React Native(Expo)によるiOSアプリ開発
Firebase, TypeScript, Tailwind CSS, Redux Toolkit, Expo/React-nativeによるiOSアプリ開発手法を習得。
4.10 (52 reviews)

656
students
4.5 hours
content
Apr 2024
last update
$59.99
regular price
What you will learn
Expo/React nativeによるiOSアプリ開発(TypeScript)
Redux toolkitによる状態管理
Firebase (ver9.0〜 modular style対応)との連携
React navigation
Tailwind CSS
memo, useCallbackによる最適化
Why take this course?
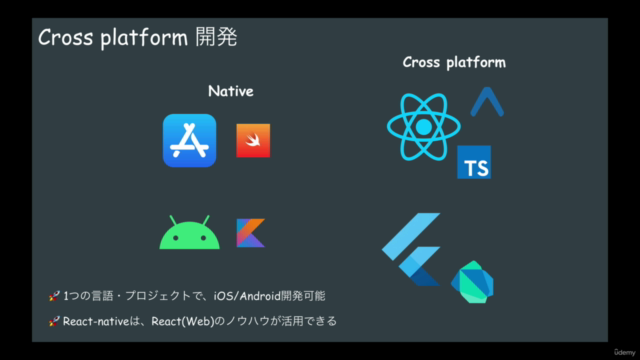
本コースでは、Expo・React-nativeを使ったiOS アプリの開発手法について学習します。
コースで使用する技術
Expo/React-native
TypeScript
Firebase
Tailwind CSS
Redux Toolkit
本コースの構成
Section 1 : Expo開発環境の構築
Section 2 : 基礎レッスン
・flex box
・Redux Toolkitによる状態管理(Global)
・memo, useCallbackによる最適化
・react-navigationとlife time
Section 3 : 実践レッスン : Todo-Appの作成
*Firebase SDK ver9.0以降の modular styleに準拠
*React-navigation ver6.0
*Expo SDK 43対応
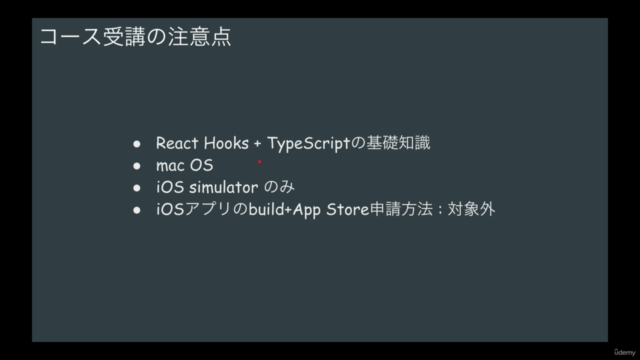
***本コースの注意点***
Mac PCが必須になります。
講義では、iOS simulatorのみ扱っています。(Android emulatorの導入ついては講義に含まれていません)
iOSアプリのApp Storeへの公開手順は講義に含まれていません。
Screenshots




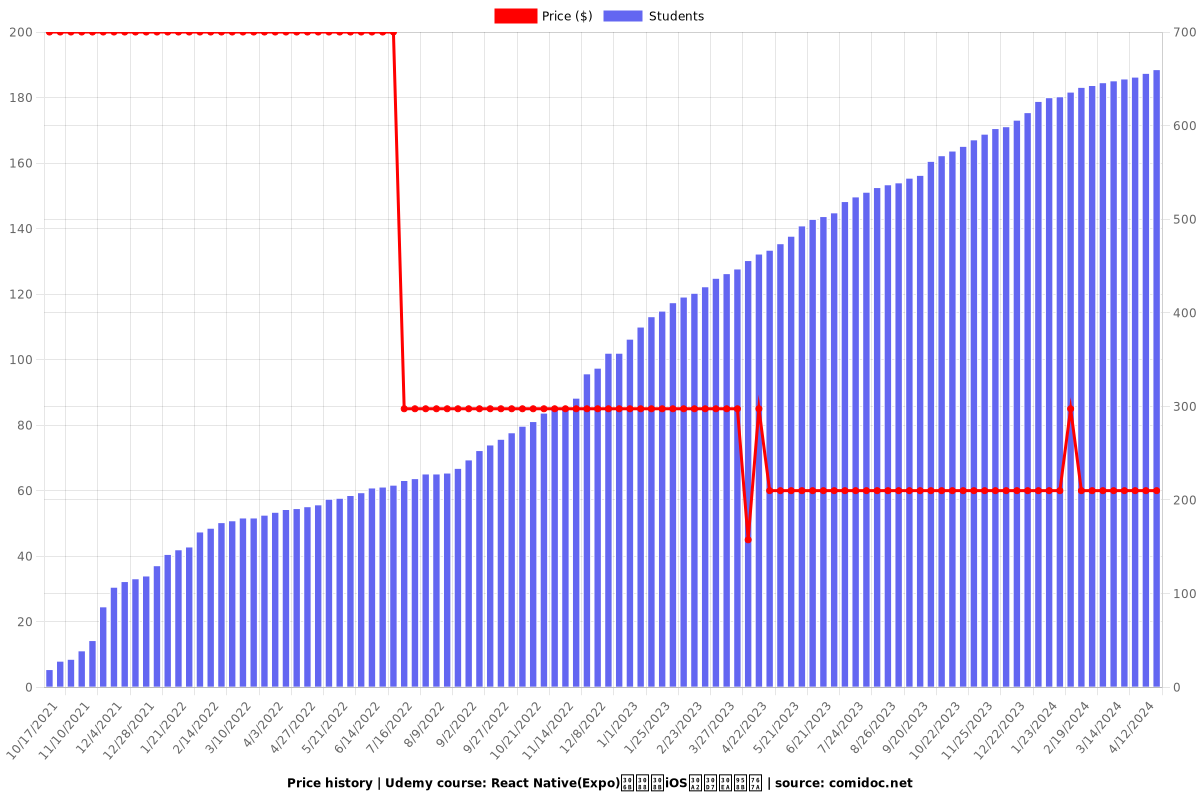
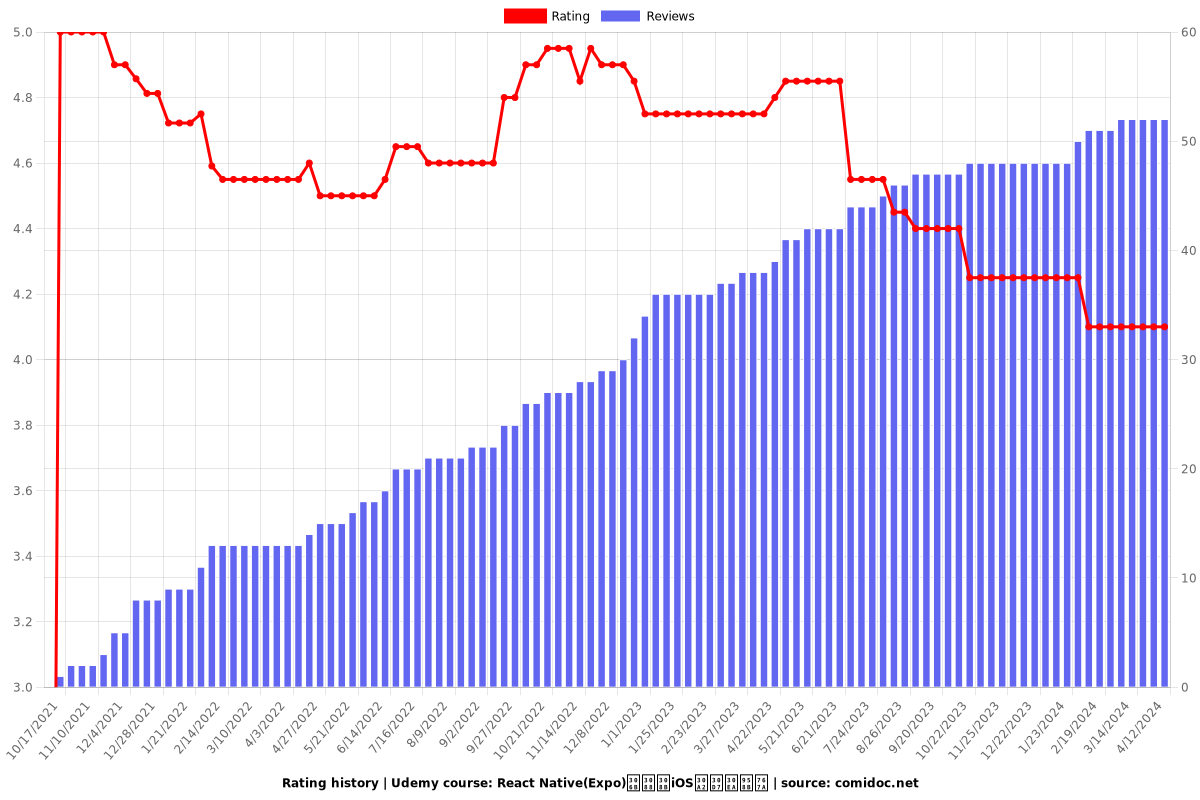
Charts
Price

Rating

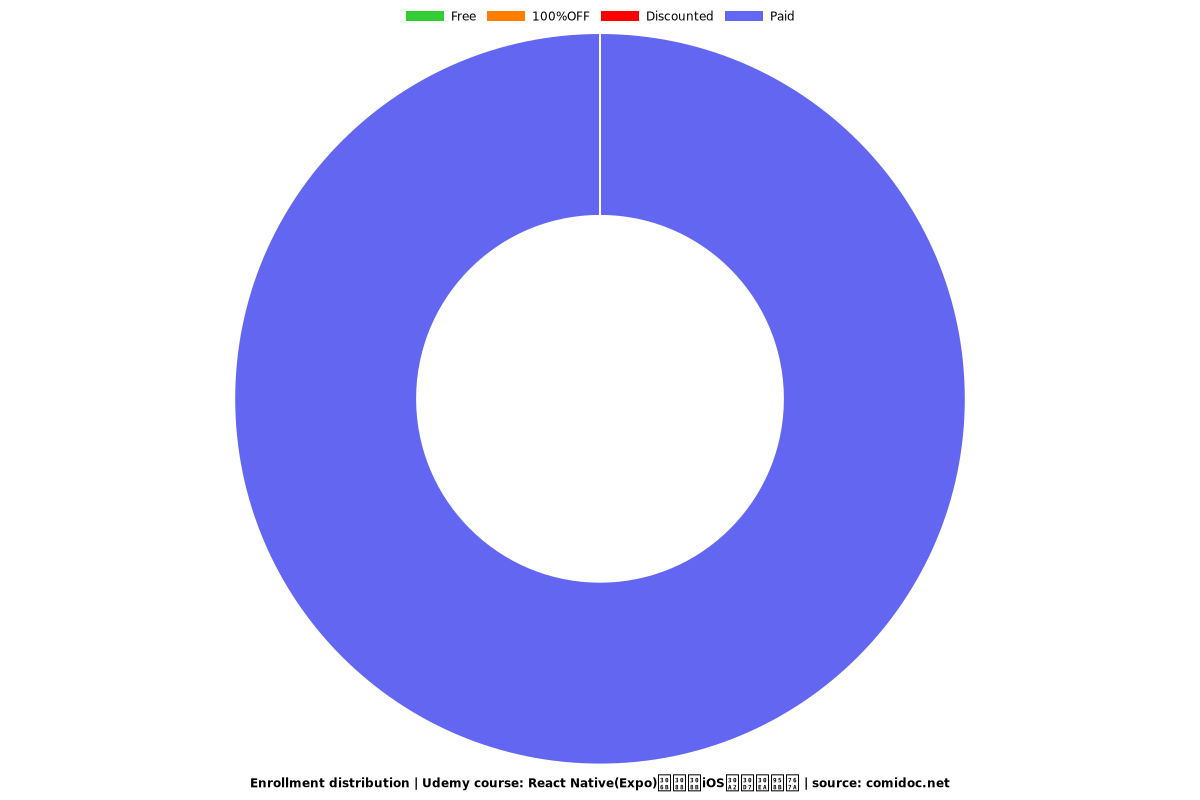
Enrollment distribution

Related Topics
4298855
udemy ID
9/14/2021
course created date
10/17/2021
course indexed date
Bot
course submited by