Flutter Digital - Ocean Spaces
Aprende a utilizar DigitalOcean Spaces como alternativa a Firebase Storage en Flutter

What you will learn
Las mejores alternativas a Firebase Storage
Los beneficios de utilizar Digital Ocean Spaces
Crear el backend con nodejs, typescript y expressjs para comunicarnos con la API de Digital Ocean Spaces
Utilizar clean architecture en nuestro backend con inyección de dependencias
Comunicar nuestra app flutter con null safety usando el patrón repositorio con nuestro backend
Subir archivos a nuestro Space de Digital Ocean desde flutter
Configurar el plugin flutter_uploader en iOS y Android para subir archivos
Visualizar el progreso de carga desde la app
Eliminar un archivo desde la app
Obtener un enlace para visualizar un archivo privado desde la app
Why take this course?
Este es un curso para aquellos que buscan alternativas a Firebase Storage. En este curso conocerás las mejores alternativas a Firebase Storage, a crear el backend con node.js, typescript y express.js para comunicarnos con la API de DigitalOcean Spaces. Después comunicaremos una app flutter con nuestro backend para subir archivos a nuestro space, obtener un enlace para visualizar un archivo privado y a eliminar el archivos de nuestro space desde nuestra app.
Qué aprenderás en este curso:
- Conocerás las mejores alternativas a Firebase Storage.
- Los beneficios de utilizar Digital Ocean Spaces.
- Crear el backend con node.js, typescript y express.js para comunicarnos con la API de Digital Ocean Spaces.
- Utilizar clean architecture en nuestro backend con inyección de dependencias.
- Utilizar el SDK de AWS con node.js para comunicarnos con nuestro space de Digital Ocean.
- Configurar un CDN en nuestro space de Digital Ocean.
- Crear un enlace de carga para subir archivos desde una web, una app móvil o cualquier cliente.
- Subir archivos de forma pública o privada.
- Comunicar nuestra app flutter con null safety usando el patrón repositorio con nuestro backend.
- Configurar el plugin flutter_uploader en iOS y Android para subir archivos.
- Visualizar el progreso de carga desde la app.
- Eliminar un archivo desde la app.
- Obtener un enlace para visualizar un archivo privado desde la app.
- Tips de experiencia de usuario.
- y mucho más.
Screenshots




Charts
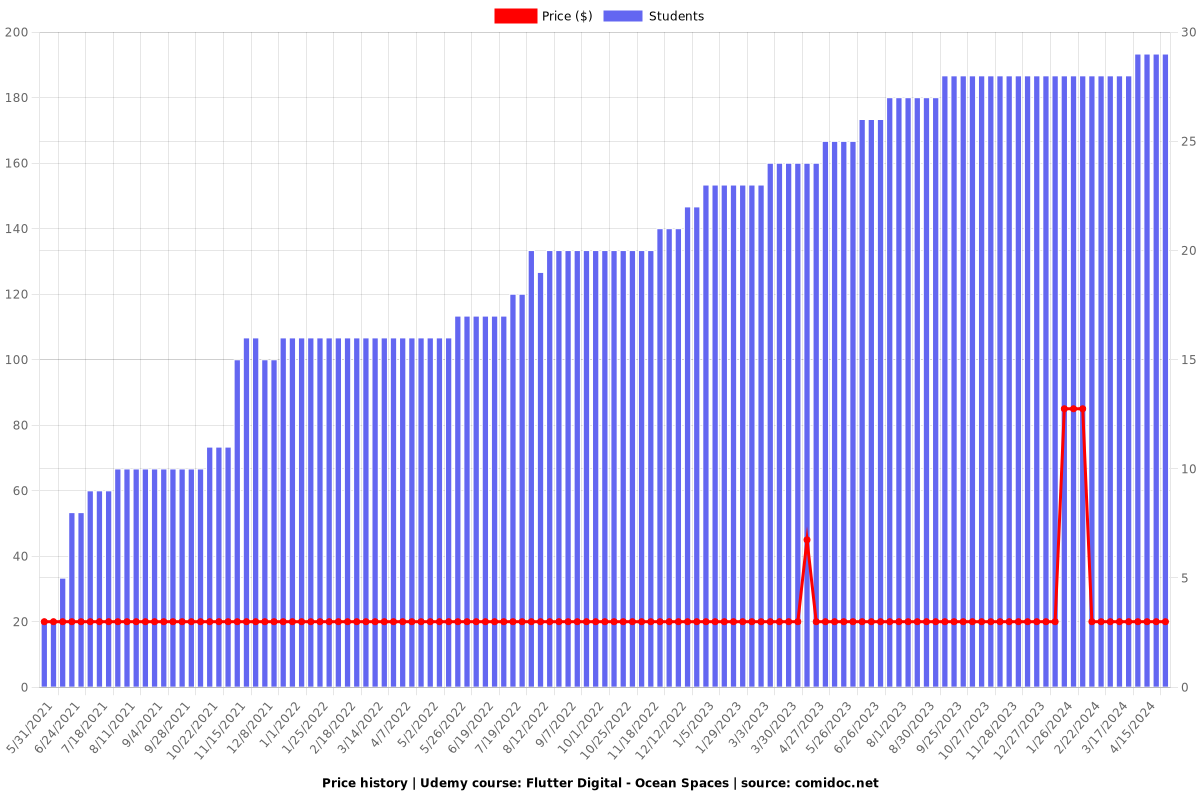
Price

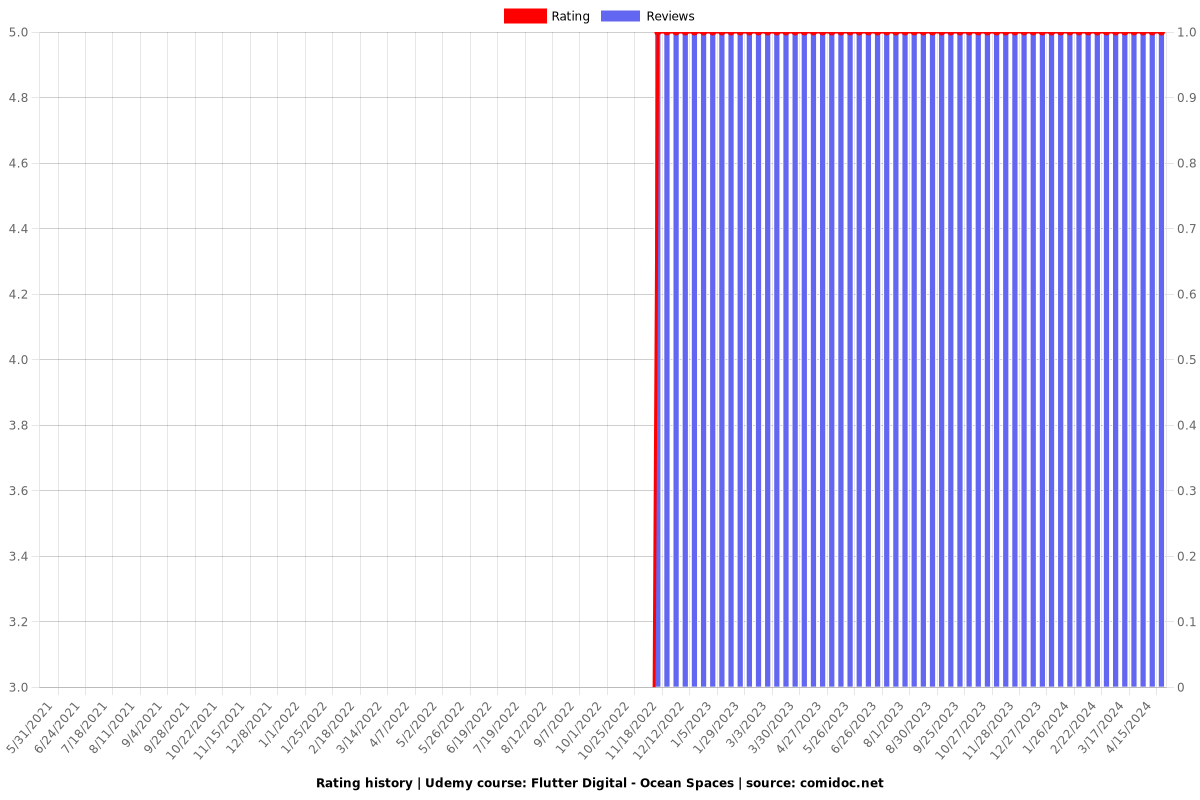
Rating

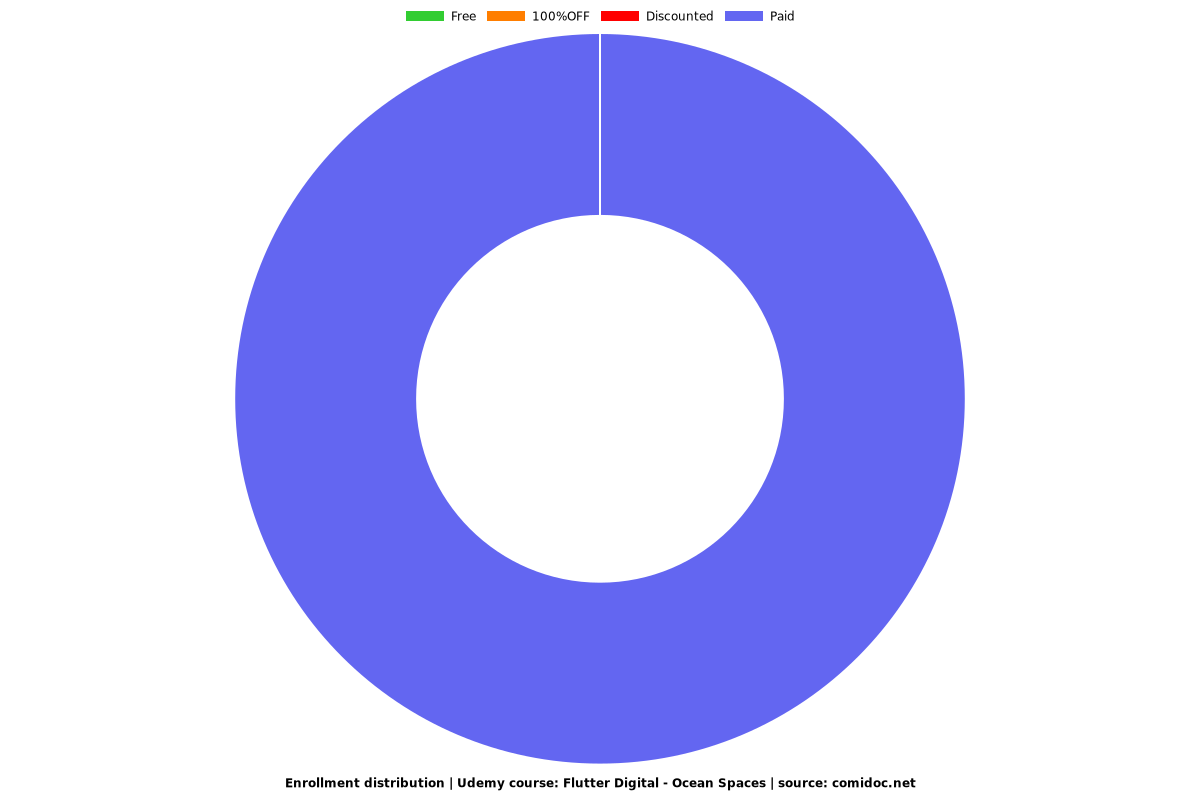
Enrollment distribution