Desarrolla juegos para dispositivos móviles
Crea juegos con HTML5, JavaScript y Phonegap

What you will learn
El alumno aprenderá las bases del uso de Phonegap
El alumno aprenderá a crear los certificados necesarios para el desarrollo de aplicaciones en dispositivos móviles con Phonegap
El alumno creará un archivo config.xml con los parámetros necesarios para crear su aplicación en PhoneGap
El alumno comprenderá los principios básicos en el manejo del Canvas de HTML5
El alumno creará una sencilla aplicación responsiva y la instalará en su dispositivo móvil
El alumno desarrollará un juego de memória numérica y lo instalará en un dispositivo móvil
El alumno desarrollará el juego conocido como "Gato" y lo instalará en un dispositivo móvil.
El alumno desarrollará un juego de tipo "Busca minas" con canvas y lo instalará en un dispositivo móvil.
El alumno realizará un juego de deducciones por colores para dispositivos móviles.
El alumno desarrollará un juego de "caja de número" para un dispositivo móvil.
El alumno desarrollará un rompecabezas tomando al azar diferentes imágenes.
El alumno aprenderá a utilizar los sonidos en un dispositivo móvil.
Why take this course?
Actualmente hay más dispositivos móviles inteligentes en el mundo, que computadoras, por lo que es indispensable aprender a programar en ellos. Una forma estupenda de aprender a hacerlo, es desarrollando juegos. En este curso aprenderemos a desarrollar juegos por medio del Canvas de HTML5 y JavaScript, lo cual nos permite aprovechar nuestros conocimientos en el desarrollo web. Si usted tiene experiencia en otros lenguajes, verá que JavaScript es un lenguaje muy sencillo de aprender.
Para poder instalar nuestras aplicaciones las empaquetaremos con Phonegap, el cual es una herramienta muy poderosa y prácticamente gratuita. Otra ventaja de Phonegap es que podemos utilizar nuestro mismo código para iOS, Android y Windows Phone, a parte que cuenta cn muchos "plugins" para aprovechar las funcionalidades del dispositivo.
Este curso no es un curso para aprender las bases de la programación en JavaScript. Debes de tener conocimientos básicos en programación, ya que no se explicará lo que es una varable, una función o un arreglo. Este curso está pensado en programadores que deseen desarrollar en dispositivos móviles, de preferencia con conocimientos en JavaScript, HTML5 y CSS3.
Para aprovechar este curso deberás contar con una computadora con conexión a Internet, un navegador moderno (opcional) y un editor de código (Aptana, SublimeText, Dreamweaver, etc.).
Los objetivos del presente curso son:
El alumno aprenderá las bases del uso de Phonegap
El alumno aprenderá a crear los certificados necesarios para el desarrollo de aplicaciones en dispositivos móviles con Phonegap
El alumno creará un archivo config.xml con los parámetros necesarios para crear su aplicación en PhoneGap
El alumno comprenderá los principios básicos en el manejo del Canvas de HTML 5
El alumno creará una sencilla aplicación responsiva y la instalará en su dispositivo móvil
El alumno aplicará los conocimientos básicos del Canvas y desarrollará un juego de memoria numérica básico.
El alumno desarrollará un juego de memoria numérica y lo instalará en un dispositivo móvil.
El alumno desarrollará el juego conocido como "Gato" y lo instalará en un dispositivo móvil.
El alumno desarrollará un juego de tipo "Busca minas" con canvas y lo instalará en un dispositivo móvil.
El alumno realizará un juego de deducciones por colores para dispositivos móviles.
El alumno desarrollará un juego de "caja de número" para un dispositivo móvil.
- El alumno desarrollará un rompecabezas tomando al azar diferentes imágenes.
Screenshots




Reviews
Charts
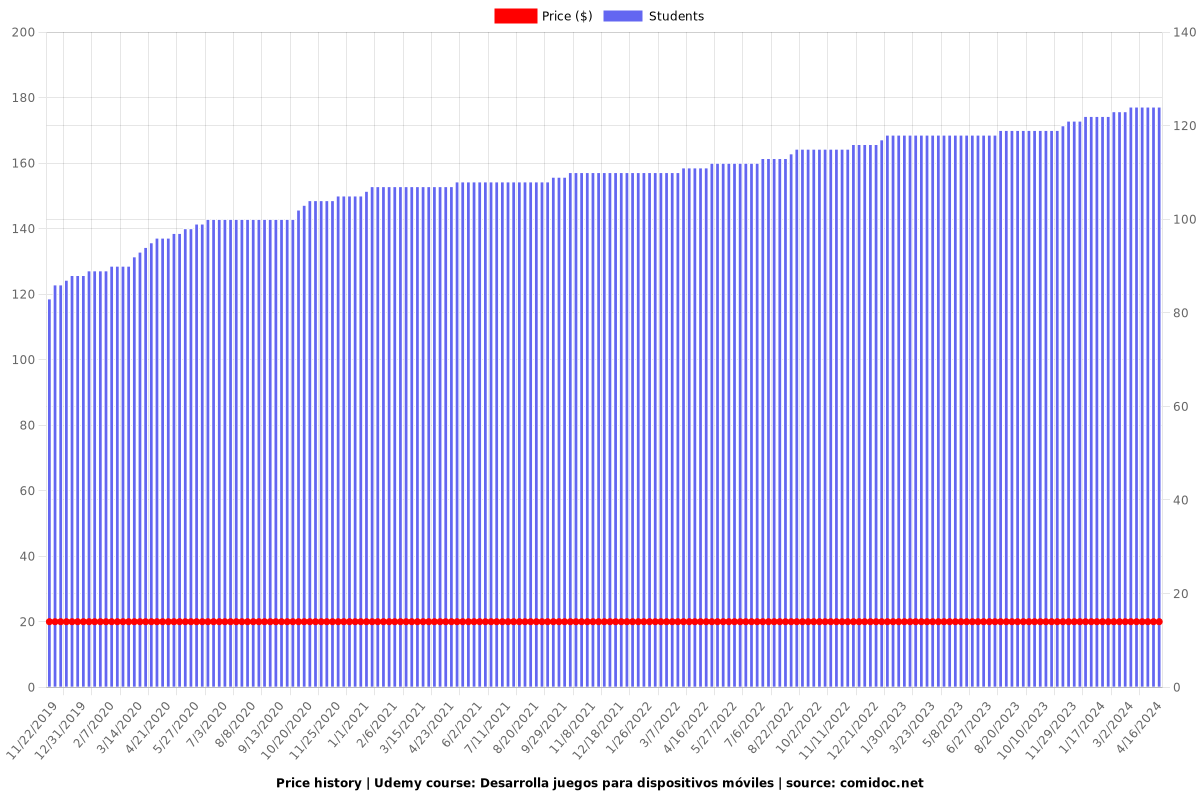
Price

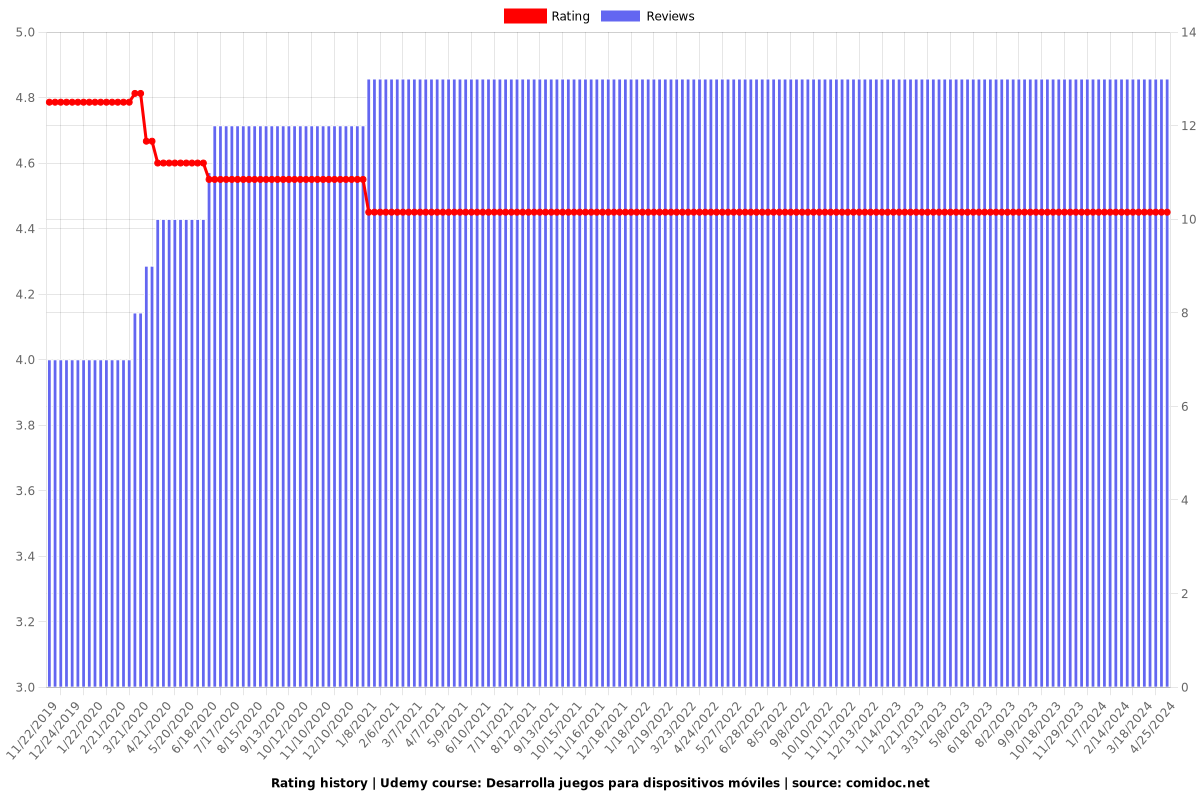
Rating

Enrollment distribution