Bootstrap - Le Cours Complet
Apprenez les bases de Bootstrap et Créez votre site Web perso responsive avec Bootstrap !

What you will learn
Maîtriser Bootstrap
Créer un CV en ligne responsive
Why take this course?
**Cours mis à jour avec Bootstrap5**
Connaissez vous Bootstrap?
C'est un framework HTML, CSS et Javascript, c'est à dire une structure qui contient de nombreux composants prêts à l'emploi: boutons, listes déroulantes, menus, etc, etc...
Il va nous permettre de développer plus rapidement et plus simplement car il est compatible avec tous les navigateurs.
Mais ce qui fait de Bootstrap une véritable star. C'est sa popularité pour développer "responsive".
C'est quoi "responsive"?
Le responsive design, c'est une façon d’appréhender la conception d’un site internet. Notre site Web devient flexible et élastique, il s’adapte automatiquement à la taille et à la résolution de l’écran.
C'est à dire qu'il s'organisera différemment s'il est vu depuis un smartphone, une tablette ou un ordinateur. (apparition de 3 dessins)
Les colonnes s’ajustent, se déplacent ou disparaissent entièrement, les images se redimensionnent, les menus changent...
Pour suivre ce cours, vous devez connaître un minimum les bases d' HTML et CSS et je vous enseignerai ce que vous pouvez faire avec Bootstrap.
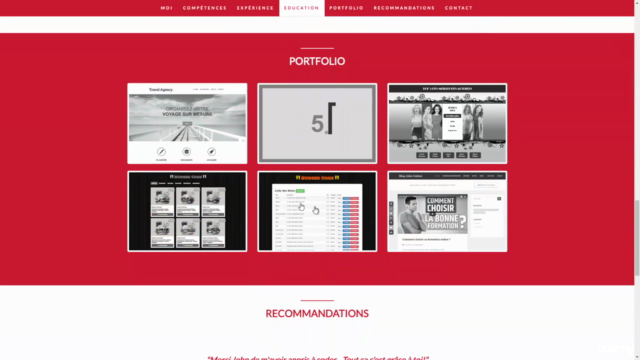
Mais mieux encore! Vous aller enfin créer votre CV interactif "responsive"!
Il sera adapté aussi bien sur ordinateur que sur smartphone.
Etape par étape, on réalisera ce CV ensemble.
Sachez que c'est le genre de CV qui attire les recruteurs et je suis sur qu'il boostera votre carriere.
Allez! On passe a l'action...
Screenshots




Reviews
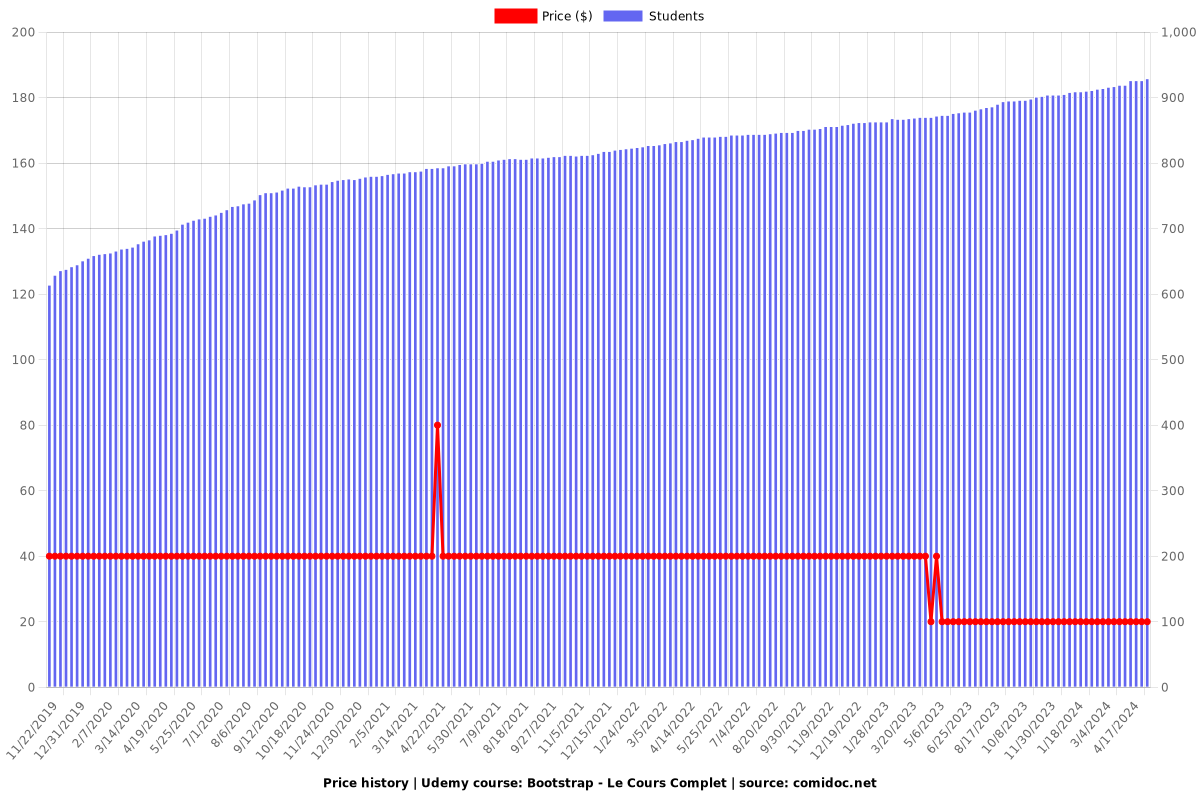
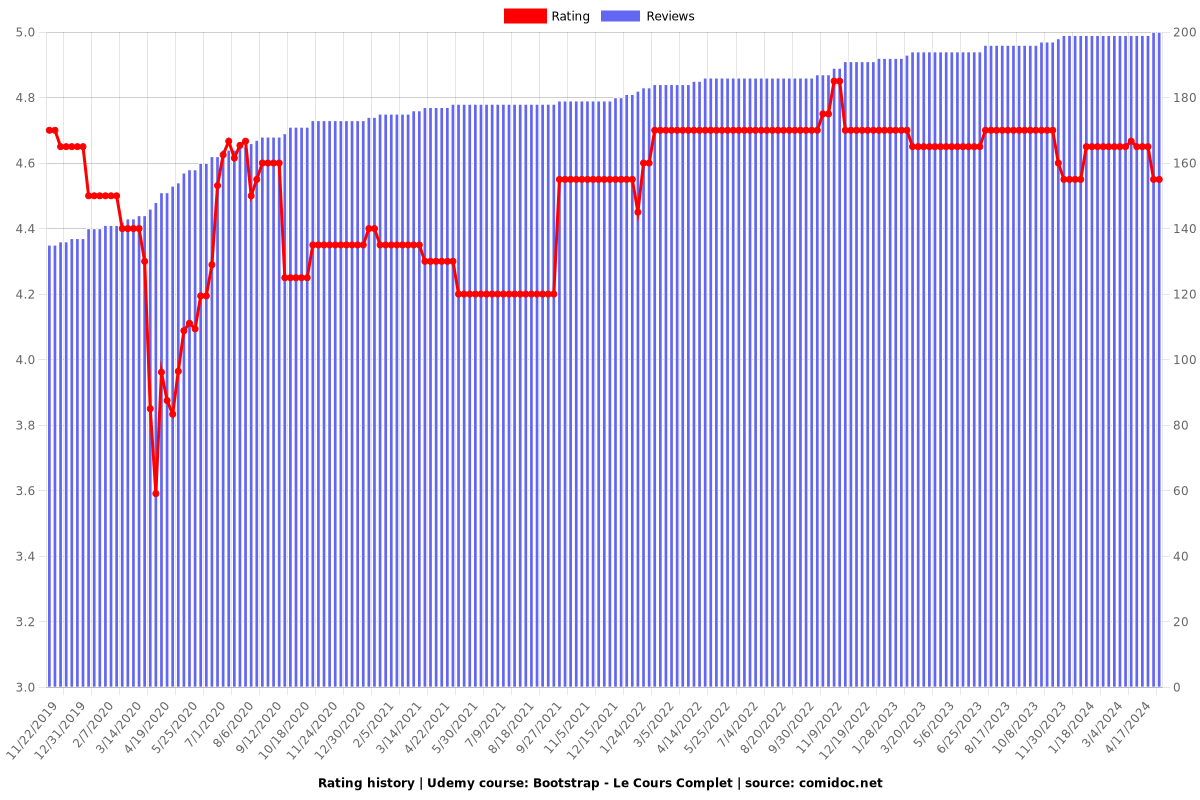
Charts
Price

Rating

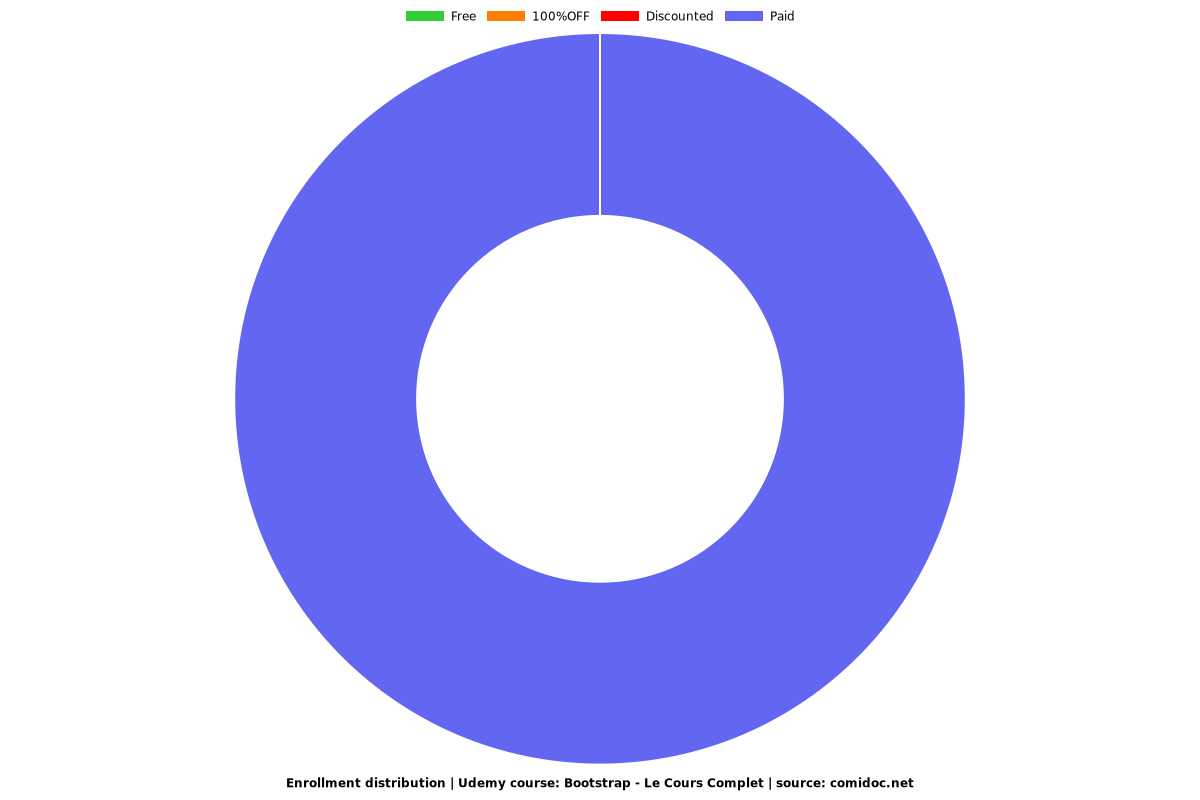
Enrollment distribution