Développement web de A à Z : créez un site complet sécurisé
D'un site statique à un site dynamique. MVC, HTML/CSS/Bootstrap, PHP, JS/JQuery, MySQL/PDO, sécurité, MCD/MPD (MERISE)..
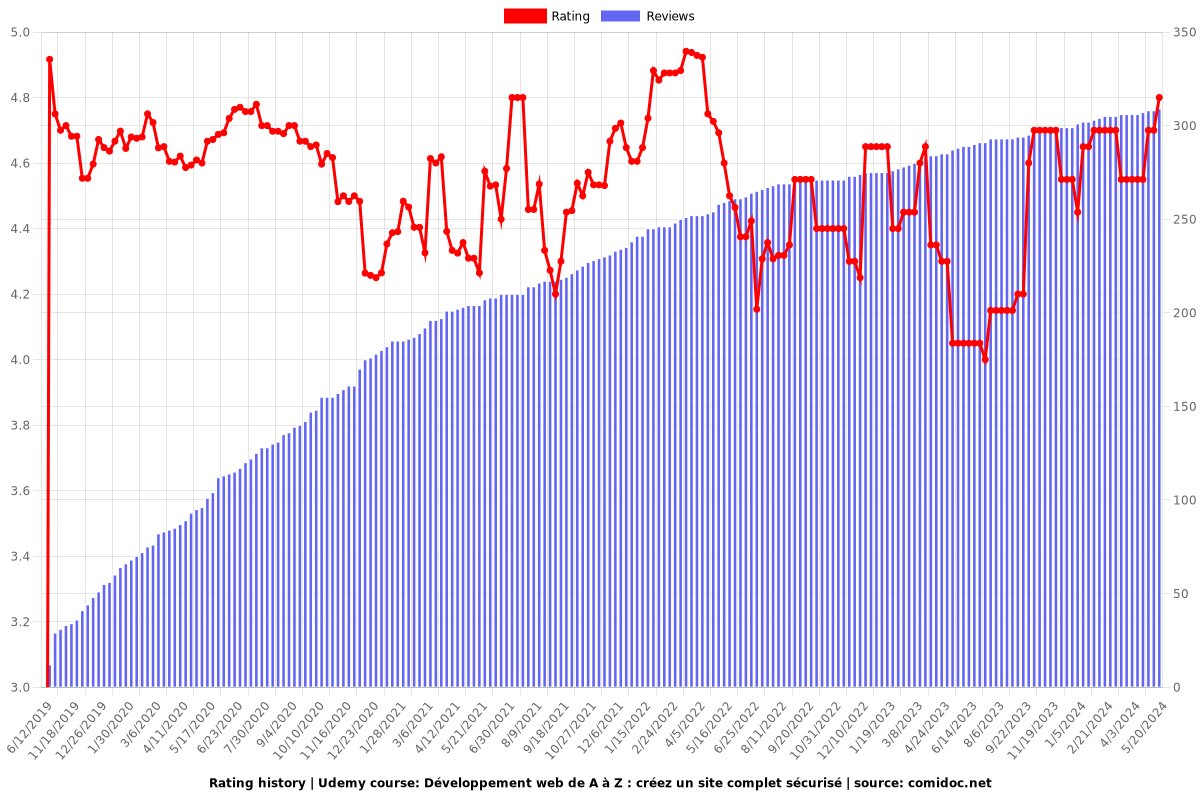
4.70 (308 reviews)

1,855
students
13.5 hours
content
Feb 2024
last update
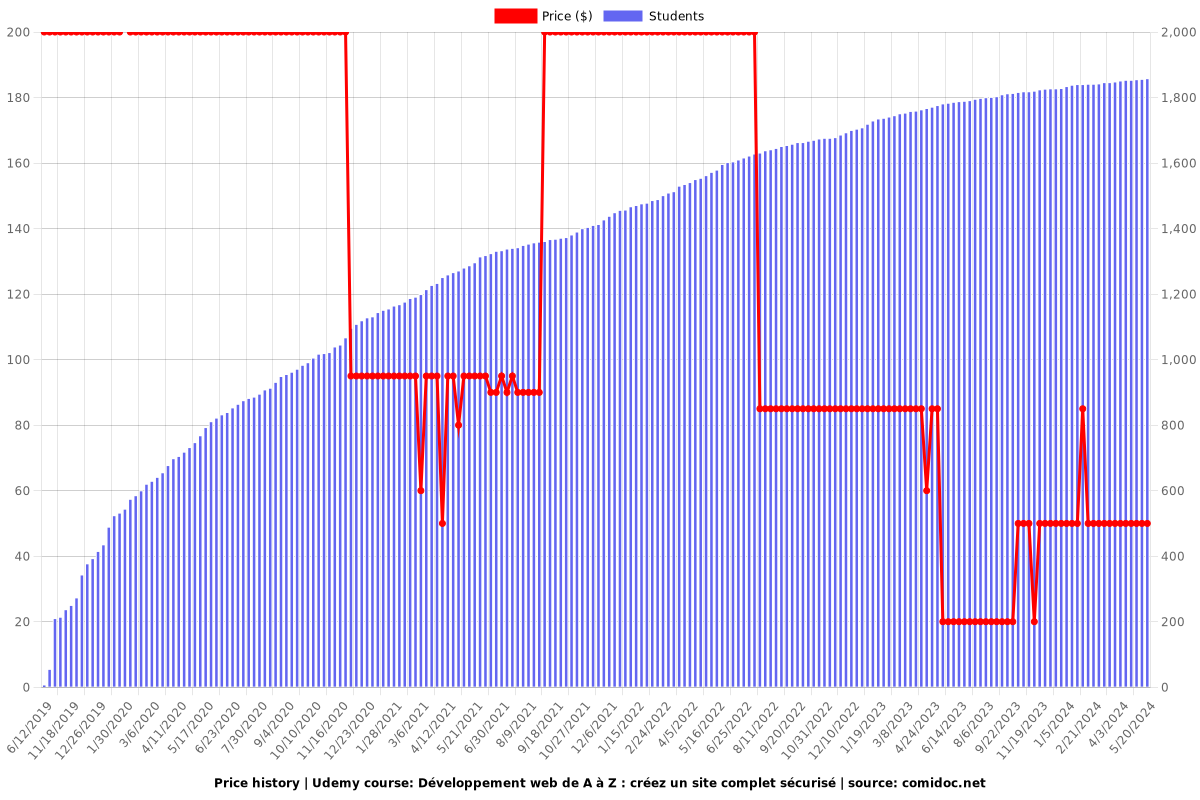
$49.99
regular price
What you will learn
Créer un site web dynamique "responsive" à partir de zéro (HTML / CSS / PHP / JS...)
Analyser le besoin de son client avec la méthode MERISE (partie des données)
Mettre en place une Base de Données (BD) MySQL
Utiliser PHP data objects (PDO) pour manipuler les données de la BD
Styliser avec Bootstrap
Sécuriser son site internet et gérer les erreurs
Why take this course?
🌟 **Développement Web Complet : De A à Z - Créez un site internet sécurisé et fonctionnel** 🌐
**Ce que vous allez apprendre :**
👉 **_Fondamentaux du Développement Web_**: Découvrez les bases de la programmation web en prenant en compte les besoins clients et en analysant les problématiques réelles. 📚
🔹 **HTML/CSS/Bootstrap** - Maîtrisez l'architecture et le design front-end avec des technologies avancées pour un site visuelment attrayant.
🔹 **PHP & MySQL/PDO** - Construisez une base de données dynamique pour que votre site puisse interagir avec les utilisateurs.
🔹 **JavaScript/JQuery** - Manipulez le DOM et enrichissez l'expérience utilisateur avec des fonctionnalités interactives.
👉 **_Mise en place d'un Site Dynamique_**: Passez de une version statique à une version dynamique en suivant un parcours logique et structuré. 🔄
🔹 **Diagramme de Gestion des Exception et des Erreurs** - Apprenez à gérer correctement les exceptions pour assurer la stabilité de votre site.
🔹 **Architecture MVC** - Comprenez le modèle vue contrôleur et son importance dans la structuration d'un projet web.
👉 **_Responsive Design_**: Assurez-vous que votre site soit adapté à tous les appareils, de téléphones mobiles aux écrans de bureau. 📱🖥️
👉 **_Sécurité du Site Web_**: Abordez les principaux risques comme XSS et autres vulnérabilités pour sécuriser votre site.
🎉 **Projet Concret avec un Client Réel** - Travaillez sur un projet concret pendant tout le cours en collaboration avec un client (association nos amis nos animaux).
🚀 **Objectif Final** - Vous deviendrez autonome dans la création et le maintien de sites web après avoir abordé tous les aspects essentiels du développement web.
📚 **_Prérequis Recommandés_**: Si vous avez déjà des bases en HTML, CSS et PHP, vous pouvez directement lancer ce cours. Sinon, je vous recommande de suivre mes précédents cours : "3 H2Prog. pour créer son premier site web en HTML et CSS" et "9 H2prog. PHP pour être autonome en programmation Web".
**Pourquoi choisir ce cours ?**
- **Approche Pratique**: Apprenez par le biais d'un projet concret et réalier.
- **Objectifs Clairs**: Ciblez un objectif final spécifique avec un client réel.
- **Bien plus qu'un Cours Technique**: Découvrez le vrai monde du développement web avec ses imperfections, ses longueurs et ses défis.
- **Amélioration Continue**: Votre aide est la clé pour améliorer et rendre ce cours encore plus complet et efficace.
👨💻 **Instructeur du Cours - Matthieu GASTON**
Je suis convaincu que, grâce à cette approche de "apprendre en faisant", vous serez en mesure de devenir développeur web et de créer des sites internet fonctionnels et sécurisés. N'oubliez pas que c'est par les imperfections qu'il est possible d'apprendre davantage et de grandir professionnellement.
**Bon cours à vous ! Je reste à votre disposition pour toute question ou suggestion.** 🚀
---
**Note**: Ce cours est conçu pour les participants ayant déjà des bases en HTML, CSS et PHP. Si vous n'avez pas encore ces compétences, je vous encourage à suivre mes cours préalables pour acquérir les fondamentaux nécessaires. Ensemble, nous allons transformer votre passion pour le développement web en une compétence pratique et en valorisation sur le marché du travail.
Screenshots




Our review
1. **Objectif du cours**: Le cours visse à enseigner comment créer et gérer une application web en PHP avec MySQL, en mettant l'accent sur la mise en place d'opérations CRUD (Create, Read, Update, Delete) de manière simple et accessible. Il est conçu pour les débutants mais aussi pour les développeurs qui veulent se rafraîchir dans ces technologies.
2. **Structure du cours**: Le cours est structuré en vidéos qui suivent l'établissement d'un projet web à partir de zéro. Il couvre les bases de PHP, la configuration de MySQL, la gestion des sessions et les cookies, ainsi que l'implémentation des principes MVC (Model-View-Controller) pour organiser le code de manière éclairée.
3. **Avantages du cours**: Les points forts de ce cours incluent un contenu clair et pratique, des exemples concrets, des explications sur la débogage, et une approche qui montre à la fois le code fonctionnel et les erreurs possibles pour apprendre à se sortir d'elles. Bien que le formateur parle rapidement et que certaines vidéos peuvent sembler courtaines, le format est adapté à un style de tutoriel en direct.
4. **Points critiques**: Certains retours mentionnent qu'il serait souhaitable si le cours était mis à jour avec la dernière version de Bootstrap ou si les liens vers les fichiers CSS étaient plus clairement expliqués. De plus, certains étudiants ont eu des difficultés lorsqu'ils ont rencontré des problèmes pendant le développement et n'ont pas toujours trouvé de l'aide immédiate dans le contenu du cours.
5. **Conclusion générale**: La plupart des avis sont positifs, soulignant la qualité du cours et son utilité pour comprendre le développement web avec PHP et MySQL. Les retours suggèrent que ce cours est bien adapté pour les débutants en développement web ou pour ceux qui souhaitent se perfectionner dans l'utilisation de ces outils.
Pour la question spécifique sur le menu déroulant qui ne fonctionne pas, il semble qu'un soutien supplémentaire soit nécessaire. Si vous êtes confronté à ce problème, je vous recommande de vérifier les points suivants :
- Assurez-vous que le code HTML pour le menu déroulant est correctement écrit et inclut tous les attributs nécessaires (par exemple, l'attribut `data-bs-toggle` pour les boutons qui activent le menu déroulant avec Bootstrap).
- Vérifiez que le script JavaScript associé à la fonctionnalité du menu déroulant est inclus et correctement exécuté.
- Si vous utilisez Bootstrap 5, assurez-vous que le fichier CSS de Bootstrap est bien lié dans votre page (par exemple via un CDN ou en local si vous l'avez téléchargé).
- Consultez les logs du serveur ou utilisez des outils de débogage pour identifier et résoudre le problème spécifique que vous rencontrez.
Si vous avez suivi ces étapes et que le problème persiste, n'hésitez pas à demander de l'aide sur forums de développement, ou bien partager votre code pour recevoir des suggestions de solutions.
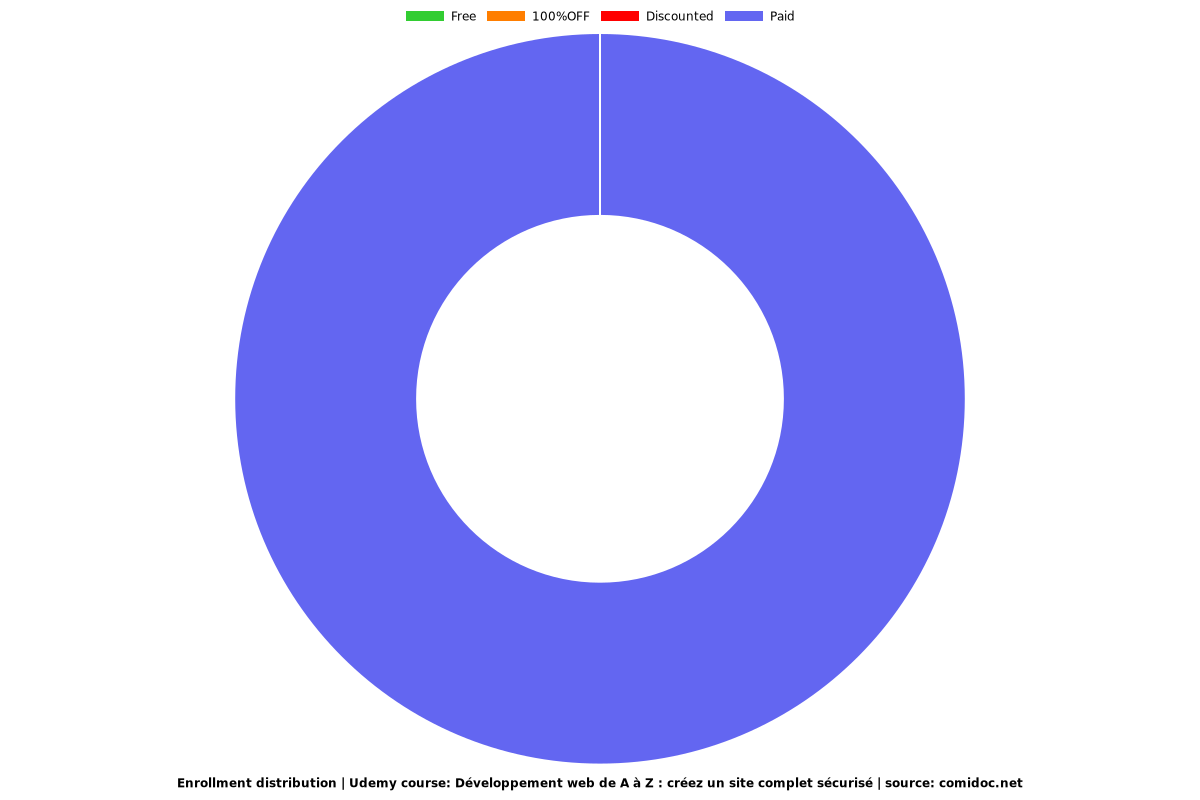
Charts
Price

Rating

Enrollment distribution

Related Topics
2357898
udemy ID
5/8/2019
course created date
6/12/2019
course indexed date
Bot
course submited by