Geolocation - Google Maps API - HTML5 for mobile Apps
Learn how to implement google maps in your mobile applications with phonegap and google javascript api

What you will learn
Create application with phonegap
Add maps to the mobile application
Hide and show map controls
Add bookmarks to the map
Customize bookmarks
Geolocation
Search for places on the map
Navigate on the map with the cell phone gps
Why take this course?
In this course you will discover how to make a mobile application with Google Maps and phonegap
Suitable for beginners. Do you want to learn how to develop a mobile application and add maps from Google maps APIs?
Google Maps is an application server for maps on the web that belongs to Alphabet Inc. This service facilitates images of scrollable maps, as well as satellite photographs of the world, and even, the route between different locations or images at street level with Google. Street View
Google Maps is one of the most used APIs in the world, had a change in that already started charging for their services.
#AulaGEO But do not worry about the billing because in mobile applications it's free.
Why should I take this course?
You can create a mobile application
Supports client systems, iOS, Android, Windows Phone.
I have many questions.
Ask questions in the video. And have answers in the shortest possible time
Updating content continuously.
What you will learn
Create application with phonegap
Add map to the application
Hide and show map controls
Add bookmarks to the map
Customize bookmarks
Geolocation
Search for places on the map
Navigate on the map with the cell phone gps
Sign up for the Geolocation course with HTML5 and Google Maps in Mobile Apps, do not miss the time,
Sign up now!
The course is in English, and contains subtitles in the following languages, German, Arabic, Chinese, Korean, Danish, French, Greek, Dutch, Hebrew, Indonesian, Italian, Japanese, Portuguese, Polish, Persian, Russian, Swedish, Thai , Turkish and Vietnamese.
Content
Introduction
Creating an app with phonegap
Starting with maps
Interacting with markers
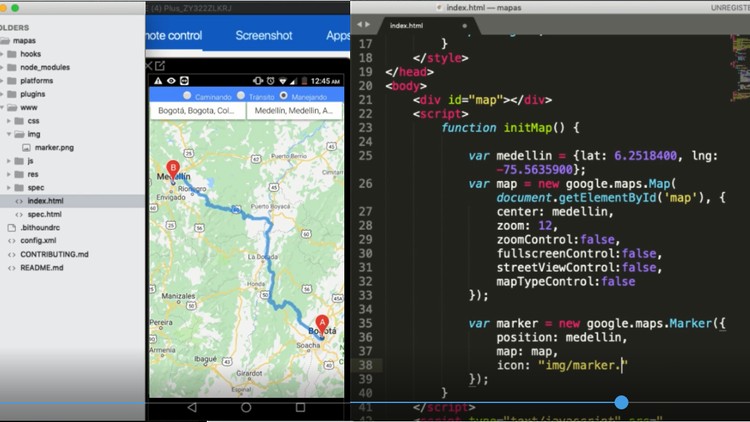
Screenshots




Charts
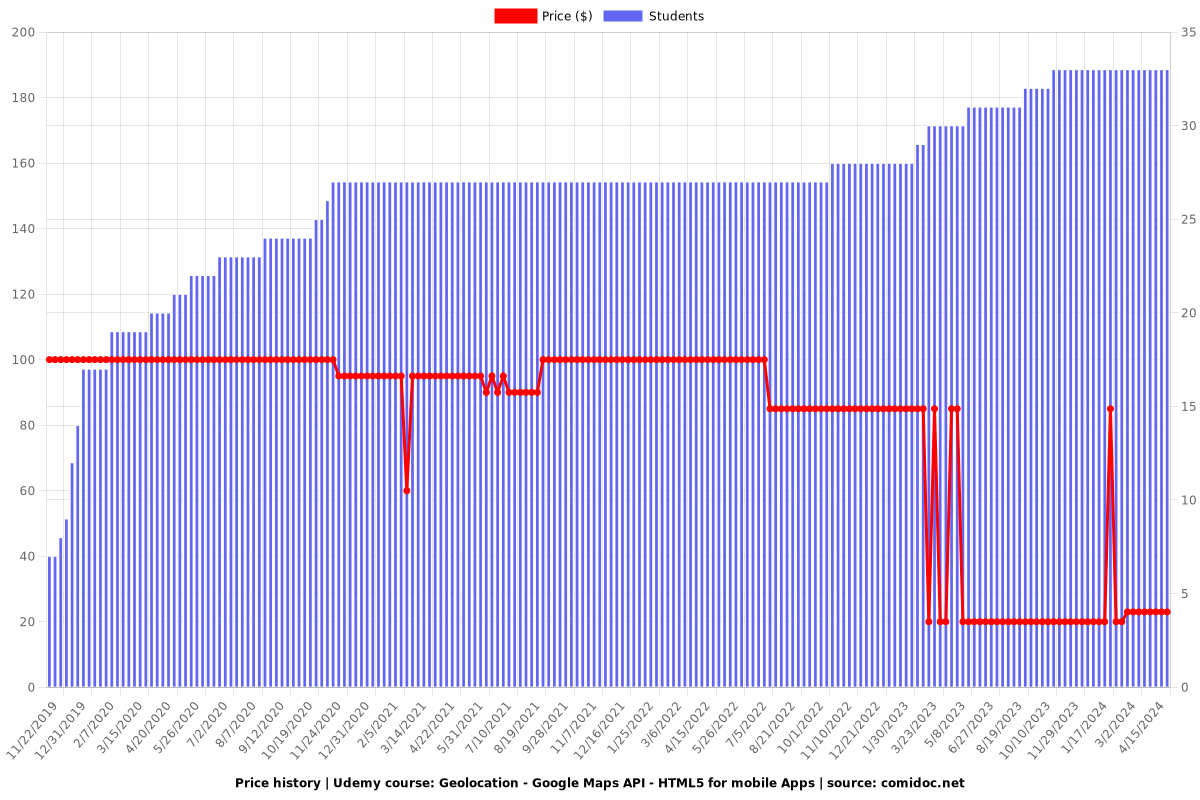
Price

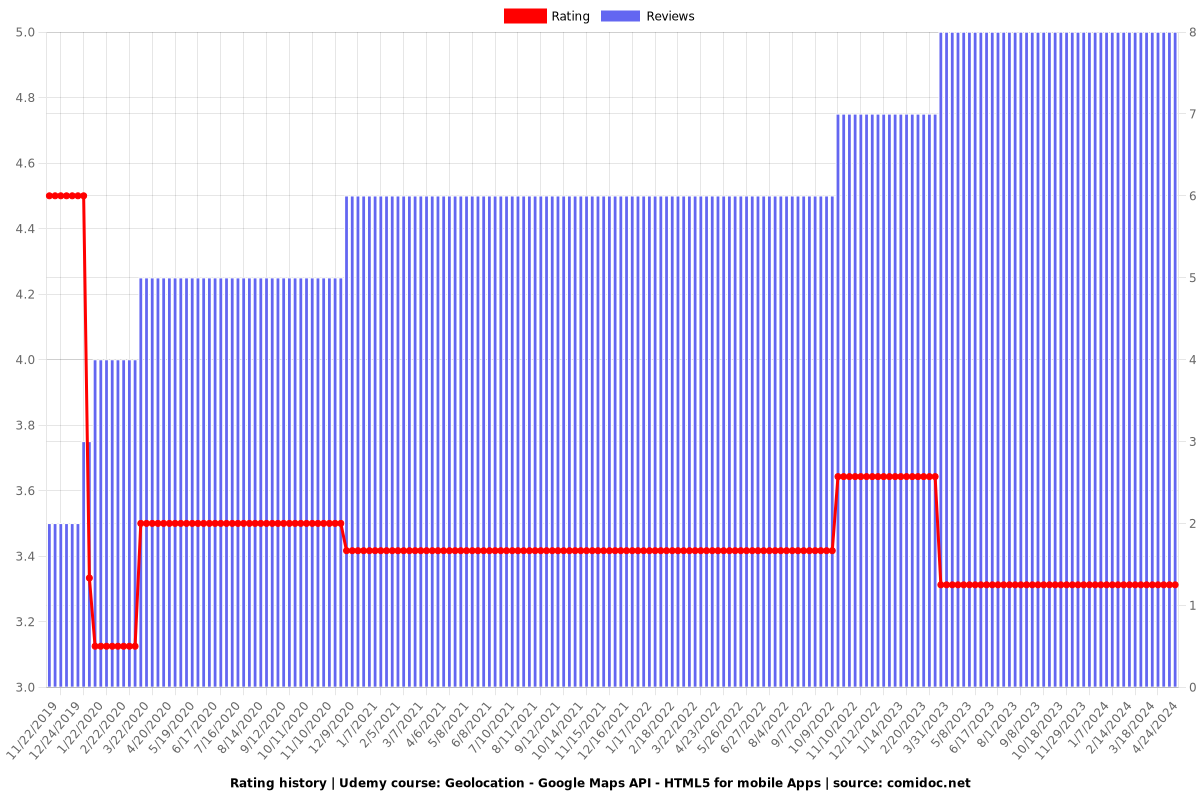
Rating

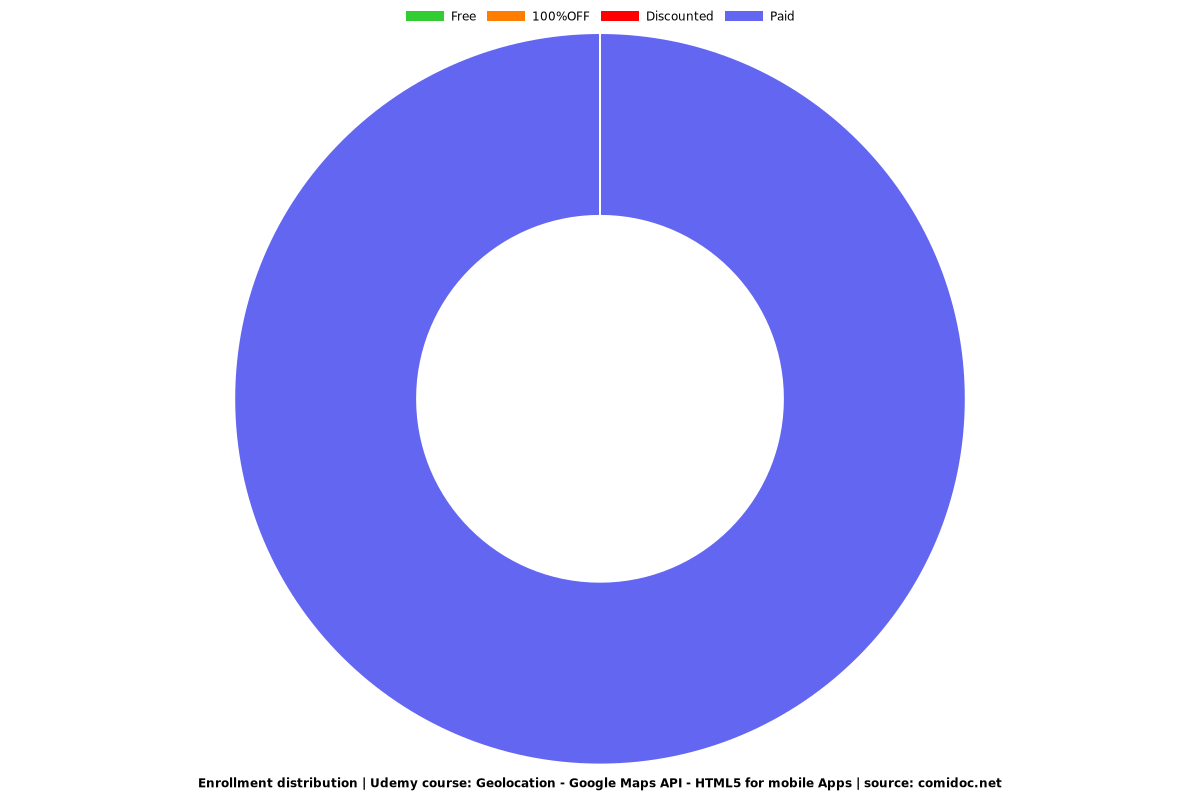
Enrollment distribution