Android Jetpack Compose with Retrofit Room Hilt in Kotlin
Develop an app that displays Mars photos with ViewModel and Repositories with dependency injection and Flow coroutines

What you will learn
Create an modern Android application with Jetpack Compose in Kotlin
Organize the code with separate layers (ViewModels MVVM, repositories and data layers)
Room database and Retrofit
Understand the basic of Flow and Kotlin coroutine
Start Jetpack composable in a UI tests
Write unit tests
Create animations
Create a theme using Material3 with dark and light modes and custom fonts
Use Hilt for dependency injection (a dagger-based framework)
Create a Bottom Navigation and Navigate between screens
Why take this course?
During this course, we will develop an Android application that will display photos taken by the rovers on Mars using Android Studio.
This app will use all the latest Jetpack technologies:
Compose (no more XML)
Hilt (Dagger Dependency Injection Framework)
Room (Jetpack component to create a lite database)
Retrofit (REST client)
Coroutines and Flow (To create asynchronous tasks and request our database)
You also use ViewModels with Jetpack to use an MVVM Repository architecture.
With this example, you should be able to create an Android App to the industry standard.
Navigation with Jetpack Compose could be challenging, so we will create a simple example with 4 screens and a BottomNav to understand it. A Scaffold will be use to create the BottomNav.
Your productivity will be improve as Jetpack Compose is easier to write and reuse.
You will improve your knowledge of Kotlin. If you still use Java, this course is an opportunity to learn.
Compose is a new way to create a UI on Android. It is more concise and reusable. Therefore, it helps to develop faster Android applications.
In this app we will use Jetpack Compose Components from Materal3:
Card
LazyColumn
Column
Row
AsyncIamge (from the Coil lib to display an image from a server)
Text
Image
NavHost (to use navigation)
NavigationBar
NavigationBarItem
Box
Scaffold
We will also see how we can use a modifier to define padding.
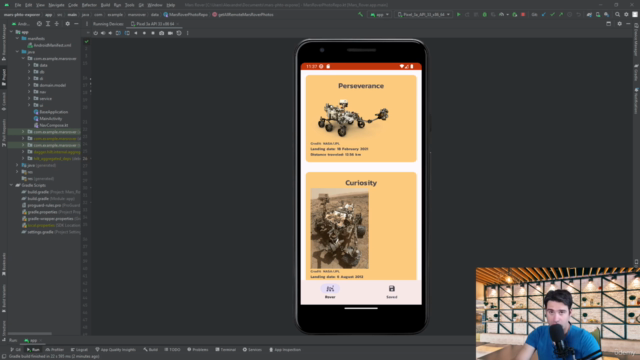
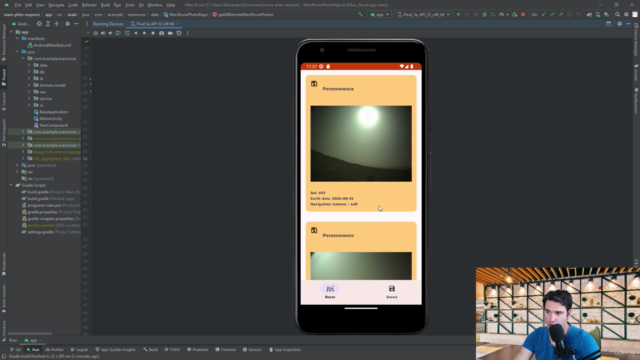
Screenshots




Reviews
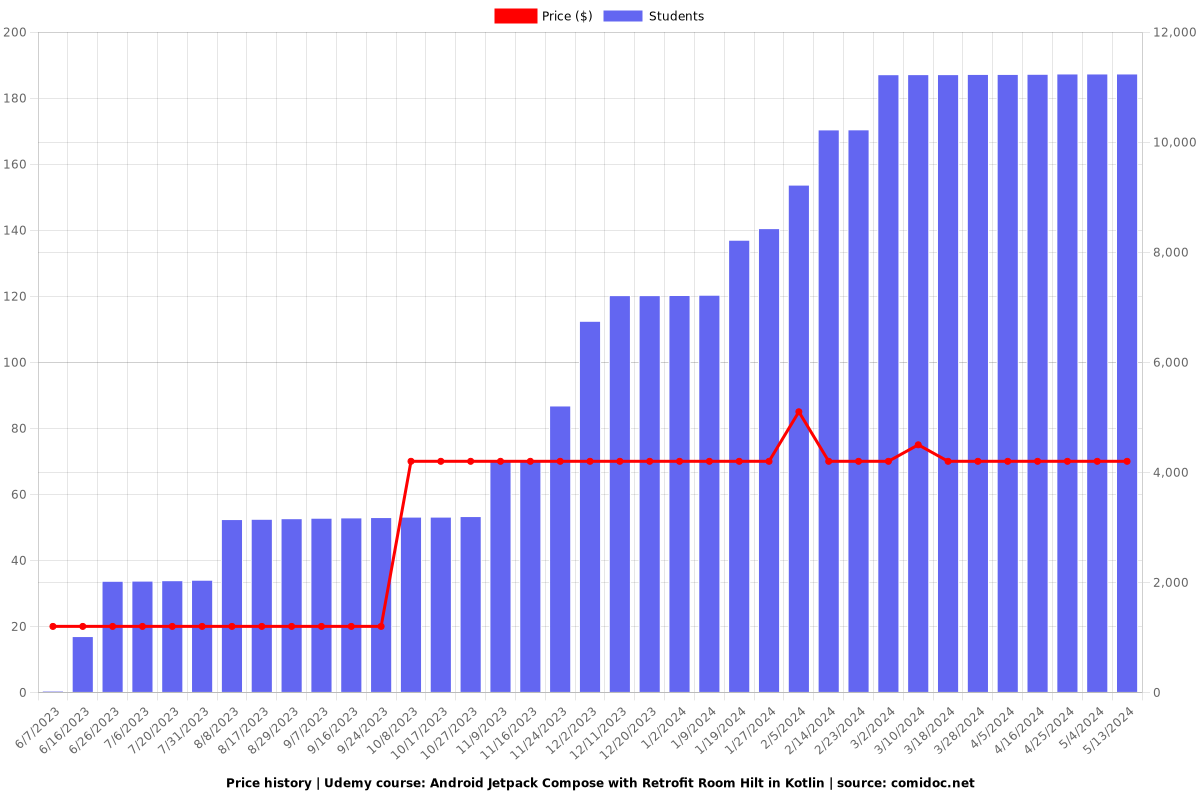
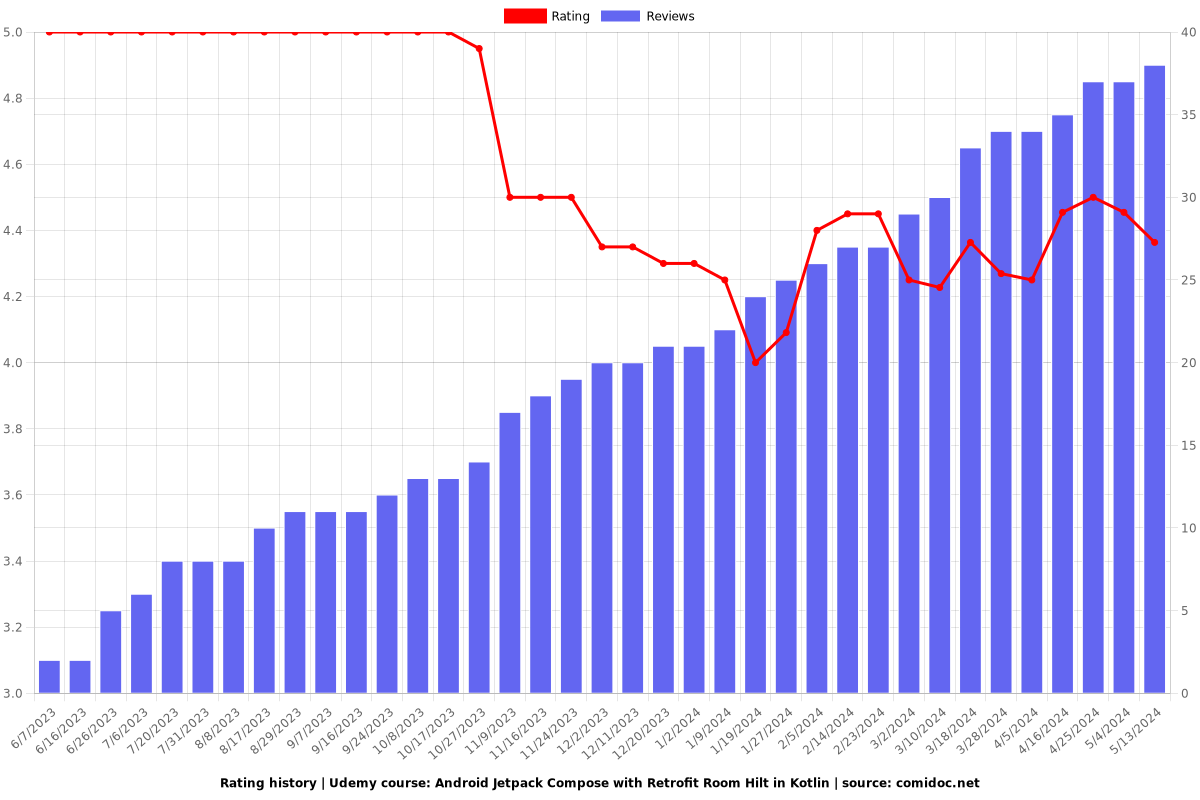
Charts
Price

Rating

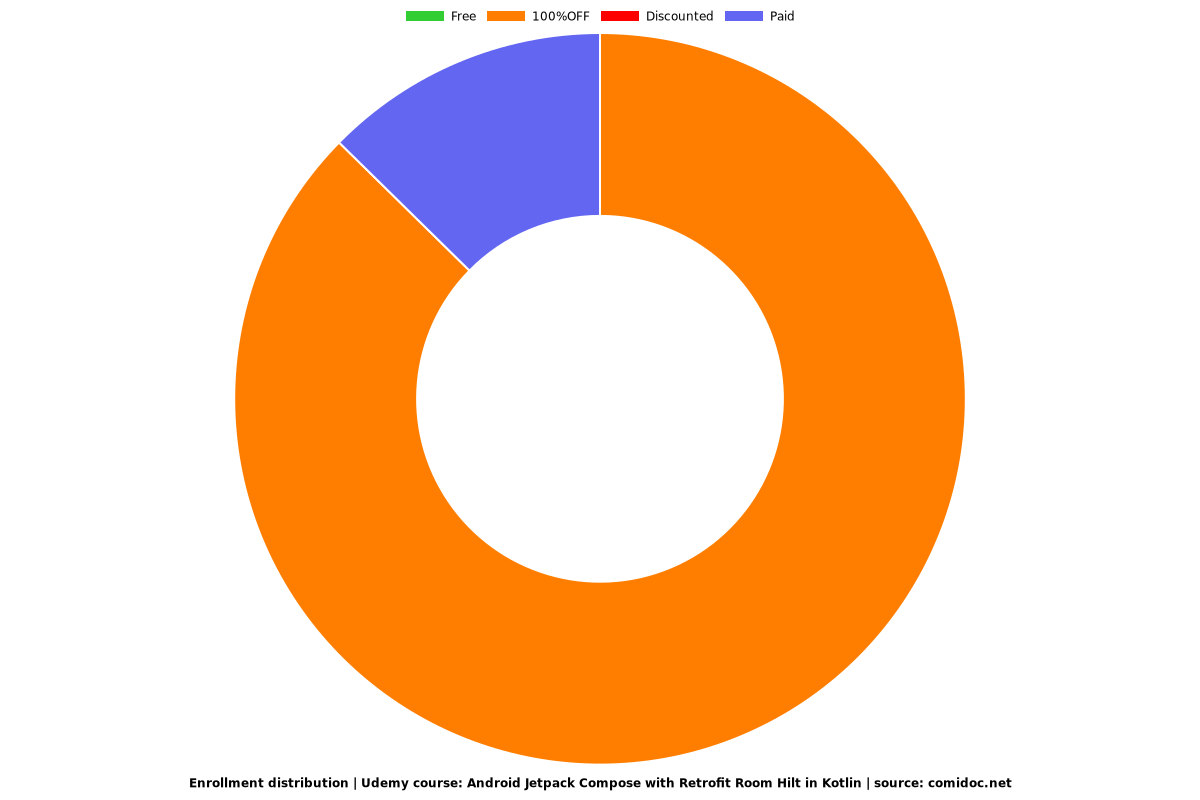
Enrollment distribution