Kurs CSS3 poziom III – efekty, transformacje, przejścia
W tym kursie osiągniesz kolejny poziom i opanujesz zaawansowane przejścia, transformacje oraz animowane efekty w CSS

What you will learn
W tym kursie osiągniesz kolejny poziom i opanujesz zaawansowane przejścia, transformacje oraz animowane efekty w CSS
Why take this course?
Czego się nauczysz?
Czy kiedykolwiek widziałeś na stronie internetowej ciekawą animację, a potem pomyślałeś: „ciekawe jak stworzyć taki efekt samodzielnie”? Wydaje Ci się, że to skomplikowane i potrzeba dodatkowych narzędzi? Nic bardziej mylnego, ponieważ tego typu ruchome elementy, animacje i efekty możesz wykonać zgłębiając tajniki CSS.
W tym kursie zrobisz kolejny, duży krok w CSS poznając możliwości animacji i efektów jakie oferuje CSS. Dzięki temu na Twojej witrynie możesz tworzyć niesamowite rzeczy, a wszystko zależy od Twojej wyobraźni. Ożywisz statyczną stronę, poprawisz wrażenia użytkownika. Tak więc jeśli znasz już podstawy CSS, to razem z tym kursem osiągniesz kolejny poziom wtajemniczenia. Pod koniec tego kursu będziesz w stanie zrozumieć, jak działa animacja na stronie internetowej i jak utworzyć ją stosując czysty CSS.
Nauczysz się tworzyć efekty za pomocą CSS
Wykonasz animowane elementy na Twoją stronę
Nauczysz się stosować maski
Dodasz filtry jak sepia, rozmycie czy skala szarości
Nauczysz się łączyć filtry ze sobą
Dowiesz się jak stosować tryby mieszania
Wykonasz transformacje, skalowanie, obrót, pochylenie
Zastosujesz transformacje w środowisku 2d oraz 3d
Nauczysz się dodawać animowane efekty
Dowiesz się, jak używać przejść i animacji klatek kluczowych
Dla kogo jest ten kurs?
Kurs dla wszystkich twórców stron internetowych, którzy chcą opanować animacje i transformacje w CSS, by samodzielnie stosować
kreatywne efekty.Szkolenie przeznaczone jest dla osób, które opanowały dwa poprzednie wydania naszych kursów o CSS oraz podstawy HTML.
Efekty
Kurs rozpoczniesz od poznania prostych efektów jak zmiana krycia elementu, utworzenie gradientu czy dodanie cienia. Idąc dalej, utworzysz bardziej kreatywne efekty na przykład stosując skalę szarości, sepię czy rozmycie na danym elemencie. Zobaczysz też jak manipulować kontrastem, jasnością i barwą stosując CSS. Dodatkowo pokażę Ci jak połączyć kilka filtrów na jednym elemencie.
Transformacje
Jednym z działów w kursie jest pojęcie transformacji CSS, które otwierają drzwi dla wielu kreatywnych opcji, od przesuwania elementów na stronie, po ich skalowanie i obracanie. Poznasz wszystkie funkcje przekształcenia, które możesz stosować w środowisku 2d oraz 3d.
Animacje
Następnie przejdziesz do najważniejszej części czyli animacji. Wykorzystasz wszystkie techniki i właściwości, których nauczyłeś się przy transformacjach i efektach. Zobaczysz jak stosować przejścia, stosować klatki kluczowe, określać procentowo etap animacji, tworzyć uruchamianie i zatrzymywanie animacji. Określisz liczbę powtórzeń oraz określisz kierunek poruszania się elementu. Zobaczysz jak śledzeić postęp animacji za pomocą JavyScript oraz poznasz bibliotekę Animate_css.
Screenshots




Charts
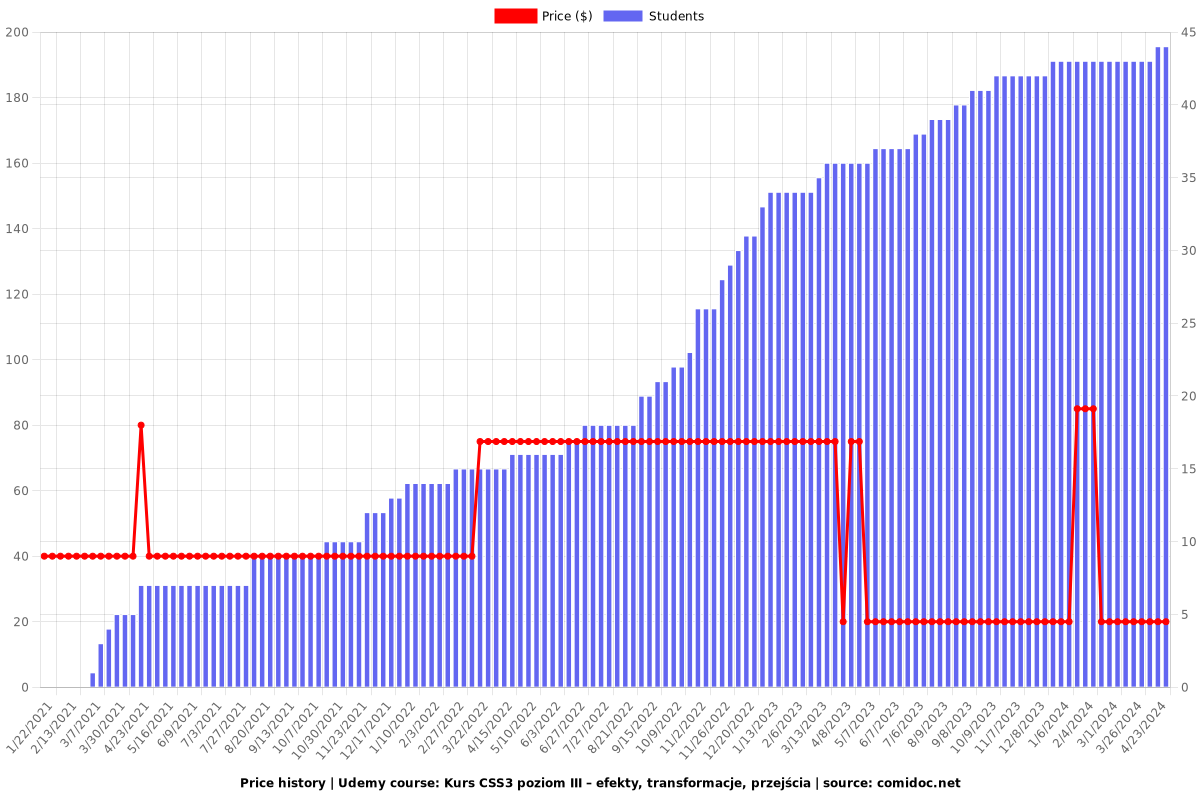
Price

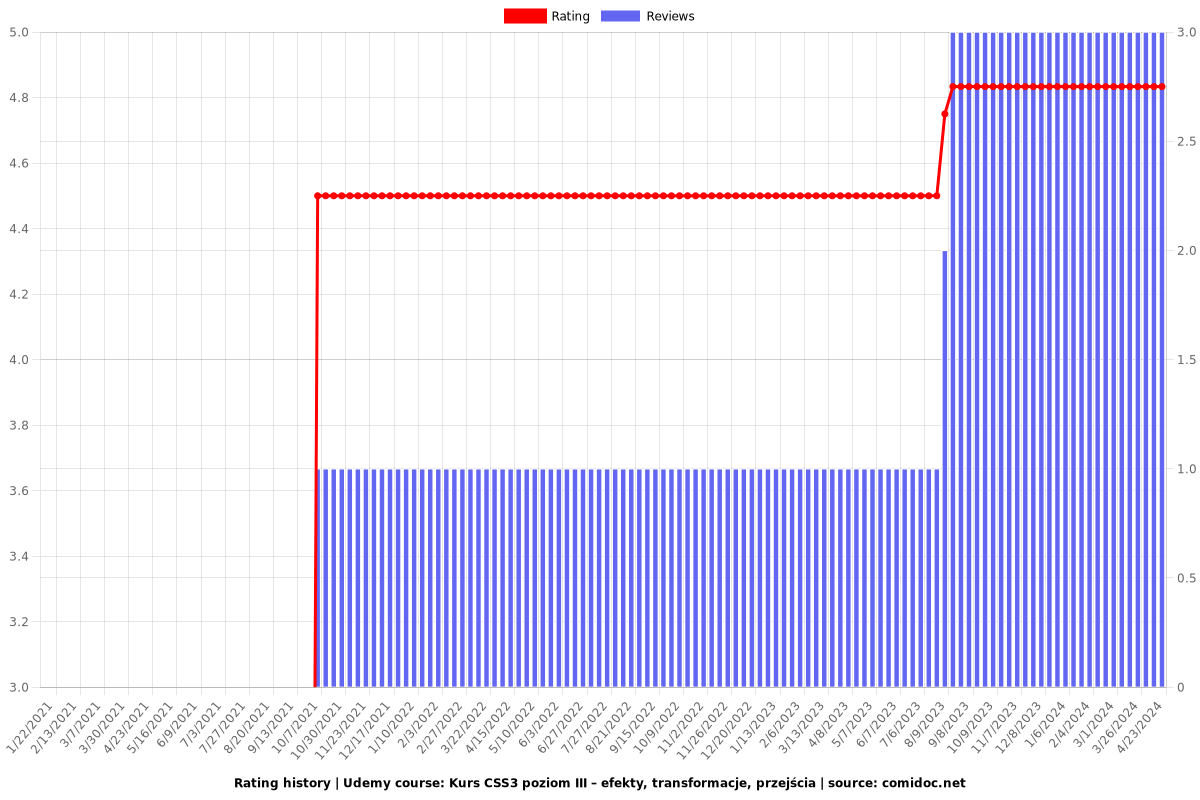
Rating

Enrollment distribution