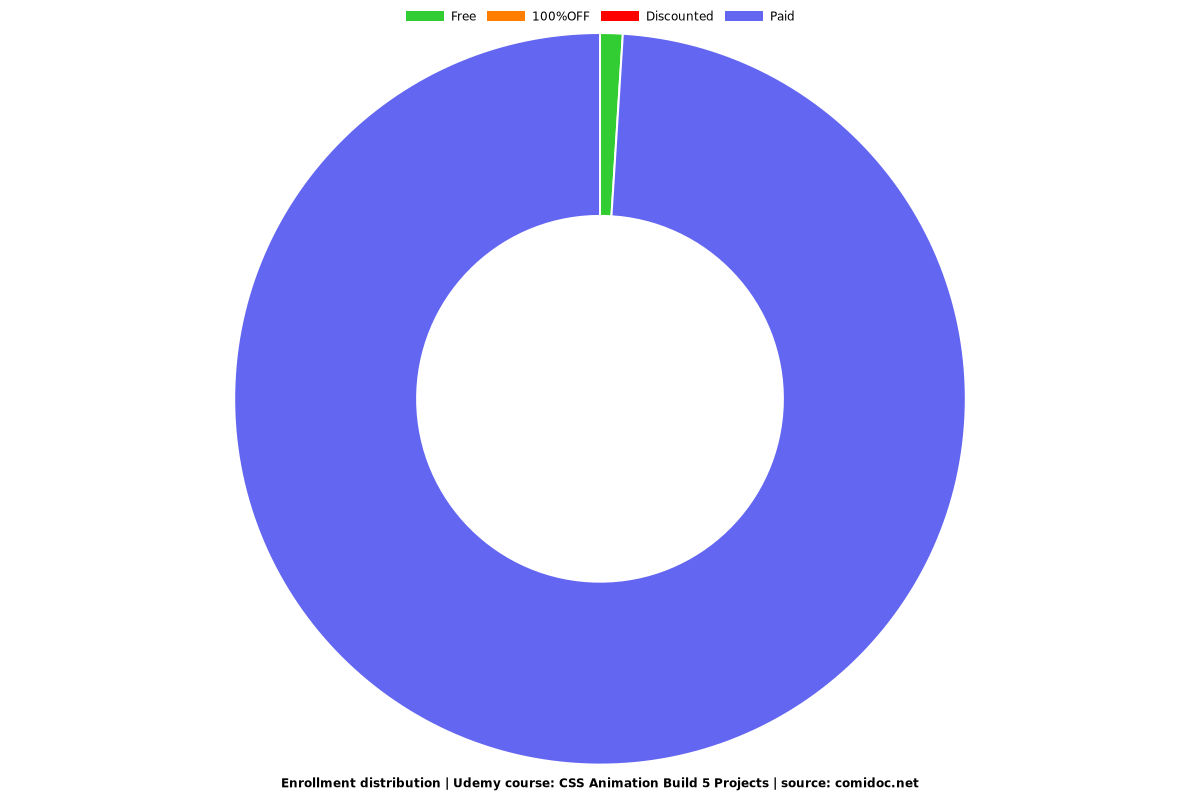
Charts
Price

Rating

Enrollment distribution

Related Topics
2384514
udemy ID
5/26/2019
course created date
6/6/2019
course indexed date
Bot
course submited by