Fun & Easy Introduction to Web Development
Learn the Basics of HTML, CSS & JavaScript
4.60 (531 reviews)

16,613
students
1 hour
content
Apr 2018
last update
FREE
regular price
What you will learn
Understand the basics of web development.
Why take this course?
🚀 **Course Headline:**
🎓 **Fun & Easy Introduction to Web Development** - *No Experience? No Problem!*
🎉 **Course Description:**
Welcome to the gateway of the digital world – where code meets creativity and every website starts as a dream! If you've ever wondered how websites are built or if you've always wanted to bring your own web ideas to life, then this is the course for you. 🌐
**Why Take This Course?**
- **Absolutely No Experience Necessary:** Whether you're a complete beginner or looking to refresh your skills, this course starts from square one.
- **User-Friendly Learning:** We believe learning to code should be an enjoyable and rewarding experience. Our engaging curriculum is designed to make complex concepts accessible and fun.
- **Interactive & Practical:** With each lesson comes a hands-on coding exercise to solidify your newfound knowledge.
- **Visual Aids Galore:** We've packed the course with clear visuals, animations, and examples to ensure you can grasp the basics without getting bogged down.
- **Skill Mastery:** By the end of this course, you'll have a solid understanding of HTML, CSS, and JavaScript – the foundational languages for web development.
**What You'll Learn:**
🚀 **HTML (HyperText Markup Language):**
- The structure of a webpage
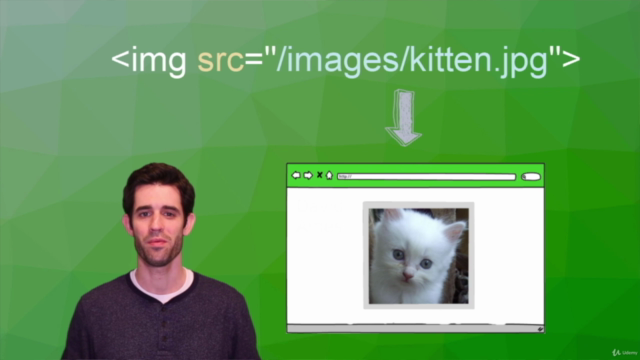
- How to create text, links, images, lists, and tables
- Best practices for HTML5 semantic markup
🎨 **CSS (Cascading Style Sheets):**
- How to style your webpages with colors, fonts, and layouts
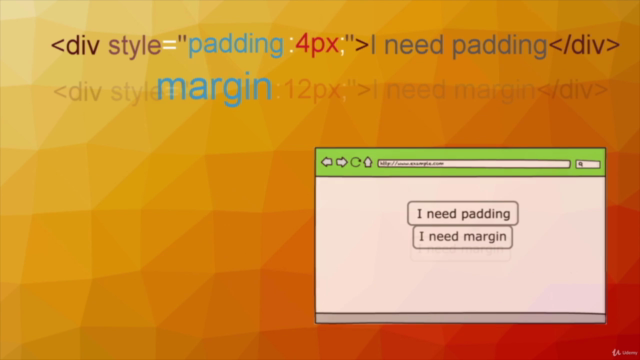
- Understanding the box model
- Responsive design principles to make your sites look great on all devices
⚛️ **JavaScript:**
- The basics of client-side scripting
- How to create dynamic content and interactivity
- Introduction to functions and event handling
**Course Features:**
✅ **Engaging Content:** Bite-sized video lectures, interactive quizzes, and animations keep you engaged and make learning more effective.
✅ **Real-World Projects:** Apply what you've learned by working on practical projects that will give you a sense of accomplishment.
✅ **Supportive Community:** Join our community forum to connect with fellow learners, exchange ideas, and get help when you need it.
✅ **Expert Instructor:** Led by David Ames, an experienced web developer who's passionate about making complex concepts approachable and fun!
🎉 **Enroll Now & Transform Your Creativity into Code!** 🎉
With the Fun & Easy Introduction to Web Development course, you'll be on your way to creating your own stunning websites. Don't miss out on this opportunity to learn a skill that opens doors in design, development, and digital innovation. Sign up today and let's embark on this coding adventure together! 🛠️✨
Screenshots




Our review
----
**Course Review Summary:**
**Overview:**
The course has been rated highly by recent reviewers, with a global rating of 4.56. The majority of the feedback is positive, noting the instructor's clear and calm explanation style, which is conducive to understanding complex concepts. Many learners appreciate the course for providing a solid foundation and for being suitable for beginners as well as intermediate developers looking for a refresher.
**Pros:**
- **Instructor's Presentation:** The instructor explains topics in a concise manner, making the content accessible and engaging without overwhelming the learner.
- **Structured Learning:** The course is structured in bite-sized pieces that are easy to learn and reinforced by coding exercises at the end of each lesson.
- **Hands-On Approach:** Each lesson includes practical coding exercises to solidify concepts learned.
- **Clear Instructions:** The instructions provided within the course are clear and straightforward, facilitating an easier learning process.
- **Beginner-Friendly:** Ideal for absolute beginners who want to start learning HTML, CSS, and JavaScript, as well as for those with some background looking to refresh their skills.
- **Audio Clarity:** The instructor's voice is clear and audible, which is critical for effective online learning.
- **Visual Aids:** Animated visuals in videos are helpful and improve the learning experience.
- **Free Course Offering:** As a free course, it offers valuable content that can serve as an introduction to web development for many learners.
**Cons:**
- **Basic Content:** Some reviewers feel that the course content is quite basic and that more advanced concepts should be covered, especially for those who are past beginner level.
- **Practice Examples:** A few learners noted that the coding examples provided were sometimes too complex for beginners to memorize without additional support.
- **Pacing:** Some users suggested that the course moved at a pace that might require replaying sections to fully understand the content.
- **Lack of Projects:** There is an expectation for more comprehensive exercises or mini-projects to apply the skills learned in the course.
- **Audio Visibility:** A minority of reviewers reported issues with the sound quality, specifically that the voice was not audible at certain volumes or with certain audio settings.
- **Exercise Limitations:** Exercises are focused on code building usage rather than broader practical applications, which may limit their real-world applicability.
**Additional Feedback:**
- **Course Length:** Reviewers mentioned that the course is concise but suggested that it could be expanded to cover more in-depth content on HTML, CSS, and JavaScript.
- **Teaching Style Appreciation:** The teaching style of the instructor was consistently praised for its clarity, tone, and pace, which are often critical factors in an online learning environment.
- **Room for Improvement:** Reviewers recommended adding more detailed explanations and examples to enrich the course content.
In conclusion, this course is highly recommended for beginners and those seeking a refresher on the basics of HTML, CSS, and JavaScript. It is commended for its clarity and hands-on approach but could be improved by providing more in-depth material and ensuring consistent sound quality across all video lessons.
Charts
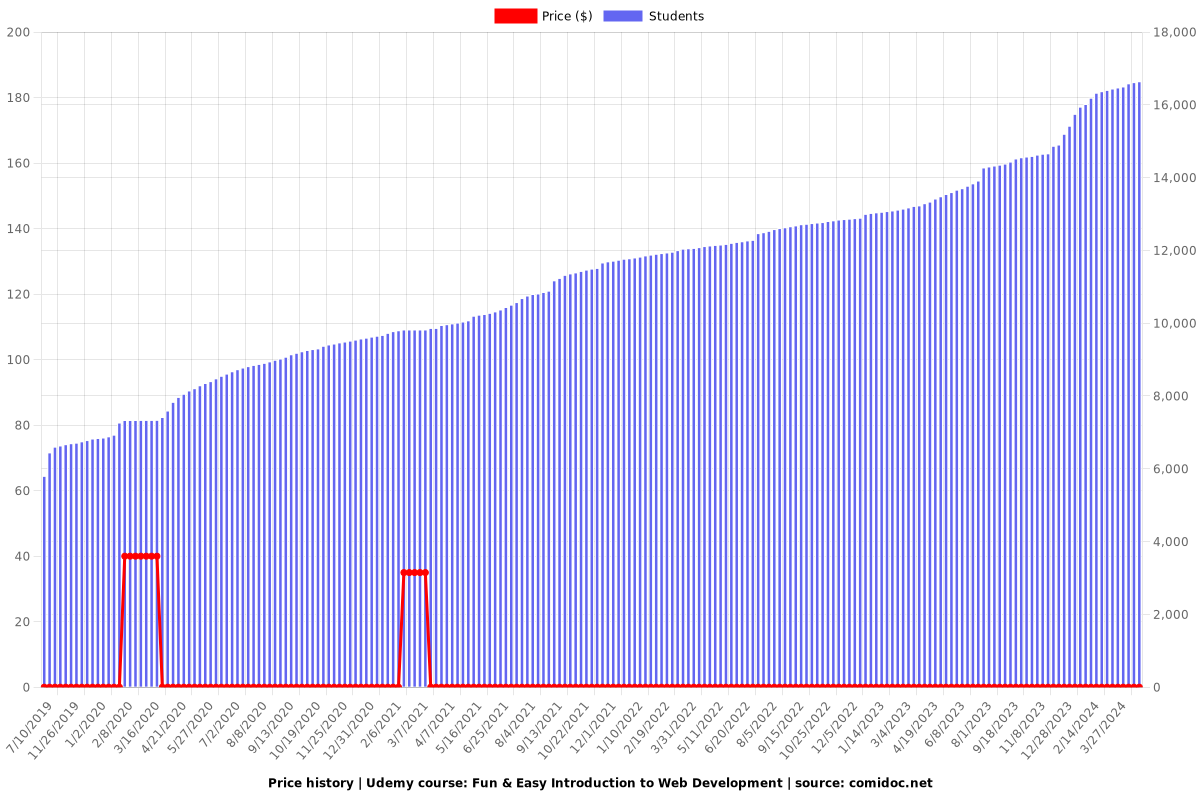
Price

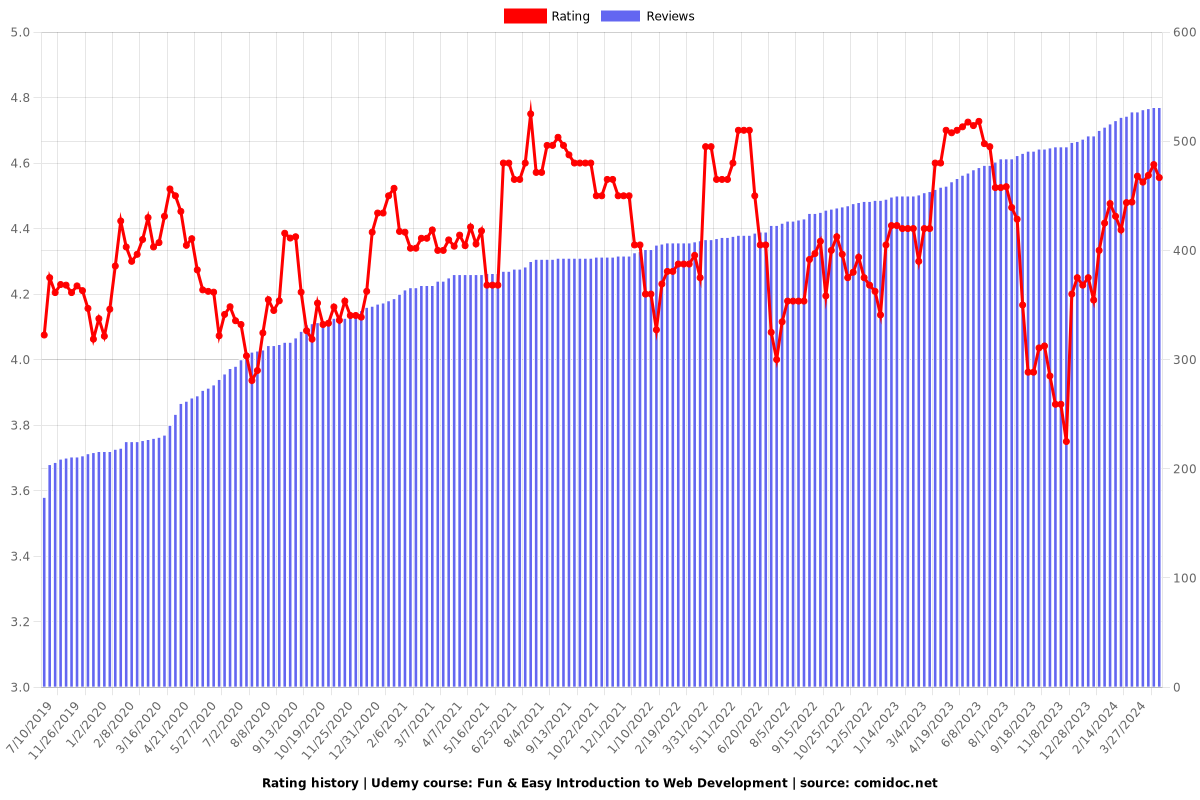
Rating

Enrollment distribution

Related Topics
1647778
udemy ID
4/16/2018
course created date
7/10/2019
course indexed date
Bot
course submited by