React Native with Typescript - The Practical Guide (2022)
Create an app in React Native - from basic knowledge to working app. Learn React Native components, Typescript, and more

What you will learn
Create a working app made in React Native & Typescript
Understand React Native in practical and fun way
Use gained knowledge to create your own applications
Establish yourself in the field of the exciting mobile app development environment
Why take this course?
What is React Native?
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. React primitives render to native platform UI, meaning your app uses the same native platform APIs other apps do. Simplified, with React Native you can create a native application on IOS and Android devices, only with a knowledge of one language (Javascript).
Is this course right for you?
If you plan to start your career as a developer or improve your programming skills, this course is right for you.
You will get the confidence and skills required to start your own projects.
What are you going to work on?
You will create a "Workout" mobile application with Javascript programing language.
The course is divided into multiple parts (check curriculum).
In the first part, you will set up a development environment simulator and learn more about React Native theory.
Right away after that, you will start working on the application. First, you will learn to create multiple screens(views) and navigation between them. An instructor will show you different ways and techniques to set up navigation and, most importantly, how navigation works.
In the next part, you will discover some React Native components. Native components are similar to those used in the browser. If you have some basics in HTML, it will be for your piece of cake to grasp these concepts.
Loading external resources such as fonts is very important for UX. You will create a simple resource loader and prepare a function to boot up all required initial data of your application.
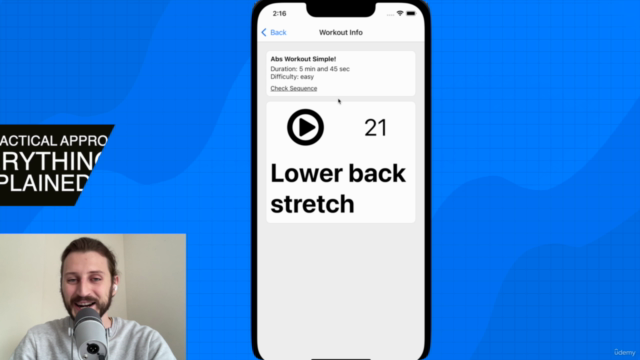
In the next couple of lectures, you will create a detailed workout page, displaying more precise information. You will learn how to pass parameters in navigation and use them to fetch data.
The next part of the course covers data management, storage, and data manipulation. It's important to know where to store data and retrieve them. An instructor will show you an easy way how to do that. As storage, you will use native storage of your phone(simulator).
Hooks functions are an essential part of React environment. You will learn how to use them to get data.
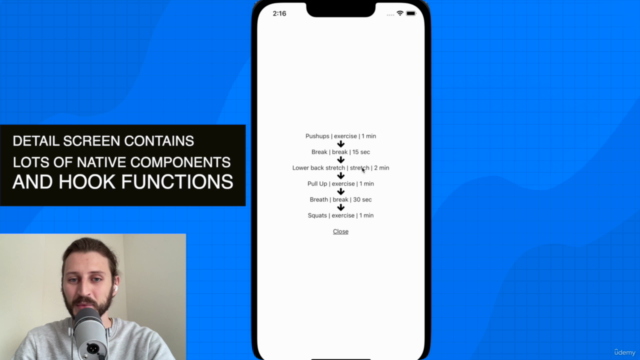
In the following section, you will go back to the detail screen of the application. You will learn how to create a reusable component, modal. A modal window will be responsible for displaying a sequence of workout exercises.
The application's core feature is to display a countdown(timer) for currently active exercise. In the eighth section, you will work precisely on this feature. An instructor will guide you through creating a reusable hook function that will provide "countdown" functionality.
Countdown functionality goes hand-in-hand with the feature to display the currently "active" exercise, and after the countdown is finished, load the next exercise and reload the countdown again.
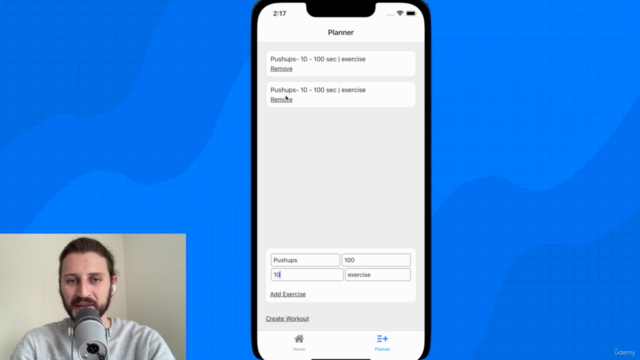
In the next section, you will work on a form to create a workout and add/remove exercises in the workout.
The course is finishing with you working on the "theme" feature. This simple functionality allows users to toggle between the dark and light theme of the application.
The last part of the course covers testing the application on the device and in the simulators.
Content
Introduction
Project startup
Navigation
Workout management
Font Loading
Utility functions
Detail screen
Async storage
Use Workouts
Modal
Countdown
Display Sequence
Stoppable countdown
Startup sequence
Exercise Form
Hook Form
Data Transformation
Finalize Workout
UX Improvements
Testing & Final Build
Screenshots




Reviews
Coupons
| Submit by | Date | Coupon Code | Discount | Emitted/Used | Status |
|---|---|---|---|---|---|
| - | 2/3/2022 | FREE_NATIVE | 100% OFF | 1000/567 | expired |
Charts
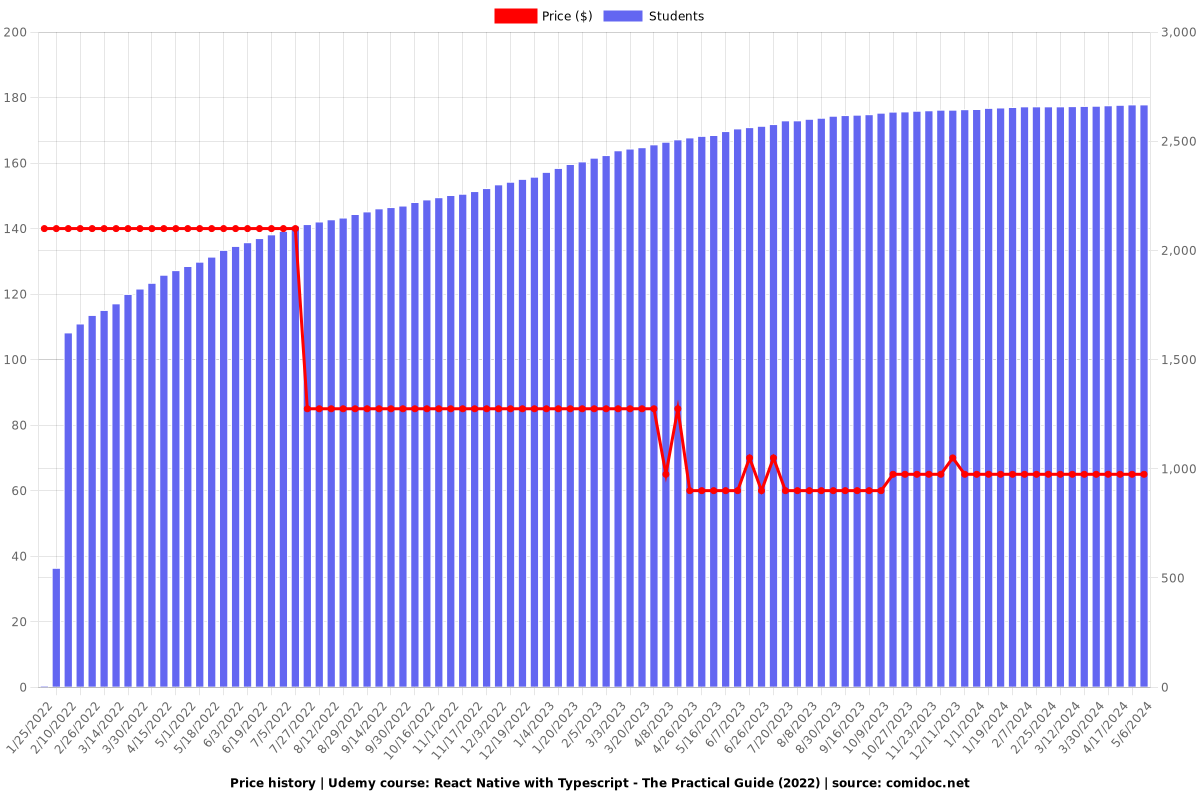
Price

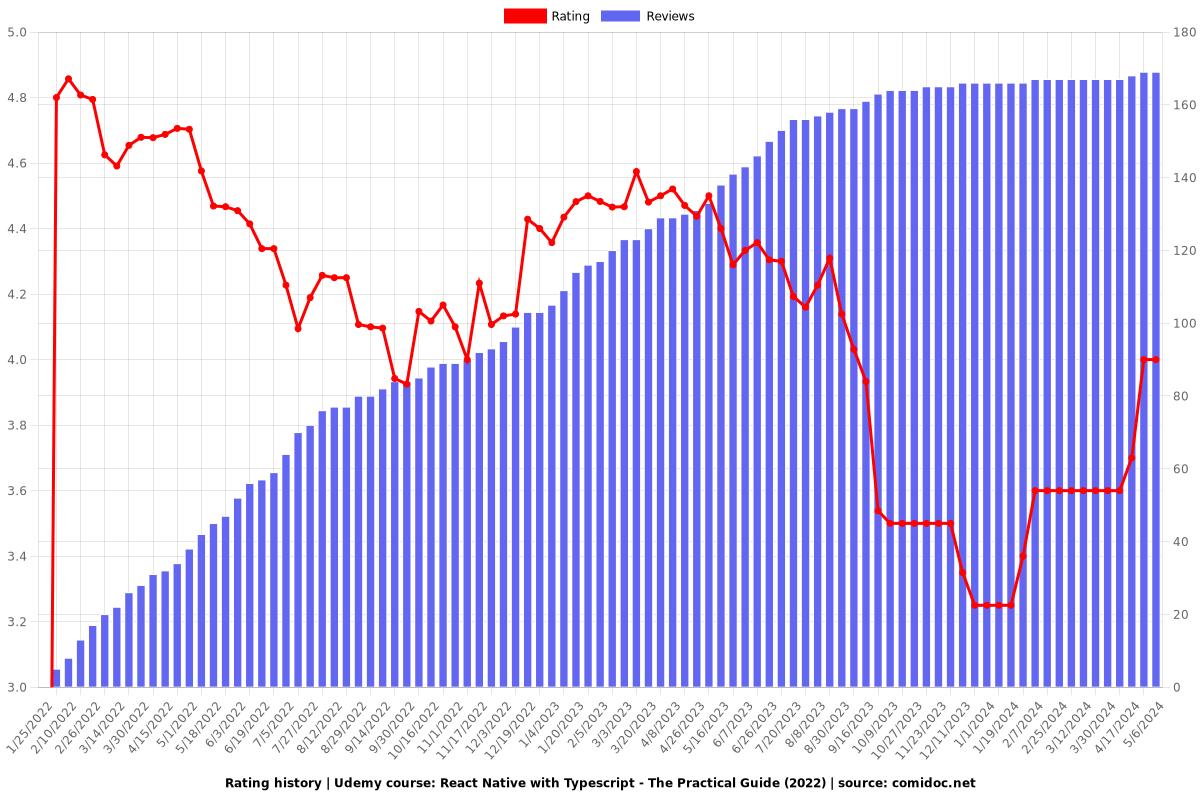
Rating

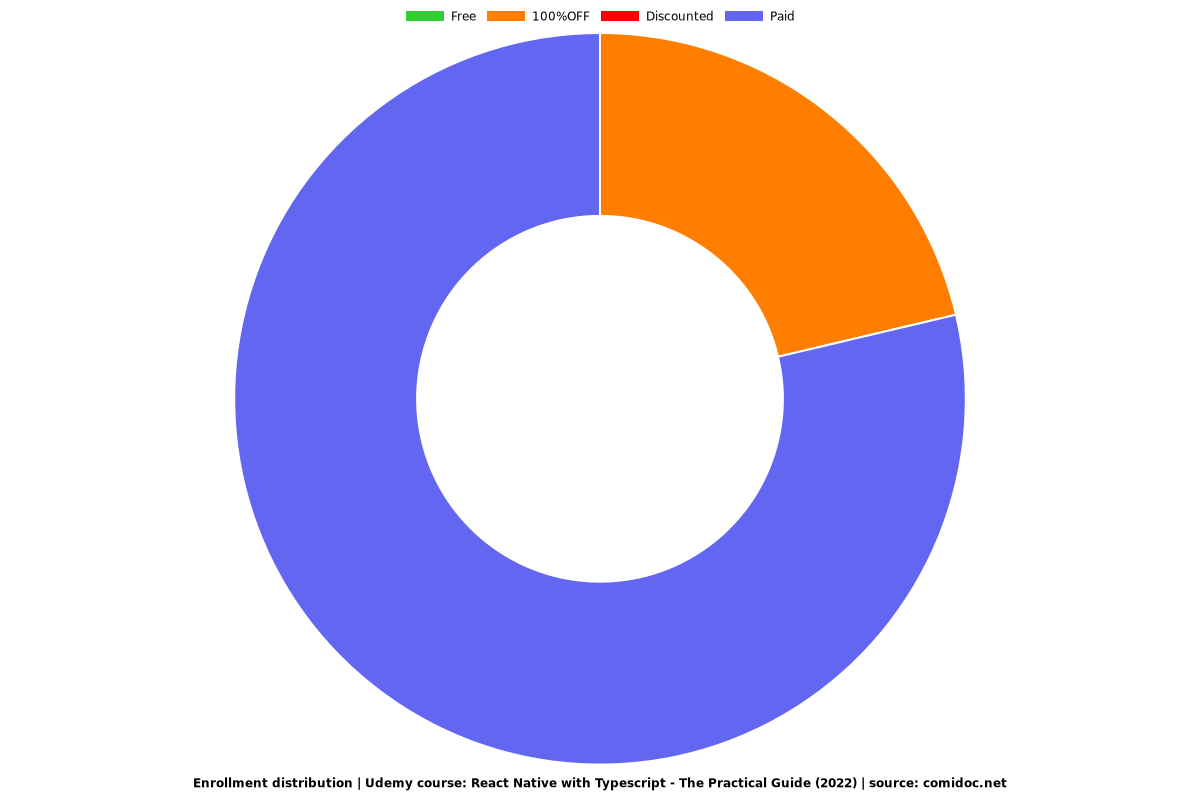
Enrollment distribution