Domina el DOM con JavaScript
Crea tus aplicaciones con JavaScript sin límites

What you will learn
El alumno revisará la historia, las bases y las herramientas para el estudio del DOM.
El alumno conocerá los arreglos y métodos del DOM original.
El alumno conocerá y aplicará los métodos del DOM para acceder a los nodos de su documento HTML.
El alumno conocerá las propiedades de los nodos y la forma de modificarlos.
El alumno aprenderá a crear, modificar y eliminar los nodos de un documento con las instrucciones DOM.
El alumno aprenderá a utilizar las propiedades DOM para navegar en el documento.
El alumno aprenderá los diferentes modelos de captura de eventos y su forma de aplicarlos.
El alumno aplicará los eventos del DOM desde JavaScript para realizar aplicaciones.
El alumno aprenderá a utilizar los eventos DOM de un formulario.
Why take this course?
JavaScript se ha convertido rápidamente en uno de los lenguajes más utilizados para el desarrollo de aplicaciones en Internet es incluso es utilizado para el desarrollo de aplicaciones para dispositivos móviles. Una área de suma importancia para el completo aprovechamiento de este lenguaje es el dominio de las instrucciones, propiedades y eventos que se encuentran al rededor del DOM o Document Object Model.
Este curso no es un curso básico de JavaScript. Usted debe tener conocimientos básicos del mismo, pues no se explicarán cosas esenciales como lo ciclos, las variables o estructuras condicionales, así como conocer las etiquetas y las reglas de estilo, sin necesidad de ser un experto.
El objetivo de este curso es aprender los métodos, propiedades y eventos relacionados con el DOM, y algunos ejemplos, como el desarrollo de un sencillo juego de cajita de números o una página en parallax.
Para poder sacarle mayor provecho a este curso, usted debe tener algún editor de código como Aptana, SublimeText o Brackets, pero puede seguirnos con cualquier otro.. Los objetivos generales son:
- El alumno revisará la historia, las bases y las herramientas para el estudio del DOM.
- El alumno conocerá los arreglos y métodos del DOM original.
- El alumno conocerá y aplicará los métodos del DOM para acceder a los nodos de su documento HTML.
- El alumno conocerá las propiedades de los nodos y la forma de modificarlos.
- El alumno aprenderá a crear, modificar y eliminar los nodos de un documento con las instrucciones DOM.
- El alumno aprenderá a utilizar las propiedades DOM para navegar en el documento.
- El alumno aprenderá los diferentes modelos de captura de eventos y su forma de aplicarlos.
- El alumno aplicará los eventos del DOM desde JavaScript para realizar aplicaciones.
- El alumno aprenderá a utilizar los eventos DOM de un formulario.
Cuenta con lo apuntes en formato PDF y los ejercicios del curso al final del mismo.
Reviews
Charts
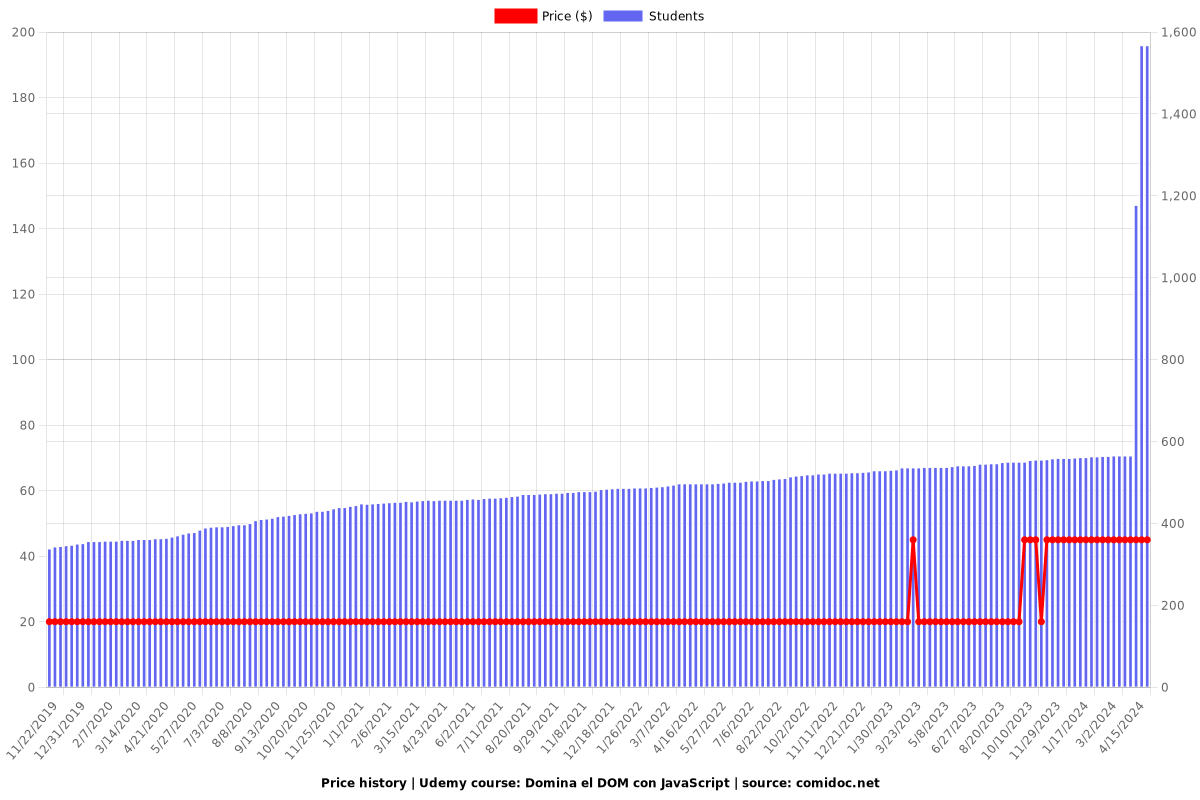
Price

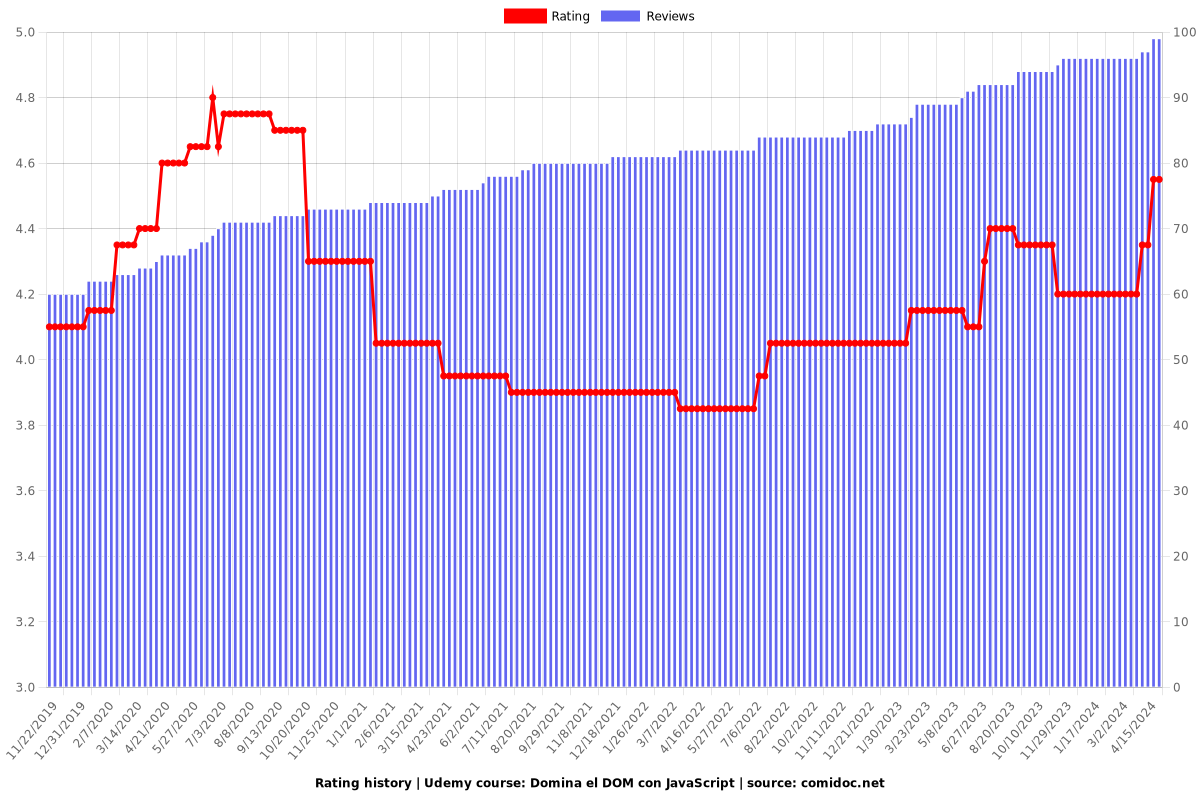
Rating

Enrollment distribution