【ノーコード】.bubble講座 Step1:画面レイアウトを作成する
.bubbleで静的webサイトのページを作ってみよう
4.60 (22 reviews)

192
students
1.5 hours
content
Nov 2021
last update
$19.99
regular price
What you will learn
ノーコードツール「.bubble」の基本的な使い方を学ぶ
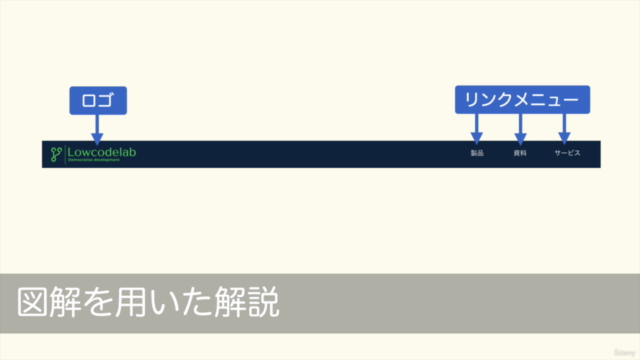
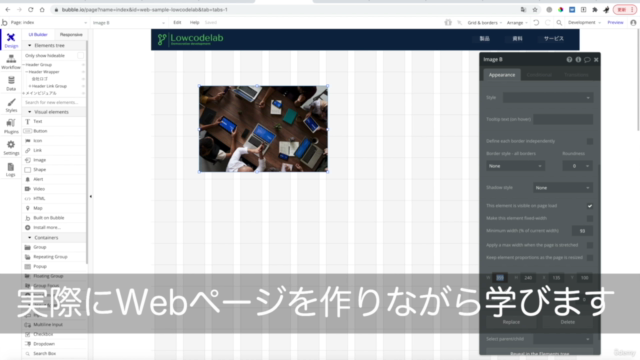
.bubbleで画面のレイアウトを構成するエレメントと、そのプロパティの設定を習得
レスポンシブ対応に対する理解と設定を学ぶ
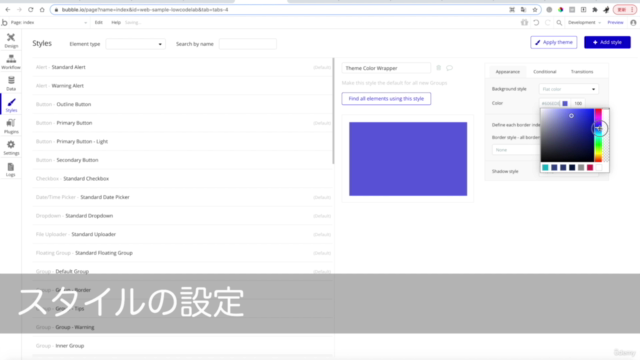
テキストを始め各種エレメントを修飾する「Style」を理解する
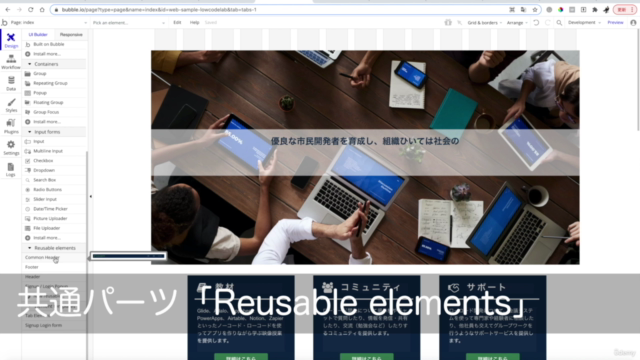
パーツの共通化を行う「Reusable element」について理解する
Why take this course?
▼ 話題の「ノーコード」ツールに触れる
近年「ノーコード」というワードが注目を集めています。ノーコードとは、コード(プログラム)を書かずにWebアプリやモバイルアプリを開発することができるプラットフォームで、様々なツールが提供されています。
本講座では「.bubble」というノーコードツールを使って、データベースを用いない静的なwebサイトのページのレイアウト作成を行います。
▼ 「.bubble」の自由度の高さはWebアプリ開発の強力なツールとなります
どのツールでもそうですが、自由度が高くなればなるほど最初の学習コストも高くなります。ですが、一度「.bubble」の操作性やカスタマイズ性の高さに触れれば、.bubbleがwebアプリ開発の強力なツールであることがお分かり頂けると思います。
本講座では、Webアプリ開発で必要な機能のうち、画面のレイアウト作成に関連するものを取り上げます。細かなスタイルの指定や、PC、タブレット、スマホの画面サイズに合わせてレイアウトを切り替えるレスポンシブ対応など、これまでwebサイト制作などでスタイルシートに馴染みのある方はもちろん、初めてweb制作に触れる方でも色々自分で試しながら習得・開発を行うことができます。
是非、.bubbleのパワフルな機能に触れてみてください。
Screenshots




Reviews
原
September 29, 2022
いろんな教材を見ましたが一番わかりやすかった。
Bubbleはノーコードの中でも学習コストが高いと聞いており、独学して見たものの心が折れそうになってました。フロント部分だけならこの動画を見て何とかなりそうという気持ちになりました。
ありがとうございました。
Charts
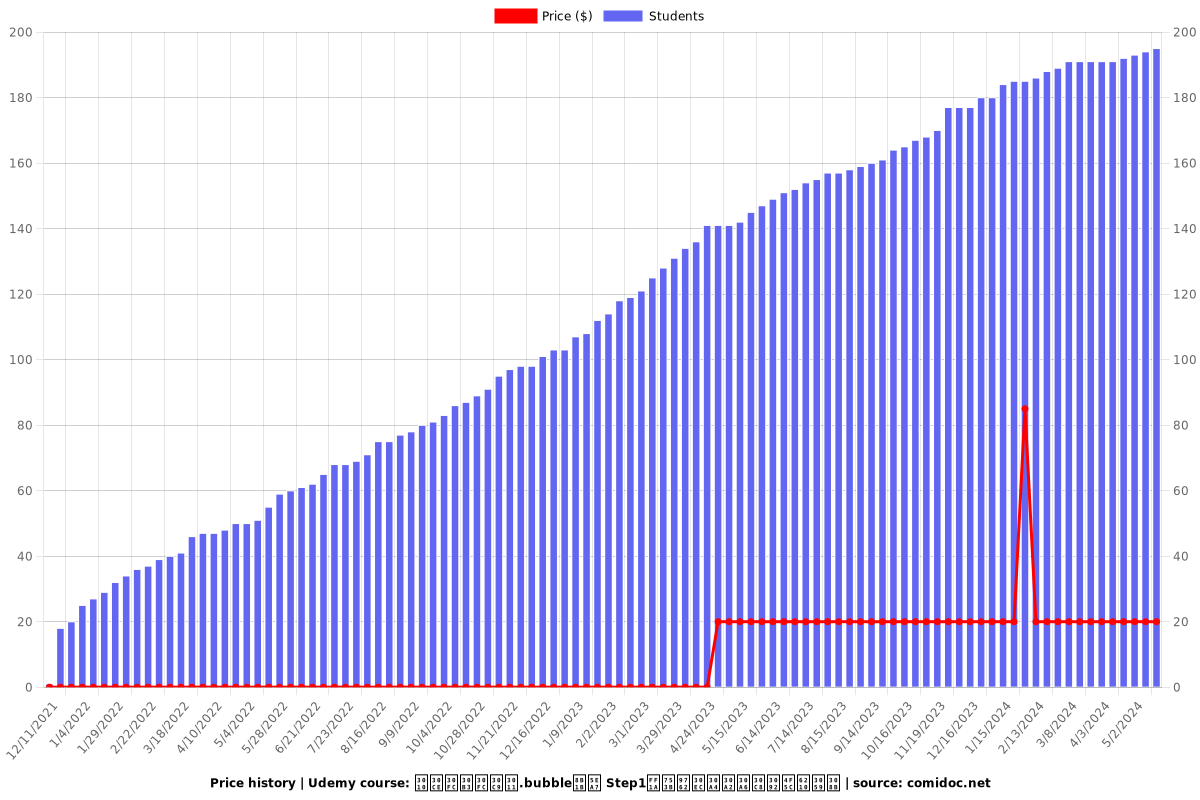
Price

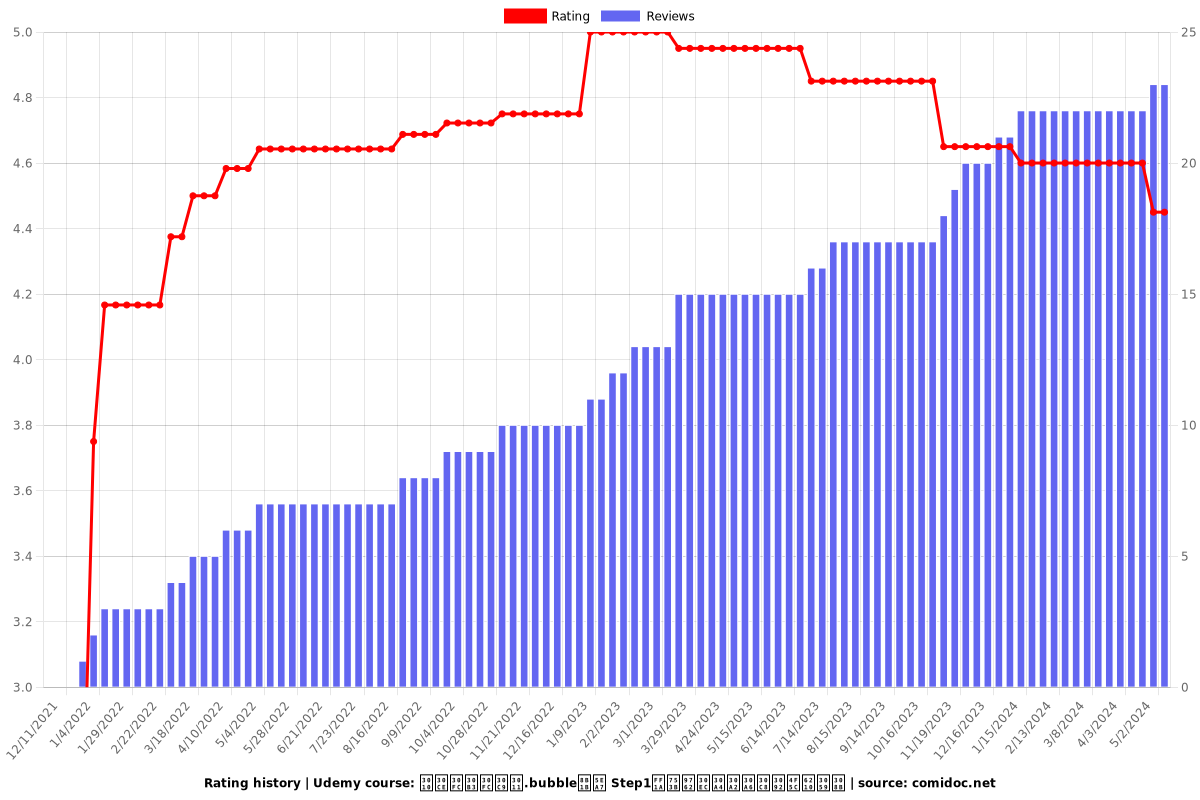
Rating

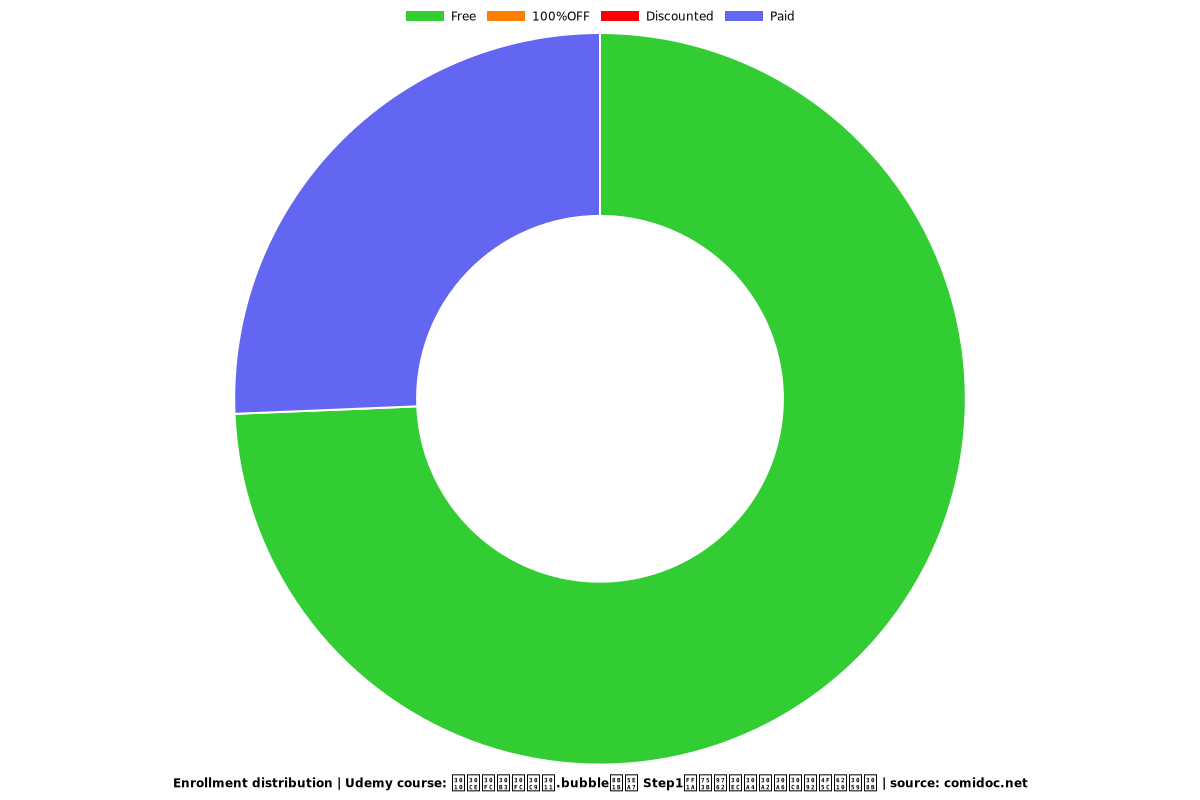
Enrollment distribution

Related Topics
4408488
udemy ID
11/22/2021
course created date
12/11/2021
course indexed date
Bot
course submited by