NodeJS - The Complete Guide (MVC, REST APIs, GraphQL, Deno)
Master Node JS & Deno.js, build REST APIs with Node.js, GraphQL APIs, add Authentication, use MongoDB, SQL & much more!
4.62 (47078 reviews)

251,296
students
40.5 hours
content
Jan 2024
last update
$149.99
regular price
What you will learn
Work with one of the most in-demand web development programming languages
Learn the basics as well as advanced concepts of NodeJS in great detail
Build modern, fast and scalable server-side web applications with NodeJS, databases like SQL or MongoDB and more
Understand the NodeJS ecosystem and build server-side rendered apps, REST APIs and GraphQL APIs
Get a thorough introduction to DenoJS
Why take this course?
🌟 **Master Node JS & Deno.js - The Complete Guide** 🌟
---
### Course Overview
🚀 **Join the most comprehensive Node.js course on Udemy!** Dive into Node.js, the most popular and modern server-side programming language, in a practical and theory-based manner. This course is your gateway to becoming a full-fledged Node.js developer.
---
### What You'll Learn
Node.js is not just for traditional web apps; it's the backbone behind REST APIs, GraphQL APIs, and real-time web services. It's also an essential tool in build workflows for projects of all sizes. This course covers everything from the basics to advanced topics. 🧐✨
**Here's a glimpse of what this course has in store for you:**
- Node.js Basics & Core Modules
- Parsing Requests & Sending Responses
- Dynamic HTML Rendering on the Server
- Utilizing Express.js for efficient handling
- Working with Files and generating PDFs server-side
- File Upload/Download functionality
- Implementing MVC Pattern
- Database Integration using SQL (MySQL) with Sequelize & NoSQL (MongoDB) with Mongoose
- Sessions, Cookies, and User Authentication
- E-mail Sending Functionality
- Input Validation
- Data Pagination
- Payment Processing with Stripe.js
- REST API Development (including authentication and file uploads)
- GraphQL API Development (including authentication and file uploads)
- Realtime Communication with Websockets
- Automated Testing (Unit Tests)
- Deployment Strategies for Node.js Applications
- TypeScript Integration with Node.js
- Exploring Deno.js
---
### The Learning Experience
This course is packed with content, but it's designed to be digestible. You won't just learn through theory and slides; you'll apply your knowledge by building two major projects: an online shop with a checkout system and a blog. These practical examples will help you understand the topics in a real-world context.
---
### Is This Course Right for You?
✅ **No Node.js experience?** No problem! Start from scratch and become a Node.js developer.
✅ **Basic Node.js knowledge?** Dive deeper into advanced topics and projects to enhance your skill set.
✅ **Advanced Node.js user?** Find out if this course has what you're missing, like SQL integration or GraphQL.
---
### Prerequisites
- **Node.js Knowledge:** Not required! The course starts from the basics.
- **Other Programming Language Knowledge:** Not required (besides JavaScript).
- **JavaScript Knowledge:** Basic knowledge is assumed, and a JS syntax refresher module is available.
- **HTML/CSS Knowledge:** Helps but is not required.
---
Embark on your Node.js journey with this comprehensive guide, whether you're starting out or looking to expand your expertise. With Deno.js insights and hands-on project experience, you'll be well-equipped to tackle the world of server-side JavaScript development. 🛠️💻
Enroll now and take the first step towards mastering Node.js and Deno.js!
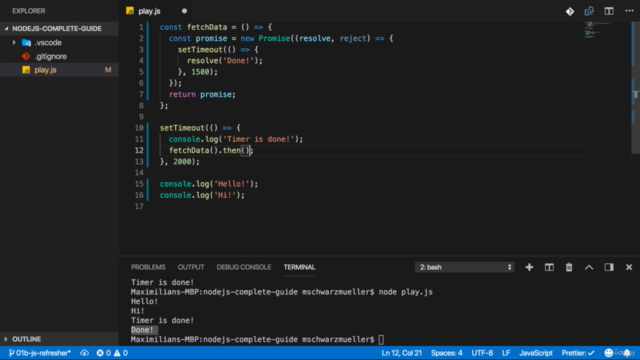
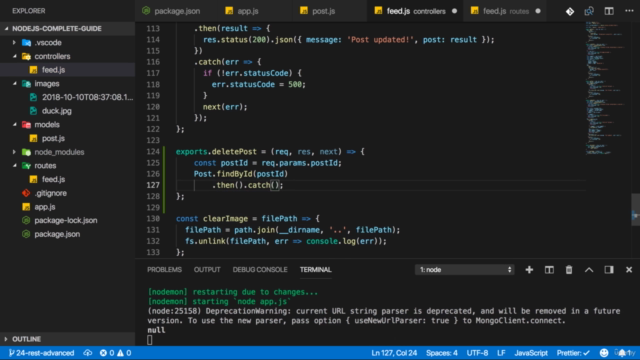
Screenshots




Our review
📚 **Course Overview:**
The course in question has received a global rating of 4.62 from recent reviews. It is designed to provide comprehensive background information and a detailed course outline, which is highly appreciated by many learners. The instructor, Maximilian, is noted for his detailed explanations that often spark excitement among students to dive into the course content.
**Pros:**
- **Detailed Background Information:** The course begins with a solid foundation of background information, which helps in understanding the more complex aspects of the course.
- **Thorough Explanation:** Maximilian's teaching style is praised for its thoroughness and clarity, making complex topics more accessible.
- **Engaging Content:** The course material is engaging and fun to learn from, with many learners expressing enjoyment in watching the lectures.
- **Resourceful:** The inclusion of additional resources for further reading is a plus point, providing a comprehensive learning experience.
- **Real-world Application:** The course structure allows for the building of projects that clarify concepts and develop practical skills.
- **Recommended for Various Levels:** Suitable for both beginners and intermediates looking to master Node.js, as noted by several learners who have purchased previous courses from Maximilian.
**Cons:**
- **Legacy Code Concerns:** Some learners find the code used in the course to be legacy code, which may not align with current industry standards.
- **Disorganized Structure:** The teaching style is described as monotonous and the course structure as disorganized due to frequent jumps back and forth in explanations, making it perplexing for some learners.
- **Outdated Content:** Several reviews mention that the content needs updating as some concepts, methods, and UI elements are no longer supported or exist in their current form.
- **Lack of 'Why':** A few learners feel that the course does not adequately explain the rationale behind certain concepts, leading to a rote learning approach rather than a deeper understanding.
- **Language and Accessibility:** Some learners who are not native English speakers have expressed appreciation for the quality of the training, highlighting the importance of language clarity in learning.
**General Feedback:**
The course has garnered mixed reviews. While many learners find it incredibly helpful, with some even describing it as the best resource to learn Node.js, others express frustration with the outdated content and disorganized presentation. The course's length is also a point of contention, with some learners feeling it could be more efficient with a more structured approach.
**Final Verdict:**
The course is recommended for those who are eager to dive into Node.js, especially if they can look past some of the noted drawbacks. For beginners, the detailed explanations and comprehensive background information will be beneficial. However, intermediate learners or those looking for cutting-edge practices should approach with caution, considering that some content may not reflect the latest industry standards. It's important to consider these pros and cons before enrolling in this course to ensure it aligns with your learning goals and preferences.
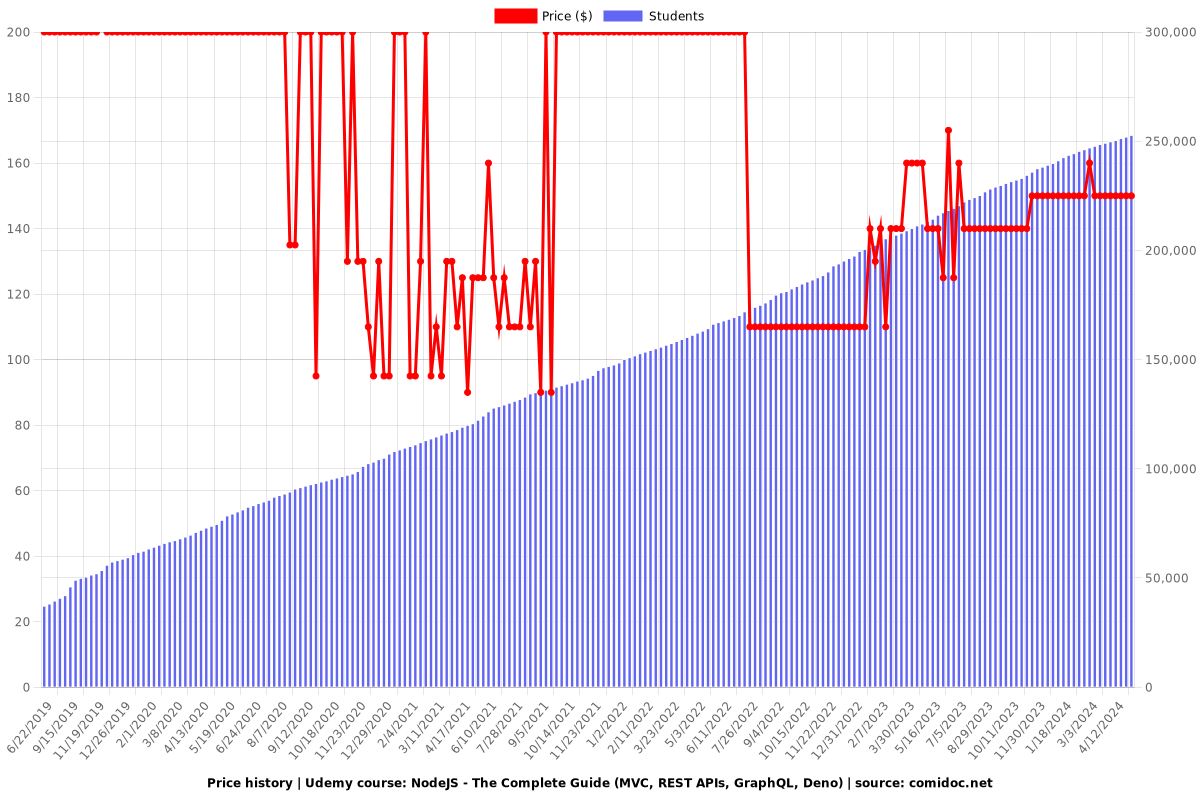
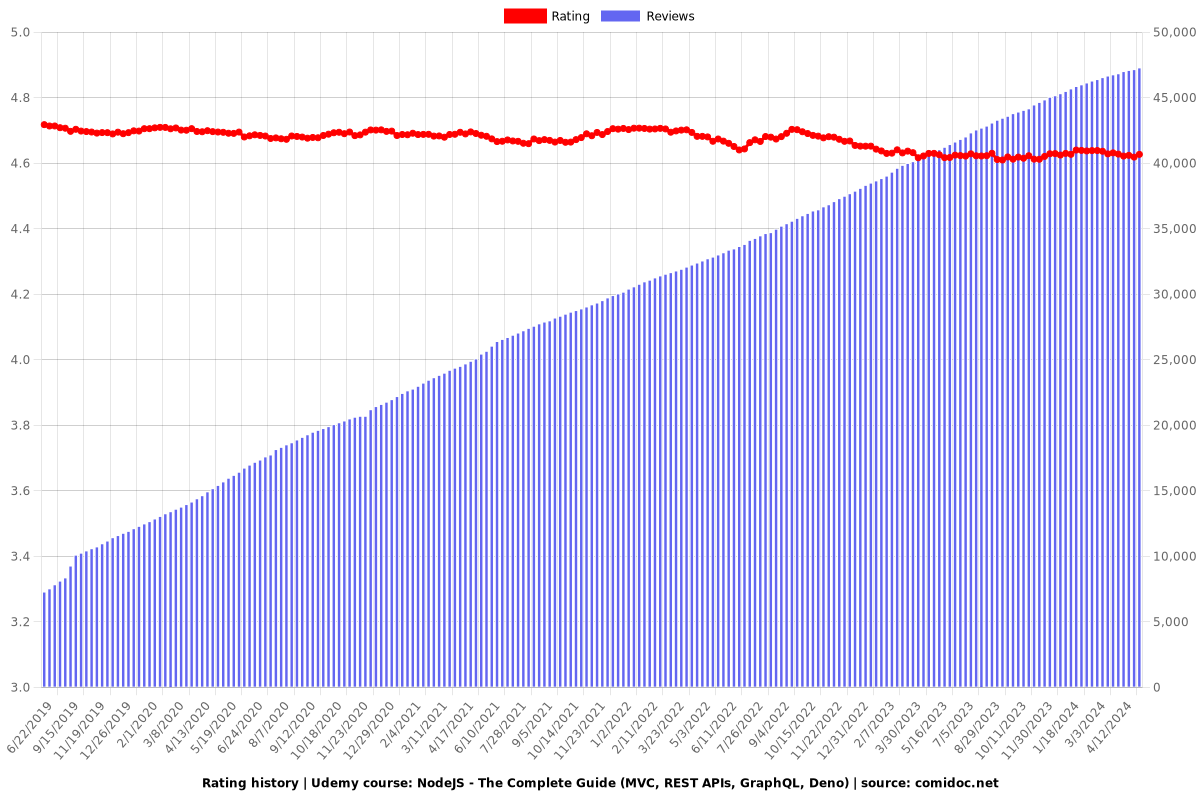
Charts
Price

Rating

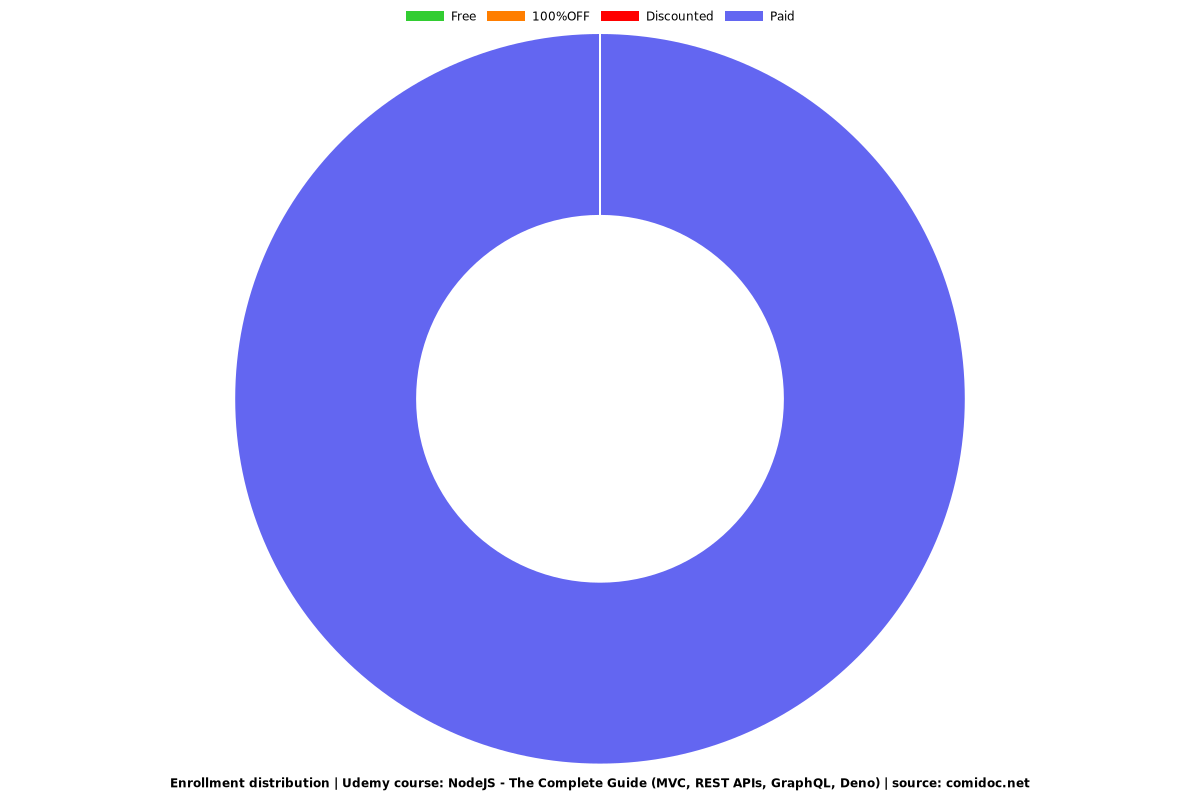
Enrollment distribution

Related Topics
1879018
udemy ID
8/27/2018
course created date
6/22/2019
course indexed date
Bot
course submited by