Lerne FIGMA: UX UI Design Masterclass - Der Weg zum Experten
Alle Grundlagen des Tools. Die Do‘s, die Dont‘s und der Weg zur Expertise in Figma 2023 (Sprache: Deutsch)

What you will learn
Jeder der an UX/UI Design interessiert ist oder mehr erfahren möchte
Für Unternehmer die mehr über den Einsatz und die Funktionsweise von Figma lernen möchten
Für UX/ UI Designer oder diejenigen die es werden wollen
Für UX Designer die alles über Figma lernen möchten
Für Entwickler die einen Einblick zu Figma erhalten möchten
Für jeden der gerade auf Orientierungssuche ist
Für jeden der alles über Figma erfahren möchte
Für jeden der eines der nachgefragtesten Skills erlernen möchte
Why take this course?
Hallo und herzlich Willkommen bei diesem Videokurs
Lerne Figma: Die UX/UI Design Masterclass zur Expertise in nur 4 Stunden
Wenn Du schon immer eine Designkarriere anstreben wolltest, mehr über das Leben als Designer erfahren oder einfach nur mehr über das Thema UX UI Design lernen möchtest… dann bist Du hier genau richtig!
Heute geht es um Design - Richtig!
Im Fokus steht das Werkzeug der Stunde und es lautet “FIGMA.”
Diese Masterclass umfasst alle Aspekte von FIGMA?
Alle Komponenten, Alle Shortcuts, Alle Tipps & Tricks die auf dem Markt sind.
Kurz gesagt: Alles was du über FIGMA wissen musst.
Natürlich ist das alles in Klammern zu betrachten. Niemand ist allwissend - Aber das was Du in diesem Kurs lernen wirst reicht aus, um Dich als Figma Experten zu bekennen.
„Ein Experte ist jemand, der einige der schlimmsten Fehler in seinem Fach kennt, und weiß, wie man sie vermeidet.“ - Werner Heisenberg
Und in dieser Masterclass zeige ich Dir die Do’s sowohl als auch die Dont’s und am Ende dieser Masterclass darfst du dich stolz Figma Experte nennen.
Über den Trainer
Der Trainer dieses Workshops ist Sinan Yurttadur, er ist UX Engineer, UX/UI Design Expert und Gründer der Jax IT GmbH, eine mit dem Design Award ausgezeichneten Agentur in Deutschland und leidenschaftlicher Designer. Er hat über ein Jahrzehnt damit verbracht, benutzerorientierte Produkte vom reinen Konzept bis zum endgültigen Produkt zu entwickeln. Mit über 70 Projekten für Marken wie Lufthansa, Barclays, Daimler, Otto, Sparkasse und Klarna sind seine Fähigkeiten vielfältig und umfassen UI/UX-Design, Front-End-Entwicklung und digitales Marketing.
Seine Partner beschreiben sein Wissen als Zitat: "unglaublichen Wettbewerbsvorteil in Sachen UX Design und Figma."
Content
LASS UNS STARTEN
ENTDECKE & GESTALTE
UX DESIGN & FIGMA BASICS
A DAY IN A LIFE OF A DESIGNER
ABSCHLUSSPRÜFUNG & LÖSUNGEN
Screenshots




Reviews
Charts
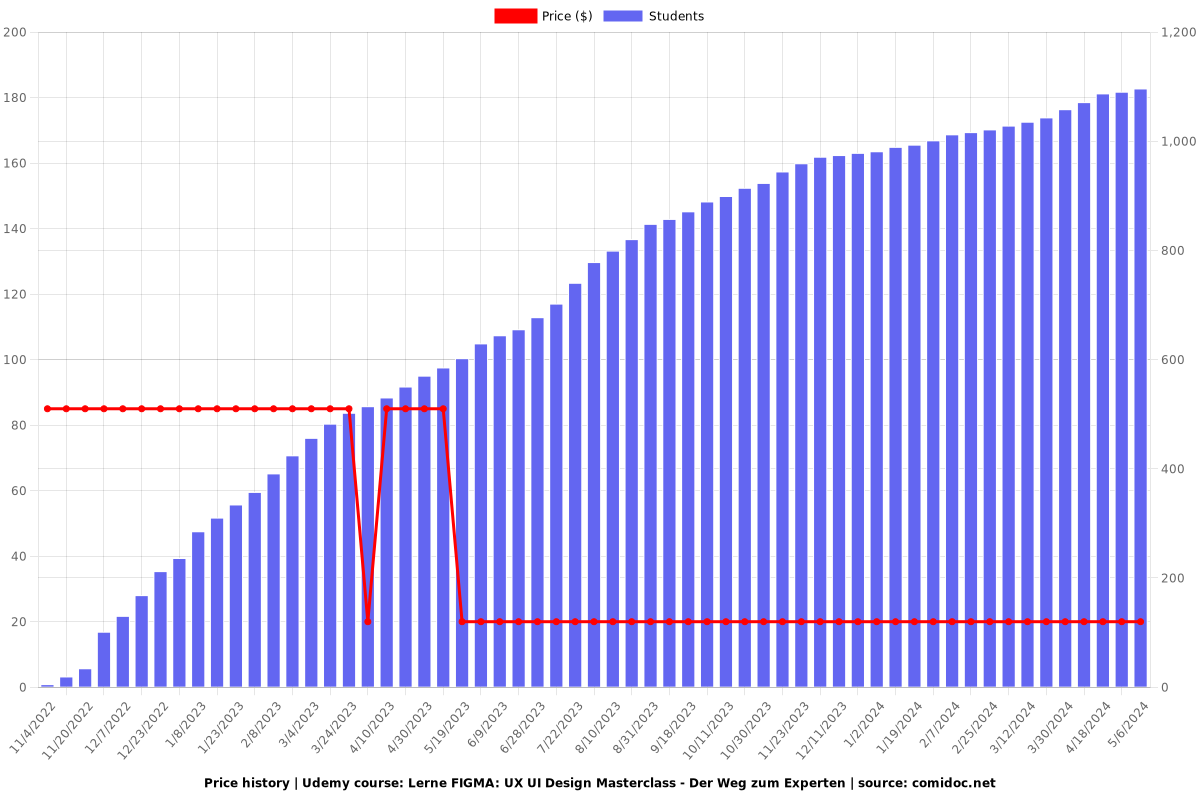
Price

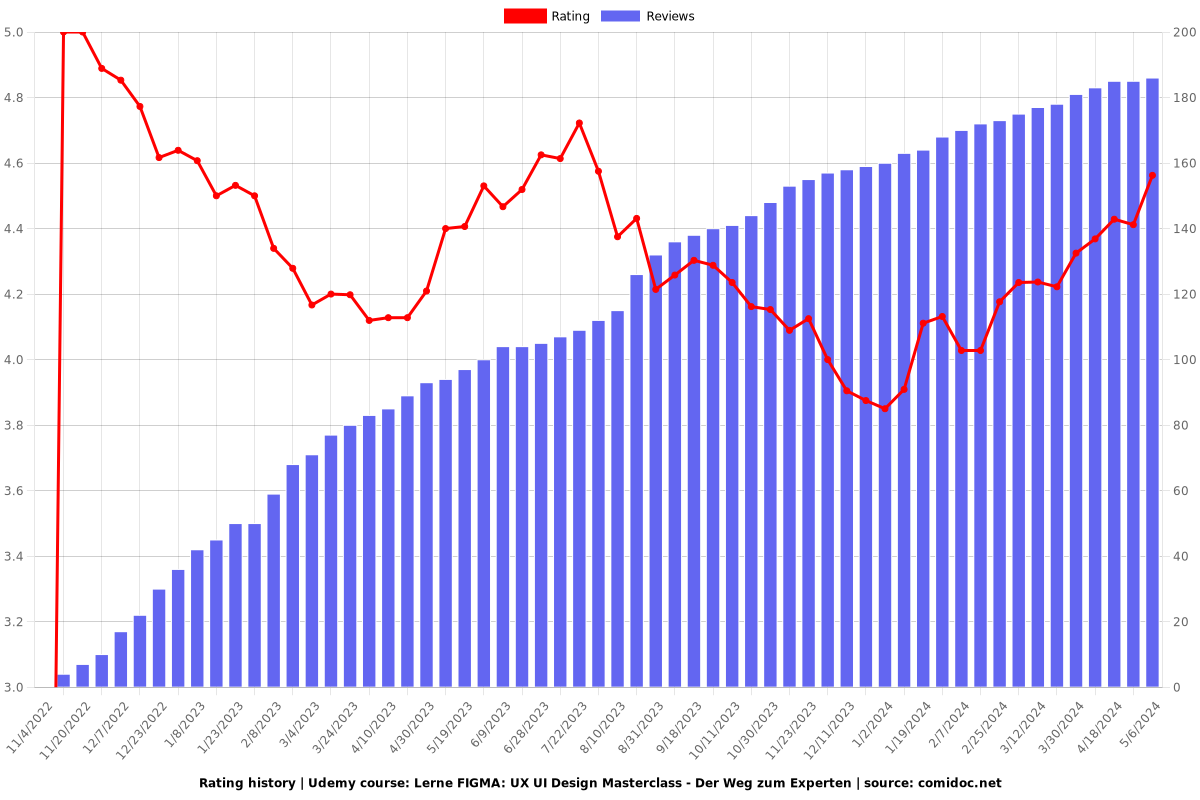
Rating

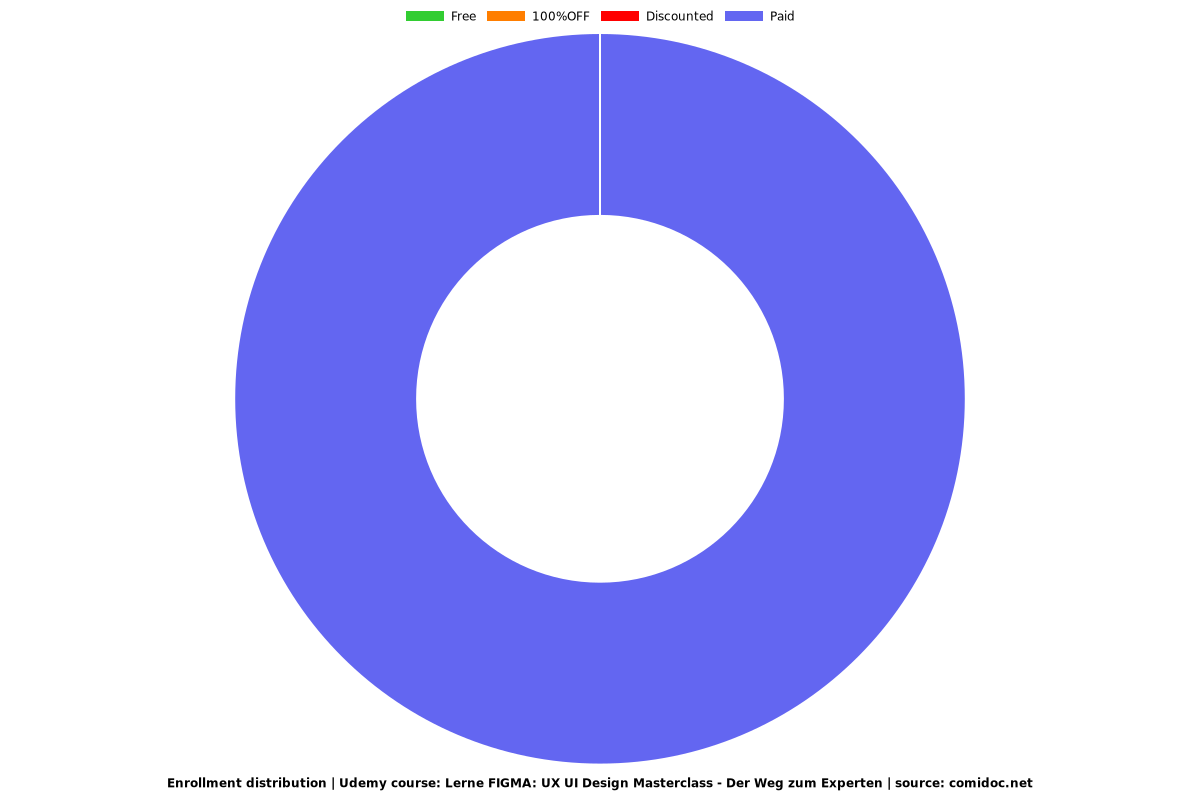
Enrollment distribution