Getting Started
Welcome to the Course!
What Is TypeScript & Why Should You Use It?
Installing & Using TypeScript
TypeScript Advantages - Overview
Course Outline
How To Get The Most Out Of The Course
Setting Up A Code Editor / IDE
The Course Project Setup
TypeScript Basics & Basic Types
Module Introduction
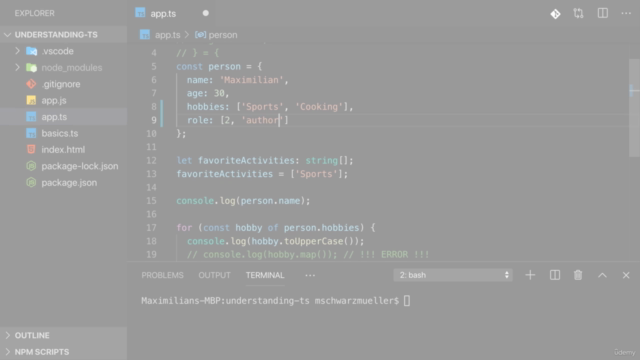
Using Types
TypeScript Types vs JavaScript Types
Important: Type Casing
Working with Numbers, Strings & Booleans
Type Assignment & Type Inference
Understanding Types
Object Types
Nested Objects & Types
Arrays Types
Working with Tuples
Working with Enums
The "any" Type
Union Types
Literal Types
Type Aliases / Custom Types
Type Aliases & Object Types
Core Types & Concepts
Function Return Types & "void"
Functions as Types
Function Types & Callbacks
Functions & Types
The "unknown" Type
The "never" Type
Wrap Up
Useful Resources & Links
The TypeScript Compiler (and its Configuration)
Module Introduction
Using "Watch Mode"
Compiling the Entire Project / Multiple Files
Including & Excluding Files
Setting a Compilation Target
Understanding TypeScript Core Libs
More Configuration & Compilation Options
Working with Source Maps
rootDir and outDir
Stop Emitting Files on Compilation Errors
Strict Compilation
Code Quality Options
Debugging with Visual Studio Code
Wrap Up
Useful Resources & Links
Next-generation JavaScript & TypeScript
Module Introduction
"let" and "const"
Arrow Functions
Default Function Parameters
The Spread Operator (...)
Rest Parameters
Array & Object Destructuring
How Code Gets Compiled & Wrap Up
Useful Resources & Links
Classes & Interfaces
Module Introduction
What are Classes?
Creating a First Class
Compiling to JavaScript
Constructor Functions & The "this" Keyword
"private" and "public" Access Modifiers
Shorthand Initialization
"readonly" Properties
Class Basics
Inheritance
Overriding Properties & The "protected" Modifier
Getters & Setters
Static Methods & Properties
Abstract Classes
Singletons & Private Constructors
Classes - A Summary
Classes
A First Interface
Using Interfaces with Classes
Why Interfaces?
Readonly Interface Properties
Extending Interfaces
Interfaces as Function Types
Optional Parameters & Properties
Compiling Interfaces to JavaScript
Interfaces
Wrap Up
Useful Resources & Links
Advanced Types
Module Introduction
Intersection Types
More on Type Guards
Discriminated Unions
Type Casting
Index Properties
Function Overloads
Optional Chaining
Nullish Coalescing
Advanced Types
Wrap Up
Useful Resources & Links
Generics
Module Introduction
Built-in Generics & What are Generics?
Creating a Generic Function
Working with Constraints
Another Generic Function
The "keyof" Constraint
Generic Classes
A First Summary
Generic Utility Types
Generic Types vs Union Types
Generics
Useful Resources & Links
Decorators
Module Introduction
A First Class Decorator
Working with Decorator Factories
Building More Useful Decorators
Adding Multiple Decorators
Diving into Property Decorators
Accessor & Parameter Decorators
When Do Decorators Execute?
Returning (and changing) a Class in a Class Decorator
Other Decorator Return Types
Example: Creating an "Autobind" Decorator
Validation with Decorators - First Steps
Validation with Decorators - Finished
Fixing a Validator Bug
Wrap Up
Useful Resources & Links
Practice Time! Let's build a Drag & Drop Project
Module Introduction
Getting Started
DOM Element Selection & OOP Rendering
Interacting with DOM Elements
Creating & Using an "Autobind" Decorator
Fetching User Input
Creating a Re-Usable Validation Functionality
Rendering Project Lists
Managing Application State with Singletons
More Classes & Custom Types
Filtering Projects with Enums
Adding Inheritance & Generics
Rendering Project Items with a Class
Using a Getter
Utilizing Interfaces to Implement Drag & Drop
Drag Events & Reflecting the Current State in the UI
Adding a Droppable Area
Finishing Drag & Drop
Wrap Up
Useful Resources & Links
Modules & Namespaces
Module Introduction
Writing Module Code - Your Options
Working with Namespaces
Organizing Files & Folders
A Problem with Namespace Imports
Important: Use Chrome or Firefox
Using ES Modules
Understanding various Import & Export Syntaxes
How Does Code In Modules Execute?
Wrap Up
Useful Resources & Links
Using Webpack with TypeScript
Module Introduction
What is Webpack & Why do we need it?
Installing Webpack & Important Dependencies
Adding Entry & Output Configuration
Adding TypeScript Support with the ts-loader Package
Finishing the Setup & Adding webpack-dev-server
Adding a Production Workflow
Wrap Up
Useful Resources & Links
3rd Party Libraries & TypeScript
Module Introduction
Using JavaScript (!) Libraries with TypeScript
Using "declare" as a "Last Resort"
No Types Needed: class-transformer
TypeScript-embracing: class-validator
Wrap Up
Useful Resources & Links
Time to Practice! Let's build a "Select & Share a Place" App (incl. Google Maps)
Module Introduction
Project Setup
Getting User Input
Setting Up a Google API Key
Using Axios to Fetch Coordinates for an Entered Address
Rendering a Map with Google Maps (incl. Types!)
Working with Maps without a Credit Card
Useful Resources & Links
React.js & TypeScript
Module Introduction
Setting Up a React + TypeScript Project
How Do React + TypeScript Work Together?
Working with Props and Types for Props
Getting User Input with "refs"
Cross-Component Communication
Working with State & Types
Managing State Better
More Props & State Work
Adding Styling
Types for other React Features (e.g. Redux or Routing)
Wrap Up
Useful Resources & Links
Node.js + Express & TypeScript
Module Introduction
Executing TypeScript Code with Node.js
Setting up a Project
Finished Setup & Working with Types (in Node + Express Apps)
Adding Middleware & Types
Working with Controllers & Parsing Request Bodies
More CRUD Operations
Wrap Up
Useful Resources & Links
[LEGACY] Getting Started
What does [LEGACY] mean?
Course Introduction
What is TypeScript?
Join our Online Learning Community
Why TypeScript and How to use it?
Installing TypeScript
Using TypeScript
Setting up the Course Workspace
Asking Questions & Course Materials
[LEGACY] Using Types for a better Code
Introduction
Type Basics
Numbers & Booleans
Assigning Types Explicitly
Arrays and Types
Tuples
Enums
The "Any" Type
Understanding the created JavaScript Code
Using Types in Functions (Arguments & Return Values)
Functions as Types
Objects and Types
Example: Putting it all together in a Complex Object
Creating custom Types with Type Aliases
Allowing multiple Types with Union Types
Checking for Types during Runtime
The "never" Type (added with TypeScript 2.0)
Nullable Types (added with TypeScript 2.0)
Module Exercise: Problem
Module Exercise: Problem Code
Module Exercise: Solution
Module Summary
[LEGACY] Understanding the TypeScript Compiler
Introduction
How Code gets Compiled
Changing the Compiler Behavior on Errors
Debugging your TypeScript Code using Source Maps
Avoiding implicit "Any"
More Compiler Options
Compiler Improvements with TypeScript 2.0
Resource: Compiler Documentation
Module Summary
[LEGACY] TypeScript and ES6
Introduction
ES6 & TypeScript Compatibility
"Let" and "Const"
Block Scope
Arrow Functions
Arrow Functions - Variations
Functions and Default Parameters
The Spread Operator
The Rest Operator
Rest Parameters & Tuples
Destructuring Arrays
Destructuring Objects
Template Literals
Other ES6 Features
Module Exercise: Problem
Module Exercise: Solution
Module Summary
[LEGACY] Using Classes to create Objects
Introduction
Creating Classes and Class Properties
Class Methods and Access Modifiers
Inheritance
Inheritance and Constructors
Inheritance Wrap Up
Getters & Setters
Static Properties and Methods
Abstract Classes
Private Constructors & Singletons (added with TypeScript 2.0)
"readonly" Properties (added with TypeScript 2.0)
Module Exercise: Problem
Module Exercise: Solution
Module Summary
[LEGACY] Namespaces and Modules
Introduction
An Introduction to Namespaces
Namespaces and Multiple Files
Namespace Imports
More on Namespaces
Limitations of Namespaces
Modules
Use SystemJS 0.x
Loading Modules
Importing & Exporting Modules
Module Resolution
Namespaces vs Modules - Wrap Up
Module Summary
[LEGACY] Doing Contract Work with Interfaces
Introduction
The Basics about Interfaces
Interfaces and Properties
Interfaces and Methods
Using Interfaces with Classes
Interfaces and Function Types
Interface Inheritance
What happens once Interfaces get Compiled
Module Summary
[LEGACY] Generics
Introduction
Why and What?
Creating a Generic Function
A built-in Generic Type: Arrays
Generic Types and Arrays
Using Generic Types
Creating a Generic Class
Constraints
Using more than one Generic type
Module Exercise: Problem
Module Exercise: Solution
Module Summary
[LEGACY] Behind the Scenes with Decorators
Introduction
Creating a Class Decorator
Decorator Factories
Creating a useful Decorator
Using Multiple Decorators
A first Summary
Method Decorators
Property Decorators
Parameter Decorators
Module Summary
[LEGACY] Using JavaScript Libraries (like jQuery) with TypeScript
Introduction
Using jQuery
Declaring Variables
Understanding Declaration Files
Using Public Type Definitions
Wrap Up
Using the [LEGACY] Content
[LEGACY] Introduction
[LEGACY] Installing a Third-Party Library
[LEGACY] Importing the Library
[LEGACY] Translating JavaScript to TypeScript with TypeScript Definition Files
[LEGACY] Option 1: Manually download TypeScript Definition Files
[LEGACY]Option 2: Managing TypeScript Defintion Files with the "typings" Package
[LEGACY] Easier Type Management with TypeScript 2.0
[LEGACY] Module Summary
[LEGACY] TypeScript Workflows
Introduction
Using "tsc" and the tsconfig File
How TypeScript resolves Files using the tsconfig.json File
More on "tsc" and the tsconfig File
Adding TypeScript into a Gulp Workflow
Working with Webpack 4+
Adding TypeScript into a Webpack Workflow
Module Summary
[LEGACY] Example: Using TypeScript together with ReactJS
Introduction
Project Setup
Using PropTypes
Types & Class Components
Wrap Up
Using the [LEGACY] Content
[LEGACY] Introduction
[LEGACY] Setting up the Project & Adding React Packages
[LEGACY] Adding the ReactJS TypeScript Definition Files
[LEGACY] Installing Webpack
[LEGACY] Configuring Webpack
[LEGACY] Creating ReactJS Code - with TypeScript
[LEGACY] Configuring the TypeScript Compiler to work with ReactJS
[LEGACY] Using TypeScript 2.0 Type Management
[LEGACY] Module Summary
[LEGACY] After finishing this Course
Course Roundup
Further Resources
Bonus: More Content!