【한글자막】 React 완벽 가이드 with Redux, Next.js, TypeScript
Javascript부터 웹 어플리케이션 배포까지, React와 프론트엔드 최신 기술을 가장 쉽고 확실하게 배우는 법

What you will learn
React 를 기초부터 배웁니다. 강의를 완강할 때 쯤이면 고급 React 개발자로 거듭나 있을 것입니다.
NextJS 로 빌드된 풀스택 앱을 포함한 여러 고품질 데모 앱을 구축하기
이 과정의 75만 명 이상의 학생과 제가 가르친 모든 과정의 270만 명 이상의 학생과 함께하세요.
여러 데모 프로젝트 구축 및 실제 사례 살펴보기
로컬 또는 클라우드 개발 환경에서 따라하기
React Hook 과 React 컴포넌트에 대해 모두 알아보기
React 의 컨텍스트 API 및 React Redux 로 복잡한 상태를 효율적으로 관리하기
HTTP를 통해 독립형 React 앱 및 백엔드에 연결된 애플리케이션을 구축하세요.
React 라우터로 라우팅 및 라우팅 관련 데이터 불러오기에 대해 알아보기
React 앱에서 사용자 인증 구현하기
NextJS 로 풀스택 React 앱 구축하기
React 유닛 테스트 시작하기
리액티브 웹 앱의 성능을 향상시키는 법
JavaScript의 장점을 극대화하는 React 개발방법론
React 심화 개념(useCallback, useMemo, useReducer etc)
React hooks, 상태 관리(Redux, Context API), Next js, TypeScript
네트워크, SPA, TDD
프론트엔드 웹 개발 실무를 경험하기 위한 프로젝트 학습
Why take this course?
[React 입문, <React 완벽 가이드>로 시작해야하는 이유]
React 최신 패턴과 예제를 바탕으로 한 실습 중심의 강의!
가장 기본적이고 핵심적인 부분부터 심화 개념, 그리고 실무에서 React와 함께 사용되는 모든 기술을 한번에!
리액트 사전 지식이 없어도 쉽게 이해할 수 있도록 구성된 단계적 커리큘럼과 친절한 설명
이 강의는 750,000명 이상의 수강생을 ReactJS 개발자로 만들었습니다. Udemy의 다른 어떤 React 강좌보다 더 많은 수강생을 배출했습니다!
-
2023년 10월 대규모 강의 업데이트:
강의 전반부 전면 업데이트(강의 재녹화, 나머지 절반은 23년 2월에 이미 업데이트됨)!
설명방식 및 데모 프로젝트가 개선되었습니다. 이제 더 많은 핵심 개념과 모범 사례를 다룹니다.
2023년 8월 업데이트:
React Query (Tanstack Query) 에 대한 새로운 섹션이 추가되었습니다.
Framer Motion과 React 앱 애니메이션에 대한 새로운 섹션이 추가되었습니다.
2023년 6월 업데이트:
두 개의 새로운 연습 프로젝트 추가
더 많은 코딩 연습 추가
새로운 JS 복습 섹션 추가
수많은 사소한 개선 및 수정 사항
이 강좌는 여러분이 알아야 할 모든 핵심적인 최신 기능을 갖춘 최신 버전의 React로 완전히 업데이트되었으며 실용적인 방식으로 React를 가르칩니다!
2023년 2월 업데이트:
후반부 강의의 대부분을 완전히 다시 녹화했습니다. (라우팅, 인증 포함)
바쁜 고객과 비즈니스 전문가를 위한 코스!
이 과정은 두 가지 방식으로 수강할 수 있습니다: 1) "컴플릿" 방식(40시간 이상의 전체 과정을 처음부터 끝까지 모두 듣기)와 1) "패스트트랙" 방식(~4시간 요약 모듈만 취사 수강하기) - 여러분의 시간 여유에 맞는 가장 적합한 방식으로 선택하여 학습할 수 있습니다!
React.js 는 웹을 위한 최신 반응형 사용자 인터페이스를 구축하기 위해 요즘 가장 많이 사용하고 배우는 인기 1위의 JavaScript 라이브러리입니다.
이 강좌는 모든 핵심 기본 사항을 살펴보고, 수많은 예제를 살펴보고, 고급 개념도 소개하는 등 React 를 기초부터 단계별로 심도 있게 가르칩니다.
모든 이론, 수많은 예제와 데모, 과제와 연습, 그리고 대부분의 다른 강의들에서는 다루지 않는 중요한 지식을 얻을 수 있습니다 - (이 강의의 분량이 방대한 이유입니다!)
React를 왜 배워야 하는지 모르겠고 광고나 "알고리즘" 때문에 이 강좌를 시작하게 되었다고 해도 걱정하지 마세요: ReactJS는 웹 개발자로서 핵심 기술이며 이 강좌에서는 React 가 왜 그렇게 중요한지에 대해서도 설명할 것입니다!
[<React 완벽 가이드>에 오신 것을 환영합니다!]
이 과정은 필요한 모든 최신 패턴과 모범 사례를 사용하여 실습 중심의 방식으로 React.js 를 가르칩니다. 모든 핵심 기본 사항과 고급 개념 및 관련 주제를 학습하여 진정한 React.js 개발자로 거듭날 수 있습니다.
이 강좌는 React.js 개발자가 되기 위해 알아야 하고 배워야 하는 모든 것을 다루기 때문에 정말 방대한 강좌입니다!
여러분이 React 에 대해 전혀 모르거나 이미 기본적인 React 지식을 가지고 있더라도(필수 사항은 아니지만 문제도 아닙니다) 이 강의를 수강함으로써 유용한 정보와 지식을 많이 얻을 수 있습니다!
이 강좌의 목표는 여러분이 React 를 자신 있게 다룰 수 있도록 하여, React 개발자 포지션에 지원하거나 자신의 프로젝트에 사용하거나 단순히 개발자로서 포트폴리오를 향상시키는 등 여러분의 목표가 무엇이든 간에 자신감을 가질 수 있도록 하는 것입니다: 이 강좌를 통해 여러분의 목표를 달성할 수 있도록 해드리겠습니다!
저는 이 강의를 처음 런칭한 이후로 꾸준히 업데이트하여 항상 여러분 최상의 최신 방식으로 React를 학습할 수 있도록 하고 있습니다!
[<React 완벽 가이드>에서 다루는 내용]
React.js 에 대한 상세한 소개 (React 란 무엇이며 왜 사용해야 할까요?)
모든 핵심 기본 사항: React 의 작동 방식, React 로 컴포넌트 빌드하기 및 React 로 UI 구축하기
컴포넌트, props 및 동적 데이터 바인딩
사용자 이벤트와 상태를 이용해 대화형 애플리케이션 만들기
React 가 내부에서 어떻게 작동하는지 이해하기 위한 (철저한) 비하인드 스토리 살펴보기
리스트와 조건부 콘텐츠로 작업하는 방법에 대한 자세한 설명
React Hook 심층분석!
내장된 Hook 으로 작업하고 사용자 정의 Hook 을 구축하기
React 앱을 디버깅하는 방법
"스타일 컴포넌트"와 "CSS 모듈"로 React 앱 스타일링하기
"Fragments" 및 "Portals"로 작업하기
부작용 다루기
클래스 기반 컴포넌트와 함수형 컴포넌트
Http 요청 전송 및 트랜지션 상태 및 응답 처리하기
양식 및 사용자 입력 처리하기 (유효성 검사 포함)
Redux & Redux 툴킷
React 라우터로 라우팅하기
Next.js 에 대한 심층 소개
React 앱 배포하기
인증 구현하기
유닛 테스트
React 와 TypeScript 결합하기
애니메이션 추가하기
배운 모든 것을 실제 프로젝트에 적용할 수 있는 수많은 예제와 데모 프로젝트
이외에도, React를 더 깊고 확실하게 이해하는 데 도움이 되는 더 많은 내용들이 있습니다. 이 페이지에서 전체 커리큘럼을 확인하세요!
이것은 정말 React 에 관한 모든 것을 담은 "완벽 가이드" 인 점을 약속드립니다!
가장 큰 장점은, React 에 대한 사전 지식이 없어도 수강할 수 있다는 점이죠!
이 강좌는 아무런 지식이 없는 상태에서 시작합니다! 기본적인 웹 개발과 자바스크립트 지식만 있으면 됩니다!
(물론 이 과정에는 모두 같은 내용을 이해할 수 있도록 간단한 자바스크립트 복습도 포함되어 있습니다.)
전체 커리큘럼과 무료 미리 보기 동영상을 확인하고 30일 환불 보장 정책으로 위험 부담 없이 이 멋진 강의에 참여하세요!
[전 세계 270만 수강강사, Max가 전하는 한마디]
한국 수강생 여러분 안녕하세요?
저는 전 세계 270만 수강강사이자 Udemy의 TOP 강사인 Max입니다. 이 코스는 그 어떤 강의보다 이해하기 쉬운 베스트셀러 React 강의로, 최신 React 내용으로만 코스를 구성하였습니다.
이 강의는 React를 가장 최신의 패턴과 예제를 통해 실습 중심으로 알려드립니다. 여러분이 React 개발자로 성장할 수 있도록 가장 기본적이고 핵심적인 부분부터 심화 개념, 그리고 React와 관련된 모든 주제를 배울 수 있습니다. 강의의 방대한 분량은 리액트 개발자가 되기 위한 모든 것을 담고 있습니다.
이 강의는 리액트에 대한 사전 지식이 전혀 필요하지 않습니다. 기초적인 웹 개발 지식과 자바스크립트 기초 문법 지식만 있으면 누구나 들을 수 있습니다! (혹시 이전에 공부한 자바스크립트 내용이 기억이 나지 않는다면 걱정하지 마세요. 이 강의는 자바스크립트 기초 문법에 대한 강의도 포함하고 있습니다!)
강의를 들으시고 강의와 관련하여 궁금하신 점은 무엇이든 Q&A에 남기실 수 있지만, 꼭 영어로 남겨주세요. 그래야 답변을 드릴 수 있습니다. :)
한국 수강생분들과 함께 할 React 여정이 기대됩니다!
바로 시작하시죠!
강의에서 만나요!
- Max
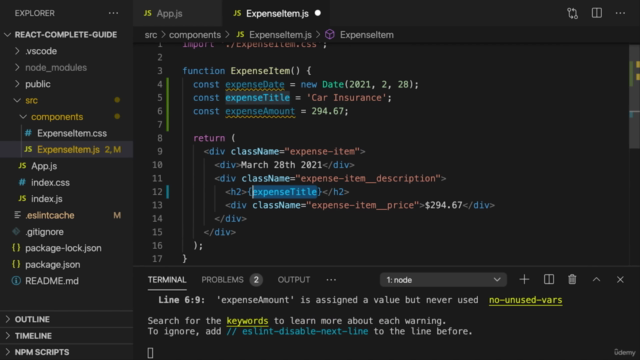
Screenshots




Reviews
Charts
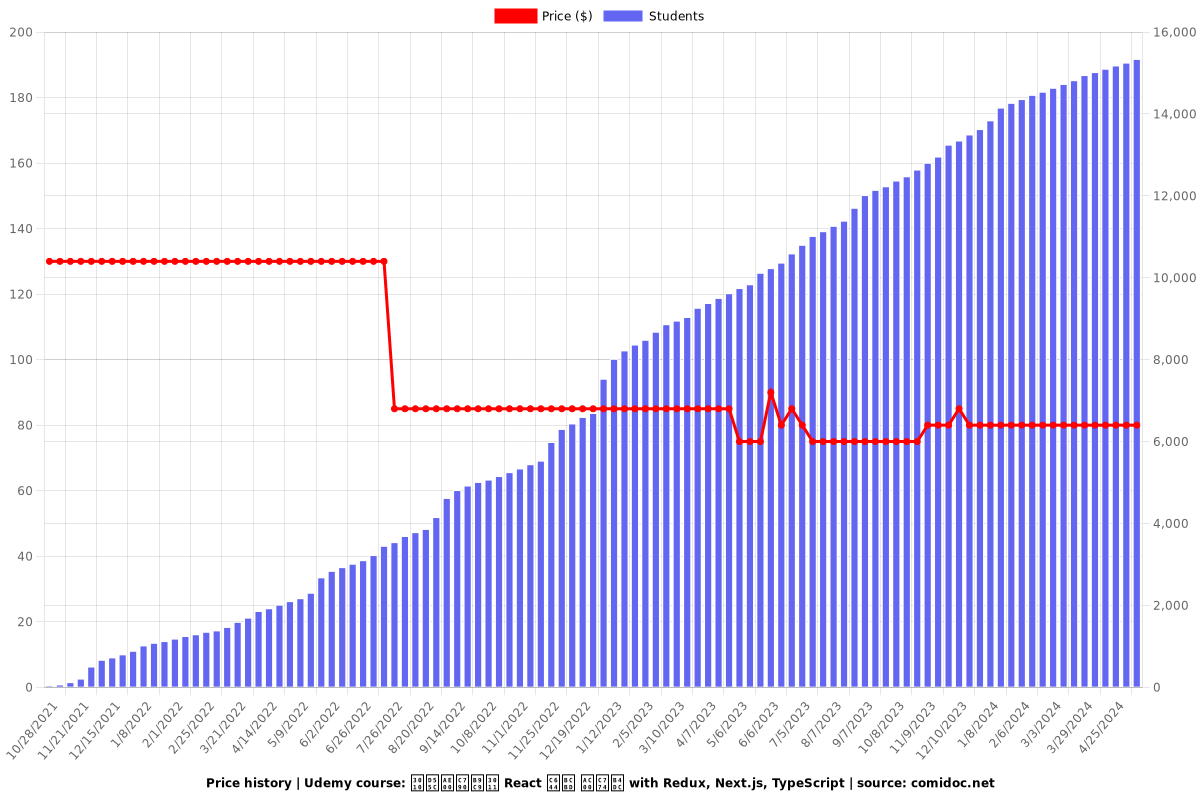
Price

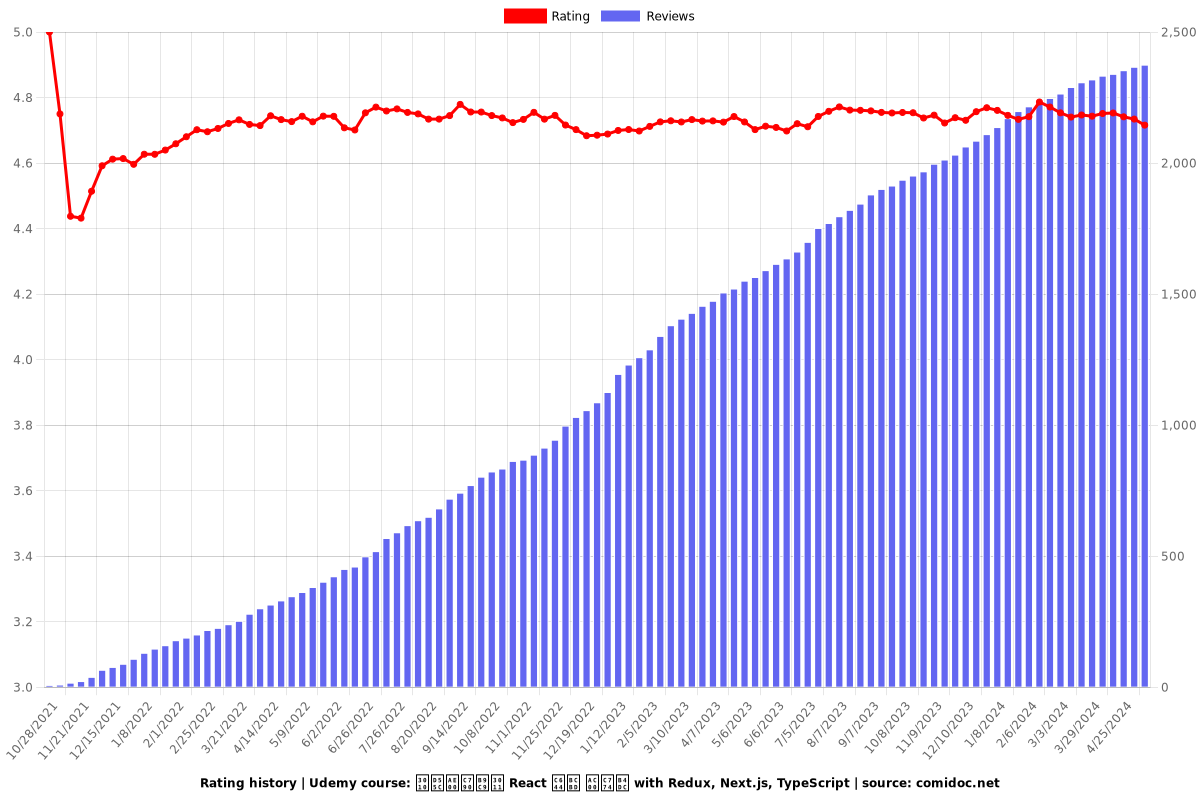
Rating

Enrollment distribution