Uygulamalı Bootstrap 5 Eğitimi | Sass + 7 Farklı Proje
Bootstrap 5 | Bol Proje İle Bootstrap 5 ' e tam Anlamıyla Hakim Olun!

What you will learn
Bootstrap 5 Componentlerini
Bootstrap 5 Layout Yapısını
Bootstrap 5 Content Kısmını
Bootstrap 5 Helperları
Bootstrap 5 Sass Entegrasyonunu
Bootstrap 5 Kullanarak Sıfırdan Proje Yapmayı
Why take this course?
Bootstrap 5 kütüphanesi bizi gereksiz css yazımından kurtarır.Kursta en çok karşılaşılan hatalar ve her bir class ın ne anlama geldiğini özellikle açıklamaya çalıştım.
Kurs içeriğinde temel Bootstrap 5 özelliklerini gösterdim.En baştan başlayarak çok kullanılan Bootstrap 5 classlarını açıklamaya çalıştım.En çok kullanılan Bootstrap 5 classlarının üzerinde biraz daha durdum.Kursta Bootstrap 5 ile bol bol proje geliştirdiğimizden hiçbir konu havada kalmayıp fazlaca pratik yapma imkanı bulacaksınız.Kursa Bootstrap 5 konusunda kendini geliştirmek isteyen herkes katılabilir.Kurs içerisinde Bootstrap 5 için temel CSS bilgisi de sunulduğundan sadece temel bilgisayar kullanım bilginiz olması yeterli.Derslerde görüşmek üzere ...
Bootstrap nedir?
Bootstrap’i incelemeden önce, web uygulamalarının ön uç iskeletlerinin ne olduğuna yakından bakmakta fayda var. Bu iskeletler, bir uygulamanın kullanıcıların etkileşime geçtiği arayüzüdür. Yapıyı HTML kodları meydana getirir, basamaklı stil şablonları görsel formatı oluşturur ve JavaScript kodları slaytlar, açılan menüler gibi dinamik elementleri mümkün kılar.
İskeletler, web sitelerinin üzerlerine inşa edildikleri temellerdir. Bir ön uç iskeleti ve araç takımı olan Bootstrap, Twitter mühendisleri Mark Otto ve Jacob Thornton tarafından geliştirilmiştir. Temel amacı web uygulamalarının hızlı, kullanışlı ve daha duyarlı hale getirilmesini kolaylaştırmaktır. Bootstrap günümüzde duyarlı ve mobil öncelikli web siteleri geliştirmek için en popüler CSS iskeleti olma unvanına sahiptir. Duyarlı ve mobil odaklı web siteleri oluşturmak için muazzam bir araçken, W3.CSS adında daha kompakt, daha hızlı ve kullanımı daha kolay bir alternatifi de bulunur.
Bootstrap’in avantajları
Günümüzde insanlar çeşitli donanım özelliklerine, işletim sistemlerine, ekran boyutlarına ve etkileşim şekillerine sahip birçok farklı cihaz kullanıyor. Bir web sitesinin dizüstü bilgisayarlardan akıllı telefonlara kadar tüm cihazlarla uyumlu olması, günümüzde bir gerekliliğe dönüştü. Bootstrap ile oluşturulan web sitelerinin arayüzü hem bugün kullanılan hem de yarın çıkabilecek tüm ekran boyutlarına kendiliğinden uyarlanır. Bu uyumluluk, masaüstü deneyiminde derli toplu görünen bir web sayfasının, mobil bir cihazda da sorunsuz görüntülenebilmesi ve etkileşime geçilebilmesi anlamına gelir. Üstelik, Bootstrap ile web geliştiriciliğinin bunun dışında da birçok avantajı var:
Daha hızlı geliştirme: Bootstrap’in en büyük avantajlarından bir tanesi web geliştirme projelerini hızlandırması ve bunu yaparken kaliteden ödün verilmesini gerektirmemesidir. Bootstrap olmadan duyarlı web sitesi ve uygulama geliştirmek çok uzun sürebilirken, bu araç takımı gereken süreyi bir hayli kısaltır.
Kolay kullanılabilir: Giriş seviyesi HTML ve CSS bilgisine sahip olan herkes Bootstrap kullanarak web siteleri, uygulamalar ve temalar geliştirebilir.
Duyarlı tasarım: Yukarıda bahsettiğimiz duyarlı tasarımları kolaylaştırması Bootstrap’in alametifarikalarından bir tanesi. Bootstrap ile geliştirilen duyarlı web siteleri tüm ekran boyutlarına göre otomatik adapte olur.
Tasarım devamlılığı: Bootstrap ile tasarlanan bir web sayfası Firefox, Chrome, Edge, Opera ve Safari gibi tüm modern web tarayıcılarında aynı şekilde görünür.
Açık kaynaklı: Bootstrap’ın en iyi özelliği açık kaynaklı ve tamamen ücretsiz olmasıdır. Birçok geliştirici bu platform üzerinde geliştirdiği kaynakları ücretli ve ücretsiz olarak diğerlerinin kullanıma sunar. Bu kaynaklar web siteleri ve uygulamaları geliştirmek için kullanılabilir.
Özelleştirme: Bootstrap, web sitenizde ve uygulamanızda olduğu gibi kullanabileceğiniz ön yüklü bileşenlerle gelir. Navigasyon barları, açılır kapanır menüler, butonlar ve dahası gibi tasarım öğelerinden istediğinizi seçip kullanabilirsiniz. Bootstrap’in web sitesinden araç takımını indirmeden önce bazı özellikleri seçmeniz ve yalnızca istediklerinizi indirip kullanmaya başlamanız da mümkündür.
Dokümantasyon: Bootstrap’i keşfetmek istiyorsanız, web sitesinde bulunan ve her kod parçası için tanımlayıcı ve açıklayıcı içerikler sunan dokümanlarından faydalanabilirsiniz. Bu açıklamalara eklenen kod örnekleri, yeni başlayan geliştiricilerin işini önemli ölçüde kolaylaştırır.
Temalar: Bootstrap temelli geliştirilen web temaları yeni bir pazar haline dönüştü. Geliştiriciler ve tasarımcılar tarafından tasarlanan Bootstrap tabanlı şablonları alıp doğrudan kendi projelerinizde kullanabilir ya da kendi projelerinizi satışa çıkarabilirsiniz.
Reviews
Charts
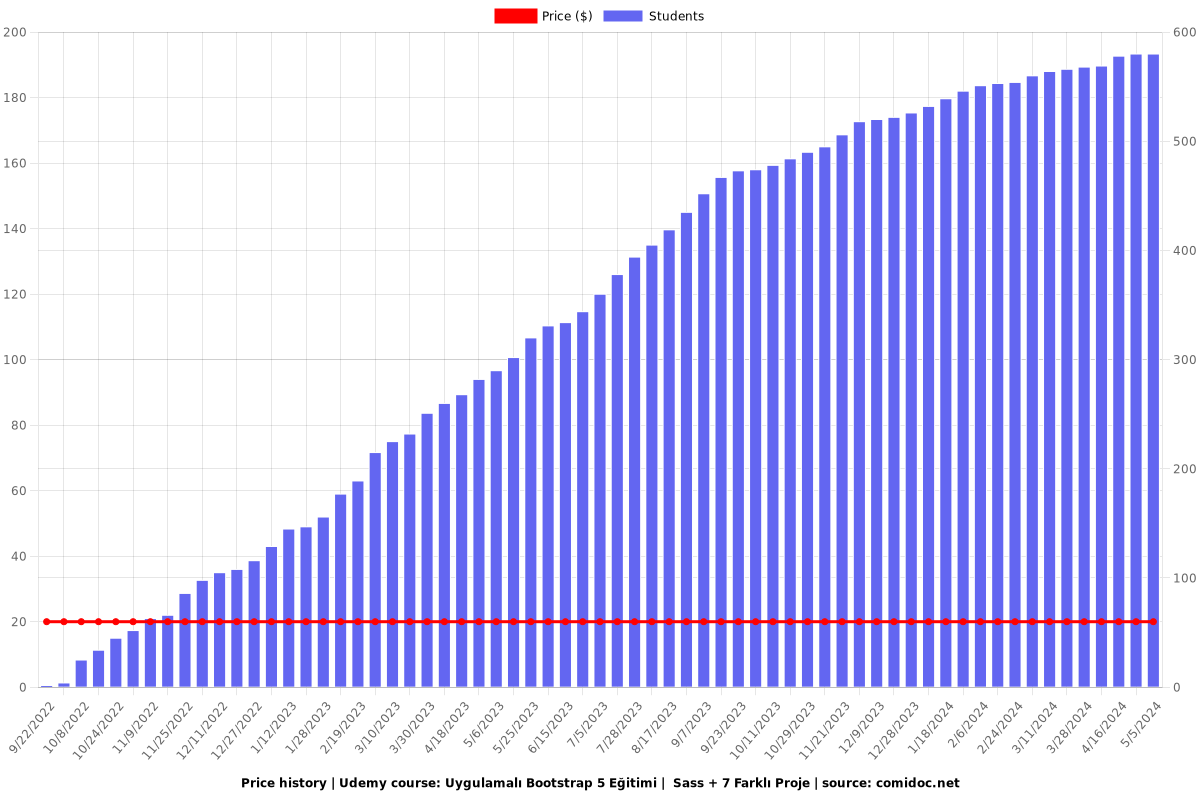
Price

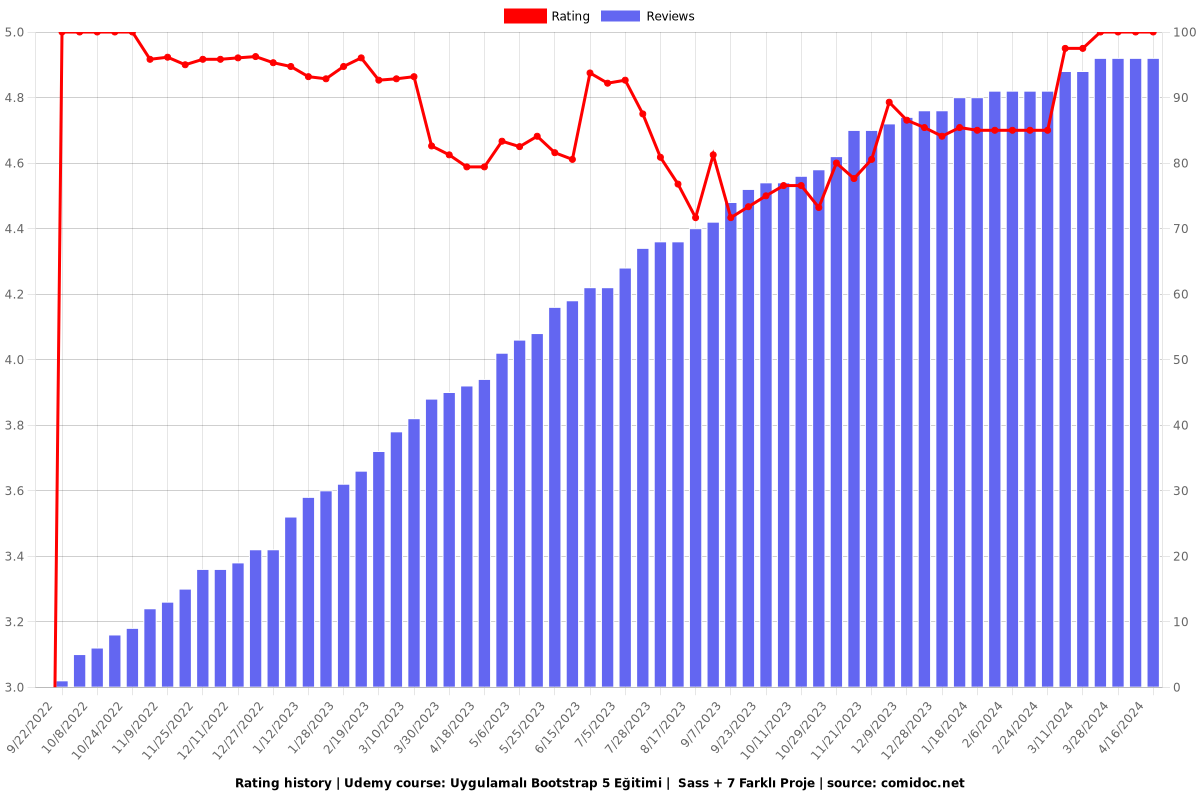
Rating

Enrollment distribution