Angular Styling & Animations (for Angular 2+)
For Angular 2+: Learn how to use dynamic Styles and powerful Animations to create beautiful Angular Apps
4.54 (1998 reviews)

15,062
students
7 hours
content
Nov 2022
last update
$89.99
regular price
What you will learn
At the end of the course, students will be able to use the many features Angular offers to dynamically style and animate Angular apps
Students will be able to style their Angular components, elements in these components and change that styling dynamically
Students will be able to add complex animations, for example to animate the appearance of elements, lists or upon route changes
Why take this course?
🌟 **Angular Styling & Animations (for Angular 2+)** 🌟
**For Angular Developers:** Are you ready to elevate your web applications from functional to fabulous? You've mastered the business logic, but here's a secret: the true magic begins with **dynamic styles and powerful animations**! ✨
🚀 **Why Focus on Styles & Animations?** 🚀
It's not just about adding a sprinkle of visual flair; it's about creating an intuitive, responsive, and delightful user experience. Styles and animations guide users through your web page, provide immediate feedback, and enhance the overall usability. They are your key to transforming a good app into a great one!
🔥 **What's Inside the Course?** 🔥
- **Comprehensive Angular Toolset:** Dive deep into the tools Angular provides for dynamic styling and animation, beyond the basics of CSS.
- **Dynamic Styling & Animating:** Learn to style and animate your web page either as a whole or on a per-component basis at runtime.
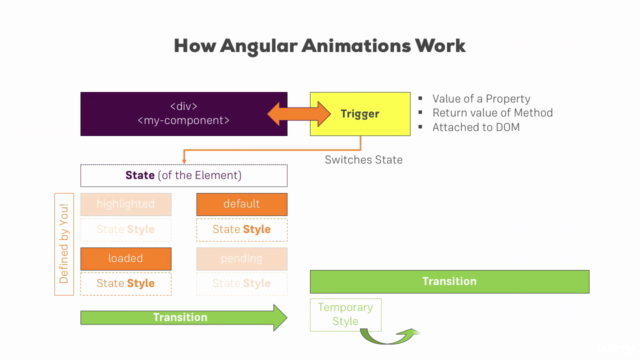
- **Angular's Animation Package:** Get hands-on with triggers, states, styles, transitions, and more to create seamless animations.
- **Advanced Animation Techniques:** Explore complex animation features like animation groups, keyframes, and callbacks for a polished user interface.
- **Real-World Applications:** From animating the appearance and removal of elements to enhancing list interactions and animating routing transitions, this course covers it all!
🎓 **Who Should Take This Course?** 🎓
- **Intermediate Angular Developers:** If you have a grasp of (basic) Angular and CSS but are eager to expand your knowledge on styling and animating Angular apps, this is the perfect next step.
- **Angular Enthusiasts:** Whether you're learning Angular or already familiar with its basics for styles and animations, this course will demystify the process and enhance your skills.
🌍 **Join a Community of Excellence** 🌍
Elevate your Angular applications with expertly guided lessons that are designed to transform your coding from functional to extraordinary. Enhance user engagement, provide visual feedback, and create dynamic, responsive web pages that stand out in the digital landscape.
🎉 **Ready to Get Started?** 🎉
This course is tailored for developers who want to add a touch of elegance and sophistication to their Angular apps. Whether you're a beginner looking to build your foundation or an experienced developer seeking to refine your skills, this course will guide you through the art of Angular styling and animation.
📆 **Enroll Now** 📆
Don't let your web applications be just another page viewed in passing. Make them unforgettable with the power of Angular Styling & Animations. Sign up today and join the ranks of developers who create not just applications, but experiences! 🚀💖
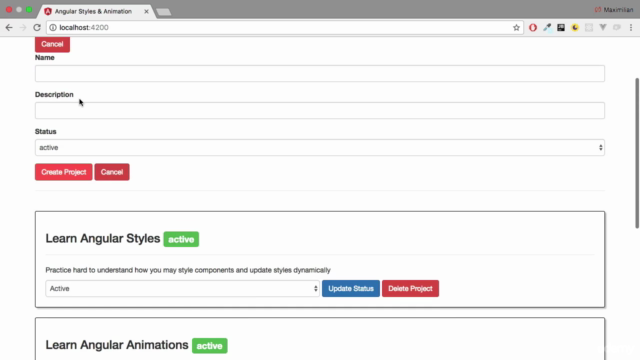
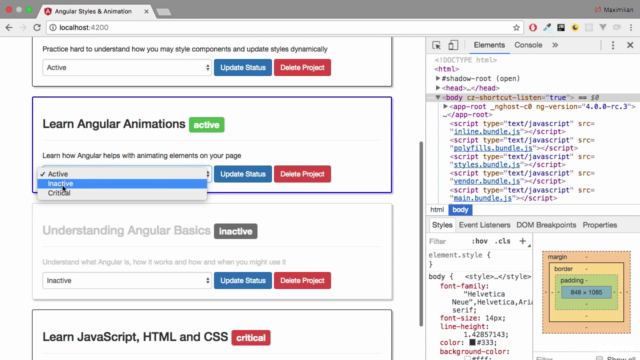
Screenshots




Our review
🌟 **Course Overview:**
Maximilian's course on Angular Animations stands out as an engaging and informative resource for learners of all levels, particularly those with prior experience in Angular. The course is highly regarded by recent reviewers, with a global rating of 4.54. It has been praised for its clarity, depth, and practical application of concepts, making it an excellent tool for both beginners and experienced developers looking to enhance their UI designs with smooth animations.
**Pros:**
- **Engaging Content:** The course is delightful to follow, with Maximilian's teaching style compared to a smart but unassuming friend explaining the latest trends.
- **Comprehensive Learning:** It provides detailed instruction suitable for experienced Angular users, offering new insights that can be applied to real-world projects.
- **Real-World Application:** The course includes practical examples and exercises, allowing learners to directly apply the concepts they've learned to their own projects.
- **Clear Explanations:** Maximilian's explanations are praised for being thorough and in-depth, making complex topics understandable.
- **Up-to-Date Information:** The course is appreciated for its nuanced approach, highlighting when certain methods or approaches may be outdated and encouraging learners to seek modern solutions.
- **High Production Quality:** The video and audio quality of the course materials are excellent, contributing to a positive learning experience.
- **Positive Impact on Projects:** Learners have reported immediate benefits after implementing the animations learned in the course, enhancing their projects' user interface and experience.
**Cons:**
- **Outdated Material:** Some modules within the course are identified as significantly out of date, which can be both a learning opportunity for researching modern solutions or a potential drawback for some learners.
- **Content Length:** The course is described as being too short, with a few reviewers feeling that the content lacked depth and could have included more topics to justify the purchase.
- **Version Discrepancy:** As pointed out by one reviewer, the course is based on Angular 4, which should be updated to reflect the latest version (Angular 11) for relevance and applicability to current projects.
**Additional Notes:**
- **Language Preference:** A request from a learner for Russian subtitles has been noted, indicating a desire to expand the course's accessibility to non-English speakers.
- **Learning Experience:** Despite some shortcomings in content length and outdated modules, Maximilian's teaching style is highly effective and well-received, making the course a valuable asset for Angular developers.
**Conclusion:**
Maximilian's course on Angular Animations is a highly praised educational resource that provides learners with a clear understanding of animations in Angular. It combines practical exercises with real-world examples and is delivered through high-quality instructional materials. While some learners have noted areas for improvement, such as updating to the latest version of Angular and expanding content coverage, the overall sentiment remains positive due to the course's effectiveness in teaching this complex subject. With a focus on both theoretical and practical aspects, the course is recommended for those looking to enhance their Angular skills with animation techniques.
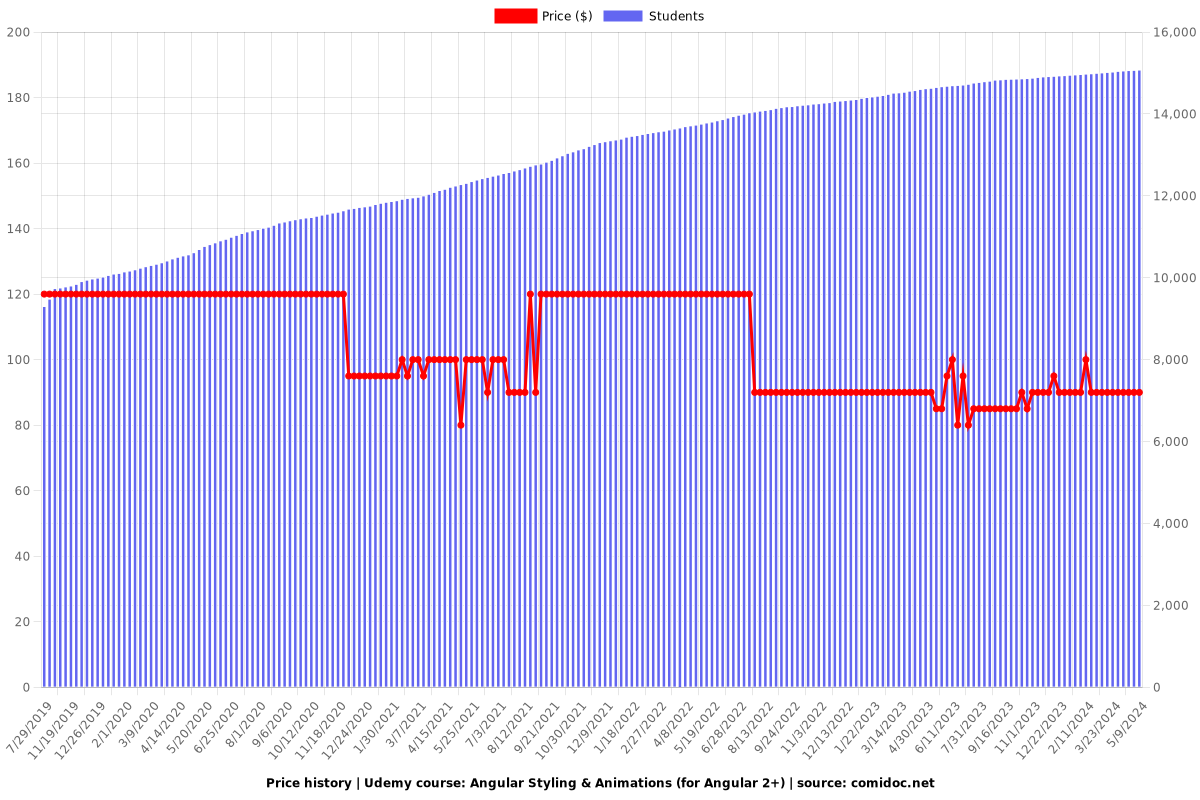
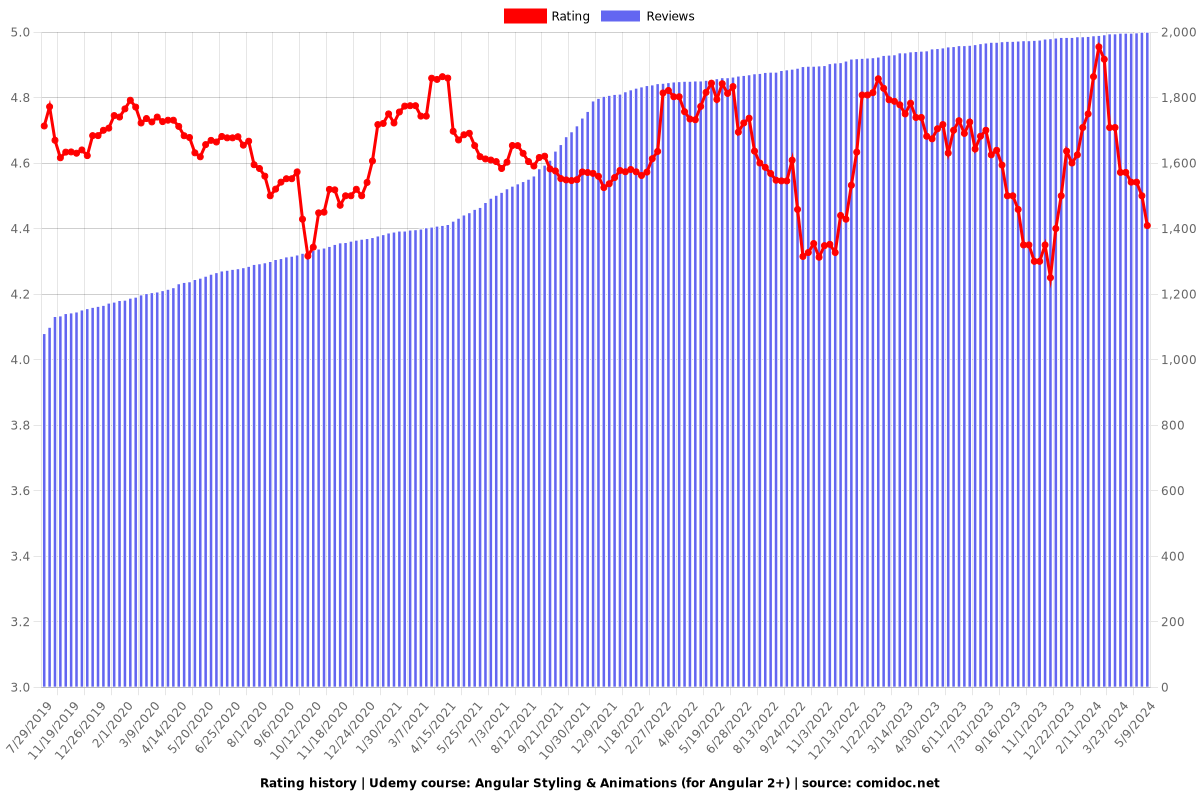
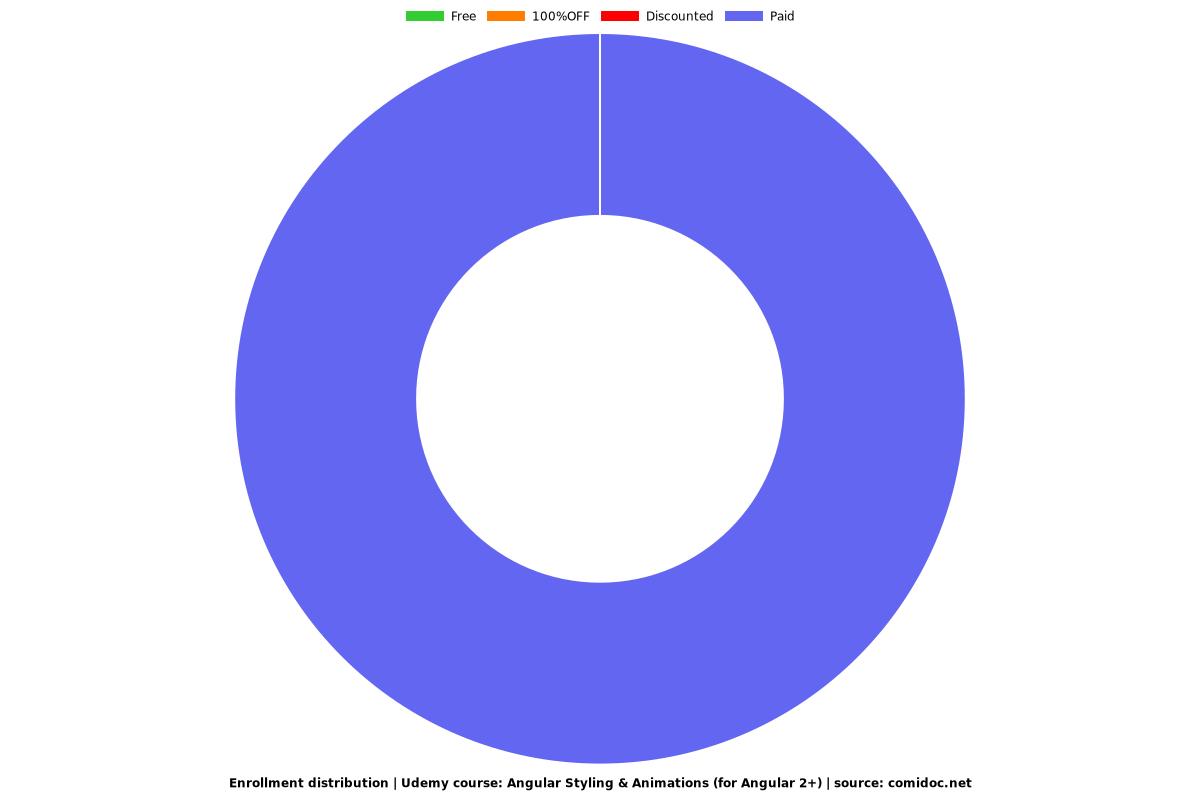
Charts
Price

Rating

Enrollment distribution

1145430
udemy ID
3/14/2017
course created date
7/29/2019
course indexed date
Bot
course submited by