JavaScript and React for Beginners: Create 12 projects
Practical Hands-on JavaScript and React Step by Step Projects

What you will learn
Write JavaScript Syntax
Create JavaScript Variables
Use JavaScript Operators
Create JavaScript Arrays
Create JavaScript functions
Use JavaScript Conditional Statements
Understand JavaScript Events
Create React app
Use expressions in JSX
Create react components
Understand component life cycle
Use props and state
Why take this course?
JavaScript is the most popular scripting language in the world. It is responsible for the interactivity like games, online forms or surveys and other activities user’s can engage with on a website. Most dynamic if not all website contains some element of JavaScript.
JavaScript programming language drives millions of interactive web sites, powers fast web servers and can even be used to build desktop and mobile applications
- Analogue Clock
- Quote of the day app
- Digital calculator
- Tip calculator
- Image slider
- Addition game
Day of birth calculator
React.js is a an open-source JavaScript library for creating user interfaces
React adopts a component based approach in developing applications.
Every react app can considered a component or a collection of components which can be re-usable.
React.js is designed to make the process of building modular, reusable user interface components simple and intuitive. With React you can design simple views for each state of an application. You can also use React to efficiently update and render components when your data changes. I will walk you through how to create react components from scratch, review components properties, and component state, as well as the foundational parent/child relationships within React.js. I will also take you through the lifecycle of components . You will be transpiling JSX code using babel which is an in browser transpiler that converts JSX code into readable format.
What you will learn includes:
Setting up a local react development environment
Accessing React Library via CDN
Using Creating a React App tool to create new react projects
Accessing Reaact from JSBIN
Creating React Components
Creating React Components in ES6
Converting React functions to ES6 Class
Using JSX
Embedding JSX as expressions
Using props
Using State
Component life cycle
- Creating a React mortgage calculator
- Creating a React Todo List App
- Creating a React static tweet component
- Creating a React countdown timer
- Creating a React digital clock
Our review
Charts
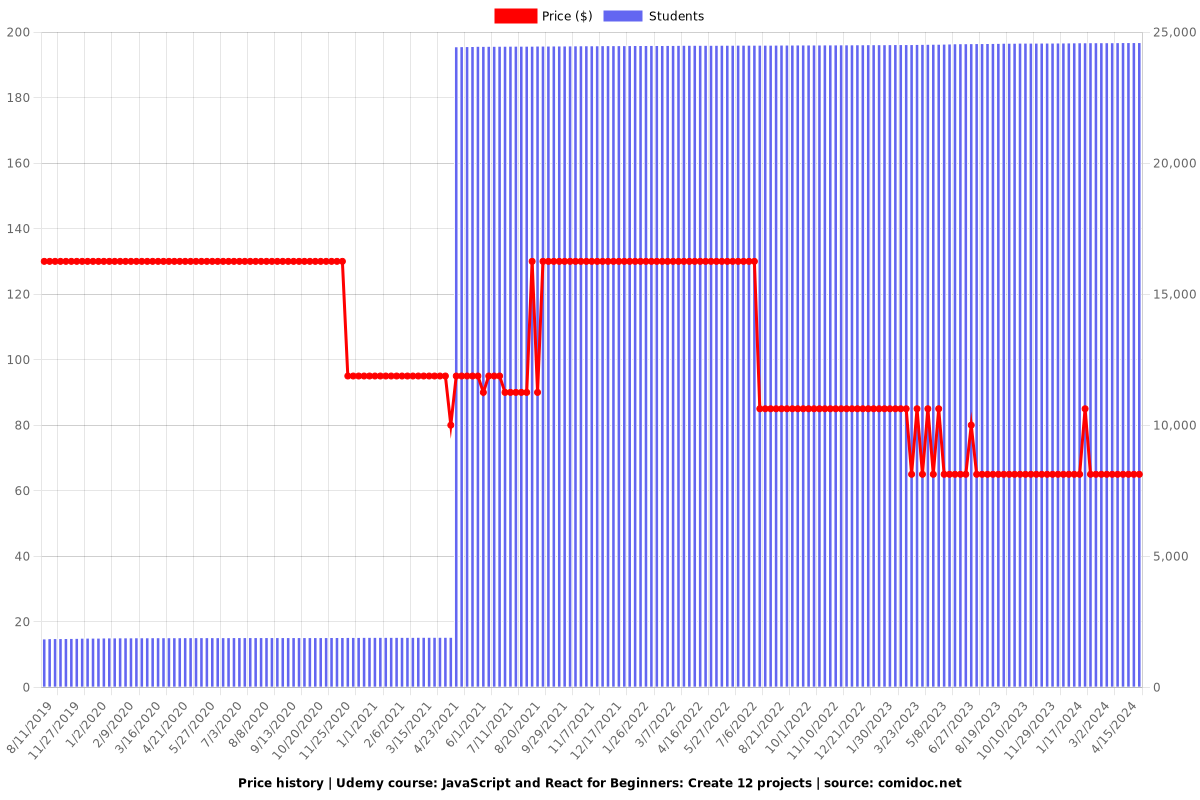
Price

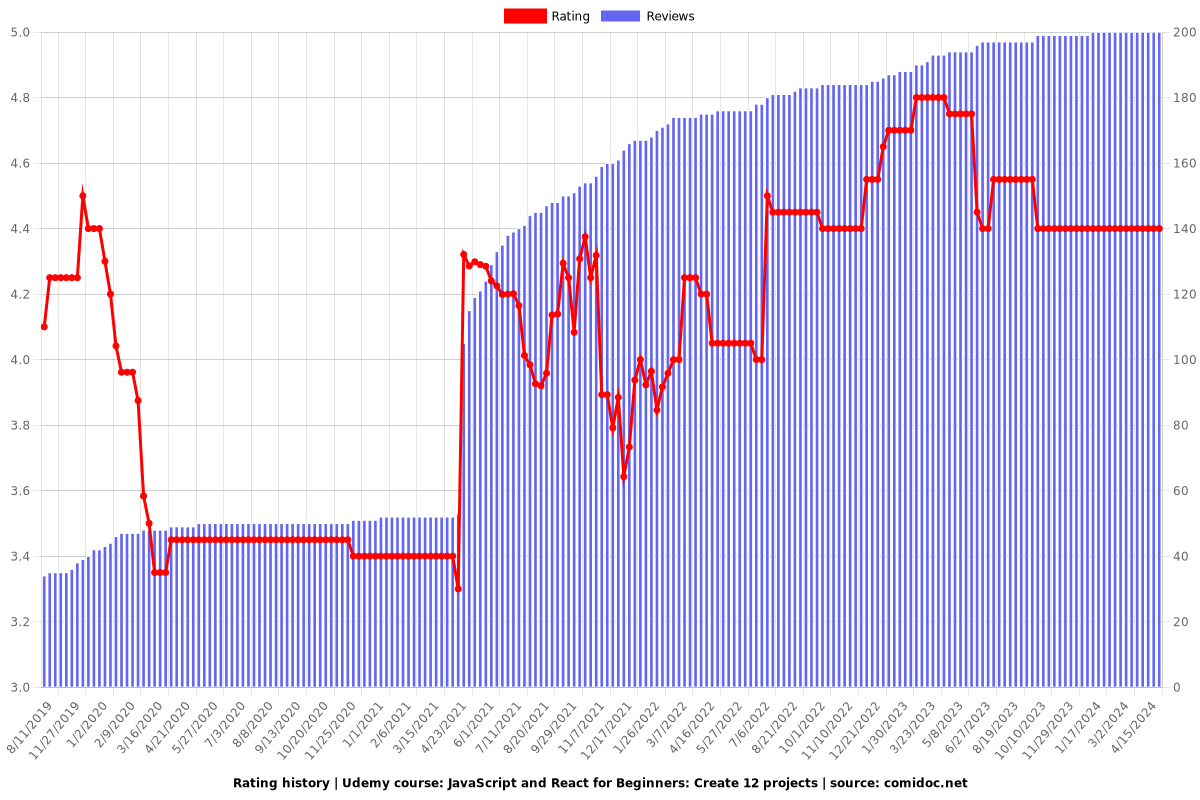
Rating

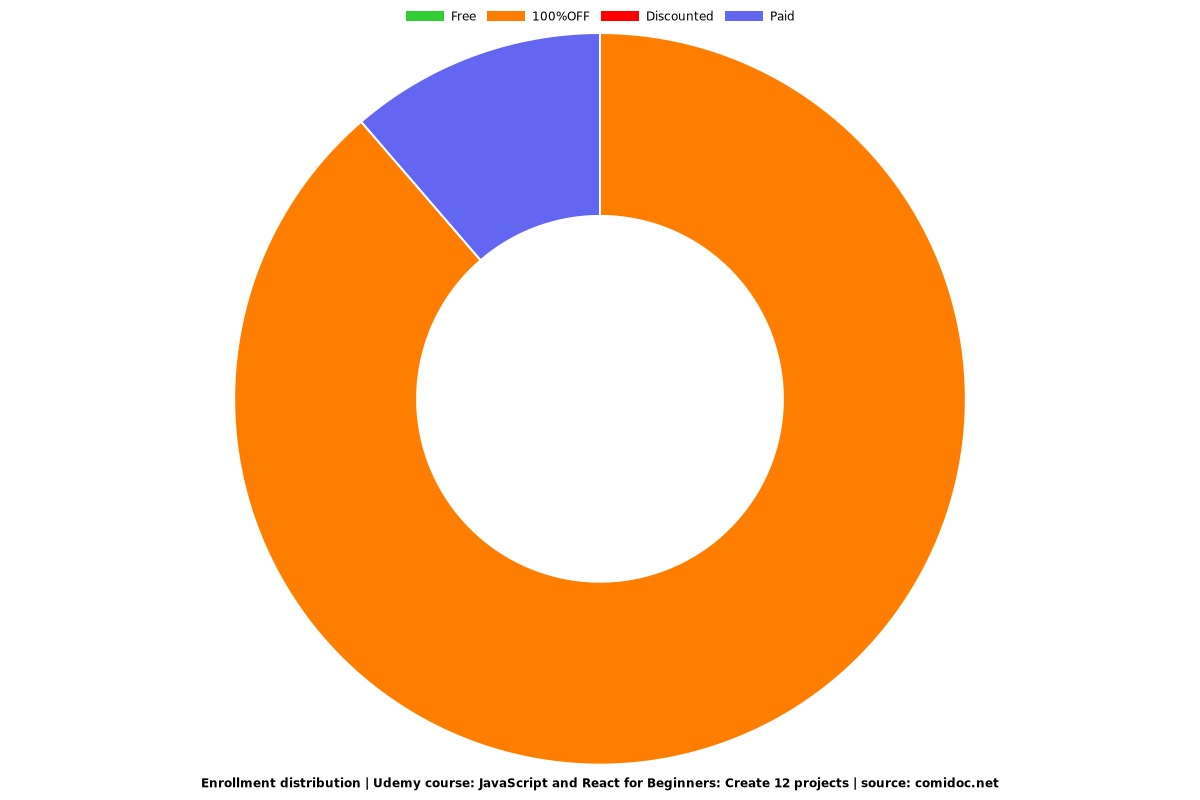
Enrollment distribution