Angular - modern TypeScript and RxJS development
Learn how to use Angular, Angular Material and RxJS to build modern applications

What you will learn
How to create a simple Angular application with ability to do photo uploads
How the Angular framework functions, and how it can be helpful in web projects
How to create a simple NodeJS server
How to work with microservices and JSON data
How to properly work with Observables
Work efficiently with Visual Studio Code
Work with web forms in Angular
Create and convert vanilla JavaScript application to the Angular framework.
Publish your Angular Project into the Heroku cloud space for free
Learn to apply RxJS in practice
Experiment with the Angular Material functionality
Learn how to use Signals API in your projects
Why take this course?
"Angular for beginners - modern TypeScript and RxJS programming" is a follow up of my initial Angular for Beginners course, now updated and improved based on users feedback. It is for students with beginners to intermediate JavaScript knowledge, who want to learn the essentials of Angular web projects.
The main goal this course is trying to accomplish is to save you time, because learning the basics of any framework, takes lots of time and persistence, and at certain point most of the people naturally give up. In order to circumvent this, in the course you can see most of the usual errors you might encounter and how easily you can figure them out. The code is full of explanations on each and every step, leaving you not wondering on how and why the things happen.
Expect to learn how to :
structure an Angular application using best practices
create, use and style components, services and work with templates
build image upload service with the help of NodeJS and express
use Visual Studio code
effectively use RxJS observables and operators
learn how to use the Signals API
The course will also give you pretty good estimate if you are wondering whether you would like to continue working with the Angular or switch to another web-dev framework. In case you want to stay with Angular, you might browse for other courses in my profile in order to expand your knowledge further.
The course starts with installation of the Angular platform using NodeJS, setting up environment with Visual Studio Code and its TypeScript specific plugins. During the course we will be using Angular command line interface (CLI) to easily create components and services.
The initial lectures are just for warm up, and to get you comfortable using Angular and TypeScript. We will go deep into good usage patterns of RxJS observables and how they can be convenient when dealing with asynchronous data. Then with the help of node package manager(NPM) we will install a JSON server for storing user text data, and an Express server for image upload data. You will then learn how to configure them both. We will also take a look on how to use routing to load up specific components and make server queries based on route parameters. Later we will reveal a way to pass through the cross-origin browser CORS restrictions to be able to run an Angular application and two servers on same development machine.
It is true that Angular concepts have a steep learning curve. While having numerous discussions about Angular vs React way of work, I was getting more and more interested on how to achieve an effective presentation of the Angular framework, and thus get more people interested. So instead of just explaining separate fragments of code, I choose to teach the whole process: from the development of a simple JavaScript program to transforming it into TypeScript and adding Angular Material to polish the user experience of the application.
The second part of the course explains the development of a simple JavaScript program up to transforming it into TypeScript. You will also see how to add Angular Material to polish the user experience of the application. We will see the whole process instead of explaining only separate fragments of code.
The third part of the course will demonstrate and strengthen your abilities to use RxJS and Angular while creating a simple Todo-List fetching data from a remote URL JSON resource.
You will learn:
what is the structure of a sample Angular project
the Angular way of serving a project
how to tap into the Angular start hooks
how to create reusable child presentation components for display only purposes
how to create, register and use a service through dependency injection
how to use httpclient to fetch data from an API service
This part of the course is good for anyone who would like to switch from JavaScript to Typescript and learn the advantages Angular offers in the web-development process.
If you already have experience with Angular, the next part of the course will also introduce you to Angular Material so you could improve the usability and functionality of your applications using the Angular Material components. We will start exploring the functionality of the Angular Material library. We will go ahead and with the help of Angular Material components will create dialogs, menus, style forms and use its scaffolding features. During this part you will learn how to use in practice:
angular material dialog, menus, forms, scaffolding, snackbar, table, spinner
template-driven model forms
common user models and bindings using ngModel and interfaces
dependency injection of services
HttpClient module for interaction with get and post requests
Observables
lazy loading of modules
You can follow along and try the examples alongside, so go ahead and I am welcoming you inside !
Wishing you a happy learning !
Reviews
Charts
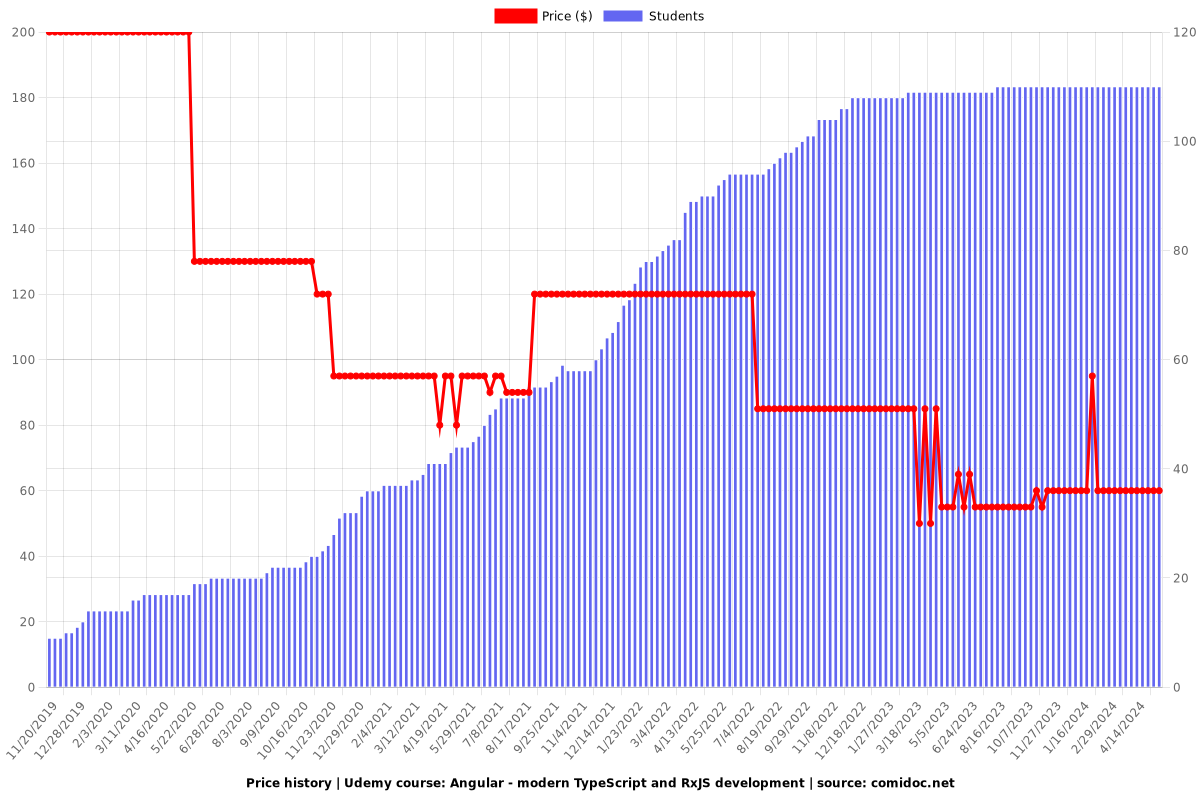
Price

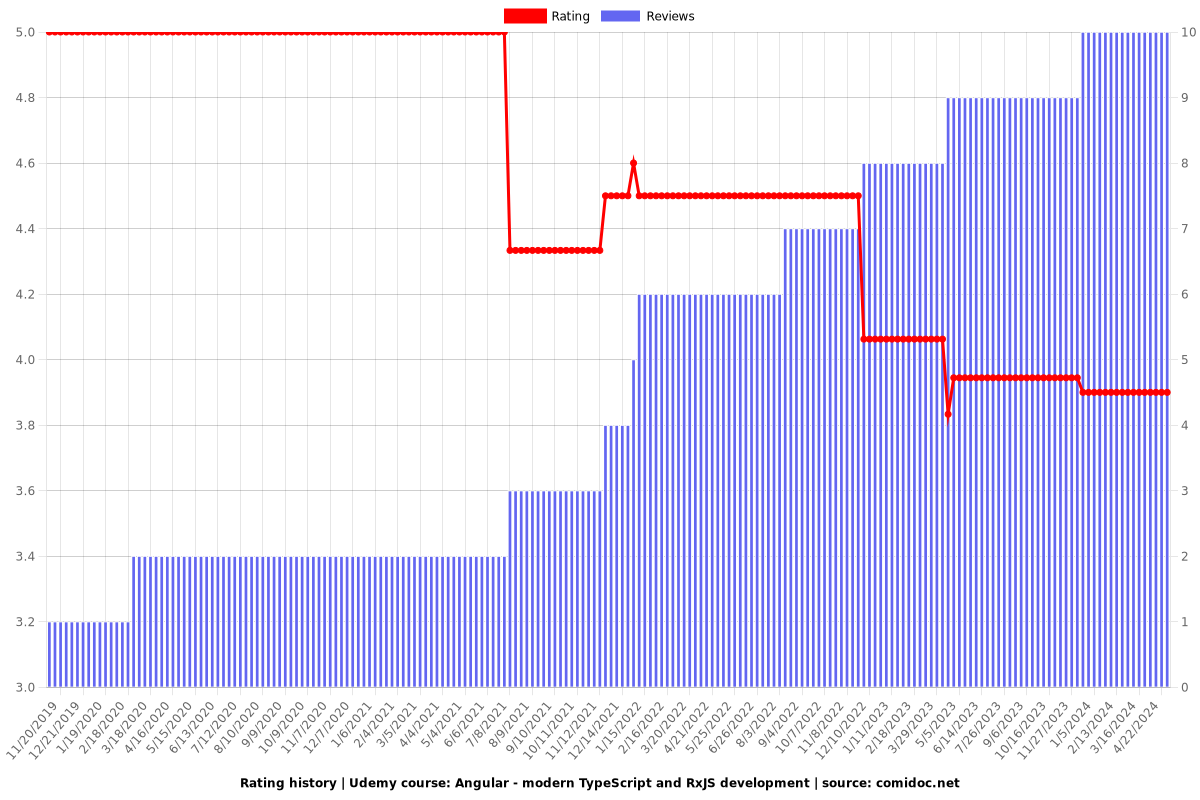
Rating

Enrollment distribution