從 Javascript 到 ES6 現代寫法,身為前端開發人員要學習用 ReactJS 建立網頁元件
你想建立一個網頁嗎?從網頁到 APP 無處不在的 Javascript 將是你的必經之路,從現代三大前端框架中學習具有代表的 ReactJS 開始建置新世代的網頁

What you will learn
學習 Javascript 語言概念與特性
使用 Javascript ES6 撰寫程式邏輯
了解 ReactJS 這框前端函示庫
用 ReactJS 建立 Time Picker 元件
React Hooks 特性使用
Component Props 跟 State 的運用
Why take this course?
前端開發在資訊時代已儼然成為周遭必備的技能樹選項。身為對職涯迷茫的你,是否曾想過可以成為前端工程師?如果尚未那你不會看到這段文字,當你看到這段文字即可能代表你正在前往前端開發的領域走,那這堂從 Javascript 開始走到現代 ES6 開發網頁元件課程將是你的敲門磚。
你為什麼需要上這堂課?
Javascript 在前端開發中佔有非常大的份量。尤其在 2020 根據 Hackrio Javascript 是除了 Python/Java/C++ 專為電腦工程領域撰寫中緊接在後的上位者,足以見得前端介面在軟體世界中的份量更能得知 JS 將是你踏入前端介面領域必不可少的語言。而這堂課你將進入到 ReactJS 生態系,從基礎 Javascript 到 ES6 的現代開發直至 ReactJS 元件,將一次進入前端元件開發的世界。
本課程將會包含以下內容:
這堂課程分為四個大章節。從基礎 Javascript 開始帶你入門基礎使用方式諸如:運算子、迴圈、邏輯 if else 與進階作用域的使用。到第二章節會講到現代的 ES6 撰寫方式像是:Promise、同步異步、let 與 const 概念、箭頭函式等等,使用逐漸邁向主流的寫法來提升 JS 開發能力。第三章節則會進入本課程重點講解 ReactJS,從生命週期的了解到本地開發 NodeJS 的串聯使用,都是現代網頁必不可少的能力,最後透過學習到的部分嘗試練習建置常見的 Carousel、TimePicker 元件。
Javascript 的基礎介紹如:運算子、邏輯使用、迴圈。
ReactJS 開發項目上手。
ES6 撰寫元件庫,套用到 React 函式庫。
實作 Carousel、TimePicker 等元件。
關於這堂課
快樂學程式在台灣擁有超過 1000 人參與的在地社群活動。截至 2020 年我們已經舉辦超過三年的社群與活動,每個月皆有程式思維相關的聚會與交流,深耕社群並參與推廣工程思維,讓非本科系的男孩女孩皆能一窺程式的風趣與培養解決問題的能力。這次與 Glove 推出這堂「從 Javascript 到 ES6 現代寫法,身為前端開發人員要學習用 ReactJS 建立網頁元件」內容屬於入門並有完整從 ES6 與 ReactJS 的基礎介紹。做為上課學員的你可以在裡面跟著一起練習,反覆操作嘗試建立自己的元件庫:)
Screenshots




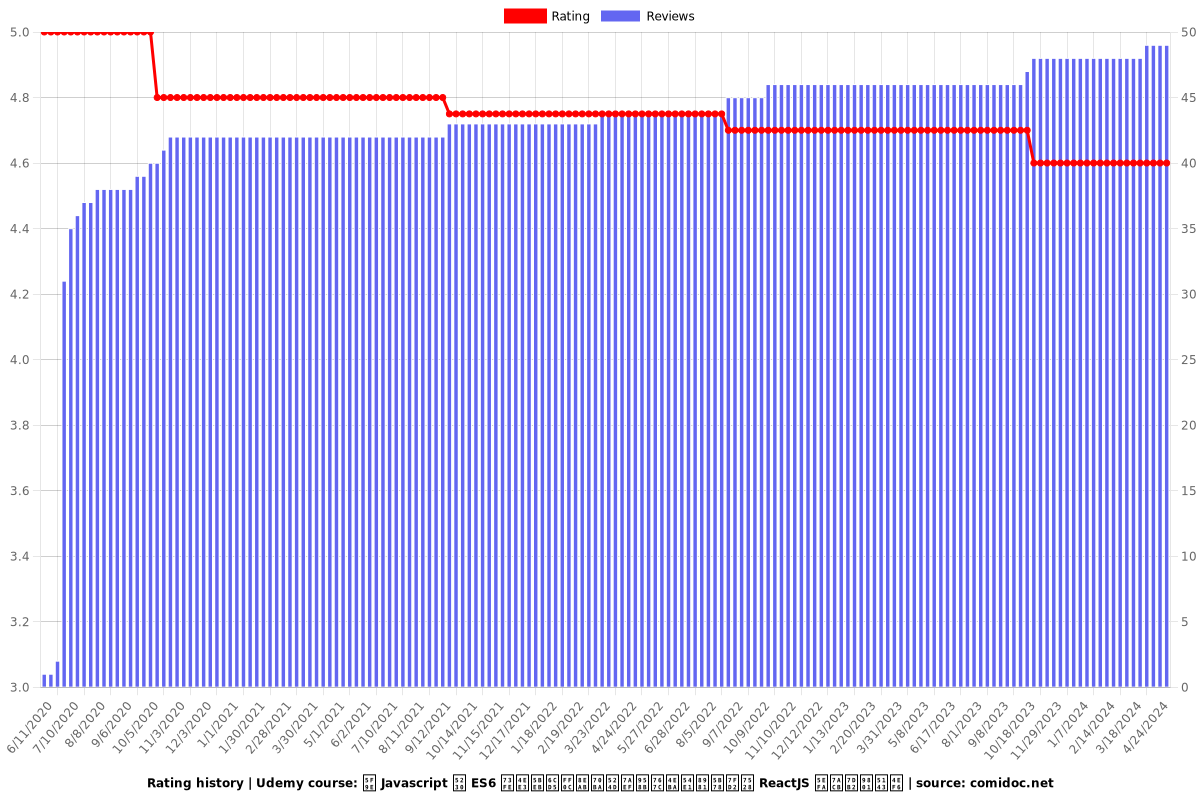
Reviews
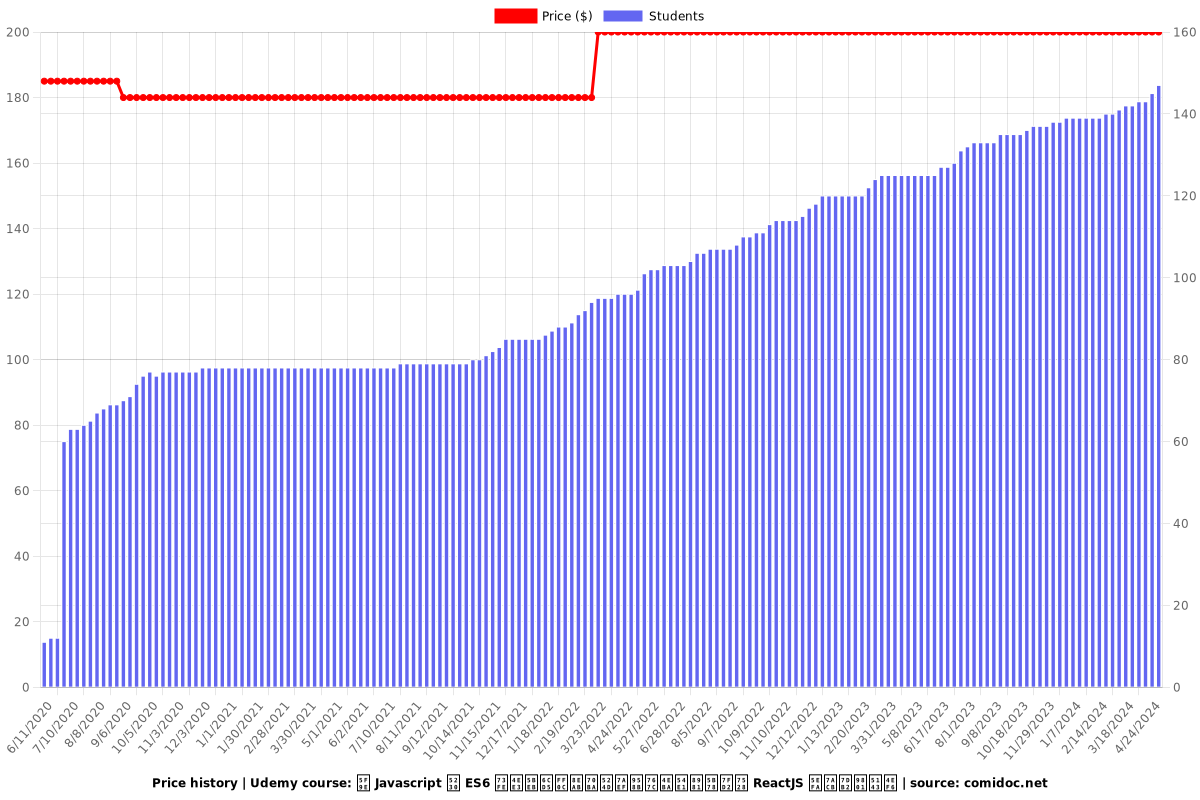
Charts
Price

Rating

Enrollment distribution