CSS and SVG Gradients 2024: Hands-on No-nonsense Guide
Create amazing linear, radial and conical gradients in pure CSS or in SVG.

What you will learn
Learn how to create linear, radial and conical gradients using pure CSS3.
Learn how to create linear and radial gradients using SVG.
Learn how to overlay multiple gradients one over another.
Use transparency and background layer to improve photography colors.
Have a little fun trying to reproduce that with legacy image gradients.
Animate your CSS gradients.
Why take this course?
This all-levels course will guide you through the process of learning and practicing creation of modern CSS gradients on your site. Learn how to use CSS and SVG gradients. Multiple ideas how to obtain gradient backgrounds with CSS linear-gradient(), radial-gradient(), conic-gradient() functions, as well as SVG <linearGradient> and <radialGradient> tags.
My name is Dr. Artur Karczmarczyk. I am a Full-Stack Web Developer and Software Engineer with over 16 years of commercial experience. I am also an Associate Professor at a well-known Technical University in Poland. I have taught IT and web development to hundreds of students.
By the time you finish this course, you'll be able to create basic and advanced gradients and patterns in both CSS and SVGs. We will compare how CSS gradients differ from SVG gradients and which are better for your use case!
CSS linear-gradient() and repeating-linear-gradient() functions allow to compute amazing gradients without the need to use external graphics software. On the other hand, SVG provides similar capabilities, are rendered inside browser the same as CSS gradients, yet you can create and customize the gradients in an external graphic tool such as Adobe Illustrator, Affinity Designer or free Inkscape, Figma, Canva etc.
In the next hour I will guide you through all the modern and legacy ways how to create and use a gradients on your site. We will start by creating linear gradients using CSS linear-gradient() function. Then we will produce more fancy gradients with the use of radial- and conic-gradient() CSS functions.
In the second section, we will use SVG - scalable vector graphics - and try to reproduce the effects from the CSS section. This will allow you to compare pros and cons of both technologies.
Finally, we will have some fun going legacy and seeing how the world looked when CSS did not have gradient creation capabilities, and when SVGs were barely supported.
This course is for you if you want to learn modern up-to-date CSS3 and SVG gradient skills in an agile, hands-on, no-nonsense manner. So don't hesitate and enroll to this course for free!
Reviews
Charts
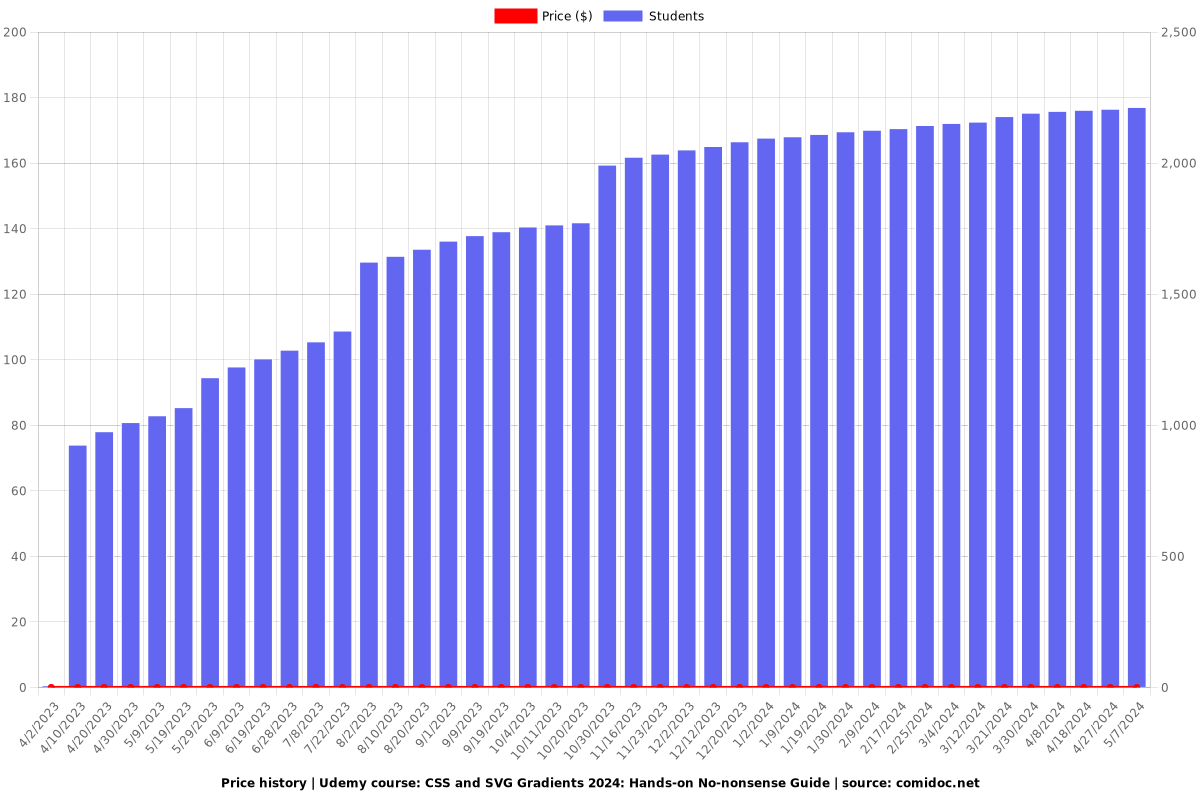
Price

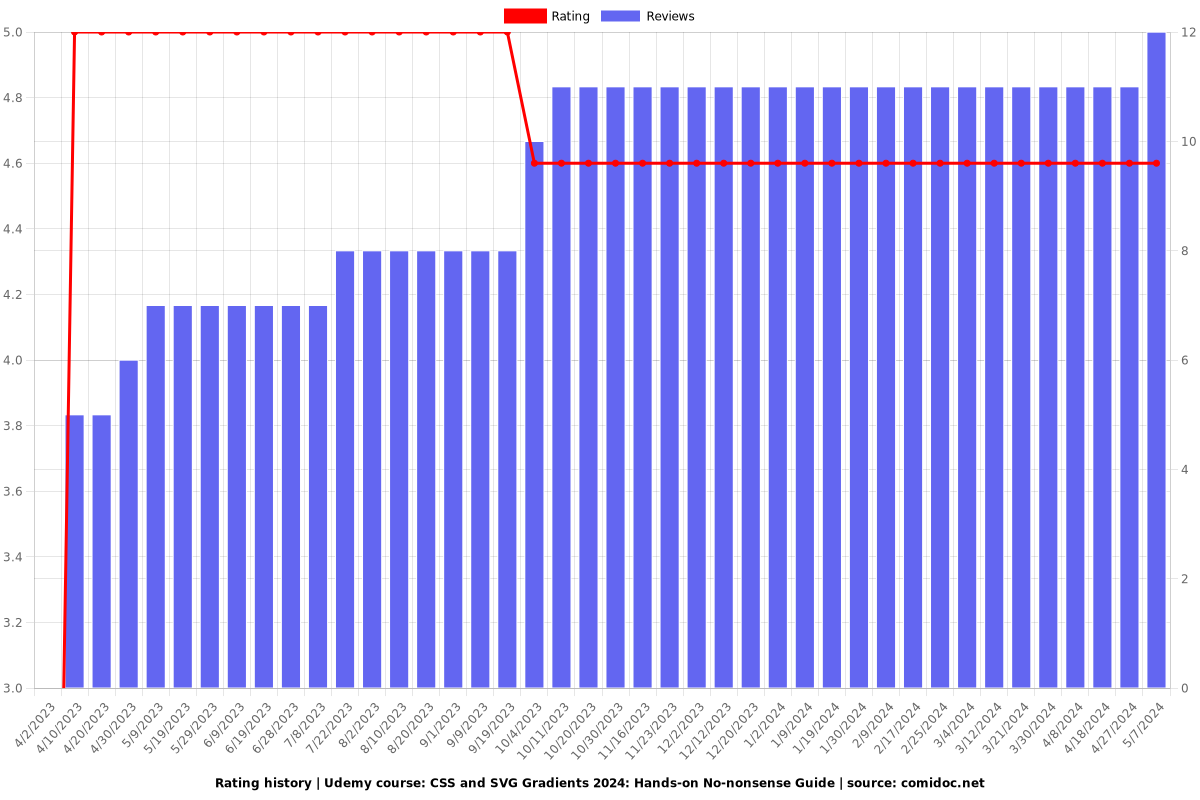
Rating

Enrollment distribution