Angular 8 Real World WebApp Development w/ Node.js & MariaDB
Build a real world web app by creating your own SEO-friendly blog with Angular Universal, Node.js, Sequelize & MariaDB.

What you will learn
Build an Angular (Universal) web application from the ground up
Implement a NodeJs web service in the backend
Use the relational database management system MariaDB
Implement authentication with JSON Web Tokens (JWT)
Use object-relational mapping (ORM) with Sequelize
Publish your web application on a Windows Server with IISNode
Implement HTTP Interceptors
Restrict component access with Angular Route Guards
Implement a JavaScript Middleware
Make use of the Facebook Sharing Debugger
How to update your web application to a new Angular version
Why take this course?
"This course was well designed and gave very in-depth classes on specific features of Angular and Node. I found each section clear and easy to follow and the project really wrapped up everything in a fun to code along project!"
⭐⭐⭐⭐⭐ - Robin Labonde
Welcome the Angular 8 Real World WebApp Development with Node.js & MariaDB course!
In this course, we’ll focus on building a real-world web application with the tools Angular and Node.js provide.
We will build an SEO friendly blog, which means we're going to use Angular Universal to build a server-side rendered front end.
In the back end, we're going to use Node.js for the web service, we store our data in a MariaDB and to map our objects with the database, we’re going to use the object-relational mapping library Sequelize.
And finally, we publish the whole thing on a Windows Server with IISNode.
The web application itself will be a blog that could be extended to a big news or magazine web application.
We start with displaying some articles and later on we'll build an administration dashboard with authentication (we're using JSON Web Tokens to be more specific) and the option to create new articles, modify them, and so on.
Let's have a deeper look at what you are going to learn in this course:
The Basic Blog
In this section, we will start with our Angular project and develop the blog, so that it will work offline - without any web service or database. In essence, you could already publish this blog if you want to add all your blog posts within your Angular app.
Meta & Open Graph Tags
As the title may already imply, here we will add meta tags and open graph tags. So the information that search engines and social media platforms need to find your blog and display your articles properly when they are shared.
Keep in mind though, that these tags won’t necessarily work if you stick with a client-side rendered Angular app. Google promised to be able to crawl client-side rendered Angular web applications, but by the experience of many blogs and developers, we are not there yet.
Apart from that, social media platforms still need proper source code or tags to scrape your site properly.
Angular Universal
A short but important section - we will implement server-side rendering (SSR) here. That’s what Angular Universal is all about. When you finished implementing server-side rendering, your tags will be available in the source of your blog and your pages will also render much faster.
Back end with Node.js
It’s time for the backend. We’ll create a new project, the web service with Node.js. Now the articles will come from the web service.
Database & ORM with MariaDB & Sequelize
We expand the web service and finally connect our web application with a database so that the articles are now stored in a MariaDB. Additionally, we will use Sequelize for the object relational mapping between our models and the database tables.
Administration Dashboard
In essence, the blog works with all layers. We have the client, the web service and the database. But adding new articles and modifying them is a bit cumbersome. So let’s add an administration panel where we get an overview of all articles and where we can create, update and delete them - this means, building all CRUD operations.
Authentication
The administration dashboard works, but until now, everybody could use it. In this section, we change that by adding authentication with JSON web tokens. Also, we’re going to introduce Angular interceptors, route guards and a small middleware.
IISNode
Finally, we are able to deploy our blog. In this section, you’re going to learn how to build and publish the Angular Universal client and the Node web service on a Windows Server with Internet Information Services.
What tools are we using?
All the tools we're going to use in this course are available for free.
Visual Studio Code - A source-code editor developed by Microsoft for Windows, Linux, and macOS. We will use this code editor for the Angular client application as well as the Node.js web service.
HeidiSQL - A free and open-source administration tool we will use and install together with MariaDB. It's perfectly suited to see the data we're going to store in the database.
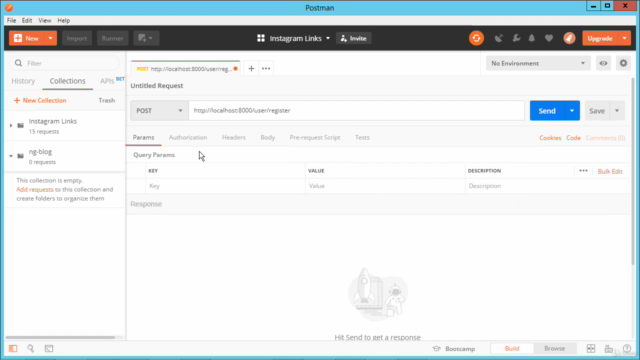
Postman - A greate choice for API testing. Later during this course, we will use Postman to run API calls against the Node.js web service.
Google Chrome - It's not necessary to use Google Chrome, any web browser with developer tools is useful here. We're going to use the developer tools for its console output and inspecting the HTML of our web application.
Git - This one's totally optional. I recommend using Git as source control. You can use it locally or push your code to a hoster like GitHub. The complete code written in this course is available on GitHub, for instance.
Who is this course for?
This course is suited for students who...
...already have a little experience with Angular
...want to up their game with Angular and Node.js
...learn the skills to build a modern web application with Angular, Node.js, MariaDB and Sequelize from the ground up
...want to create a portfolio website or private blog completely on their own without using any third-party services
Who is the instructor?
Patrick is an experienced web developer who has been working in this field for over 15 years. With several courses on Udemy, over 30.000 students and more than 3.000 reviews, he knows what you are looking for in a course about web development. He works full-time as full stack developer at a market research company in Germany, teaches online courses on Udemy and YouTube, and also gives one-on-one online lectures. Let's see, what other students are saying:
⭐⭐⭐⭐⭐
"Patrick is an incredibly gifted programmer and educator. He writes code effortlessly and does a beautiful job of explaining concepts, the code structure, and how everything interacts with each other. He is patient and supportive and can efficiently work with beginners and people with more advanced skill. If you want to learn any aspects of programming, you MUST contact Patrick. He’s among the best instructors I’ve ever worked with, and I give him my highest recommendation." - Mike
⭐⭐⭐⭐⭐
"Very good, easy pace, and easy to understand! this is the good course for beginner and intermediate developers. Thank you!" -Tri
⭐⭐⭐⭐⭐
"Quick and useful course getting someone upto speed on WCF RESTful services. I like this course as the instructor Patrick just gets to the crux of the topics without padding with unnecessary discussions. When people are limited by time to spend on a course, this is the kind of course that is ideally looked up to. Very good course! Thank you!" - Sundararajan
⭐⭐⭐⭐⭐
"Patrick is a great instructor in that he is organized, knows his stuff, and takes the time to explain everything in detail. Great course for beginning WCF developers!" - Evarardo
⭐⭐⭐⭐⭐
"I like the pace, the simplicity of piece by piece introductions and the author's speaking pace & clarity. very nice!" - Stephen
⭐⭐⭐⭐⭐
"Love the way you go through each step one short video at a time - makes it more rewarding and easier to digest and break down if need be. Also appreciate your thorough responses to others' questions! Great job, I look forward to seeing more videos like this because I am learning a ton from you! Thank for all of your hard work and dedication!" - Adrienne
⭐⭐⭐⭐⭐
"Single Page Application (SPA) has become a very important requirement for web application projects. This course has given me a very good example on how to create a "SPA". The whole process is covered since creating the project, the HTML page, the detailed creation of each file til its deployment. Very good. I recommend it for systems analysts who are starting to use this concept of SPA, just like me. If something in your solution does not work it's because you're doing something wrong. Everything works fine, the instructor is clear and gives us good and complete information. For me, the course was excellent." - Michel
⭐⭐⭐⭐⭐
"As always, a course by Patrick God is a good choice for learning. I had a chance to watch another courses from him and I have to say, I did the right thing choosing this guy.He is very straight forward, speak well, and let me understand quickly all what I need." - Paulo
Content
Introduction & Preparation
The Basic Blog
Meta & Open Graph Tags
Angular Universal
Back End with Node.js
Database & ORM with MariaDB & Sequelize
Administration Dashboard
Authentication
IISNode
Angular Updates
Screenshots




Reviews
Charts
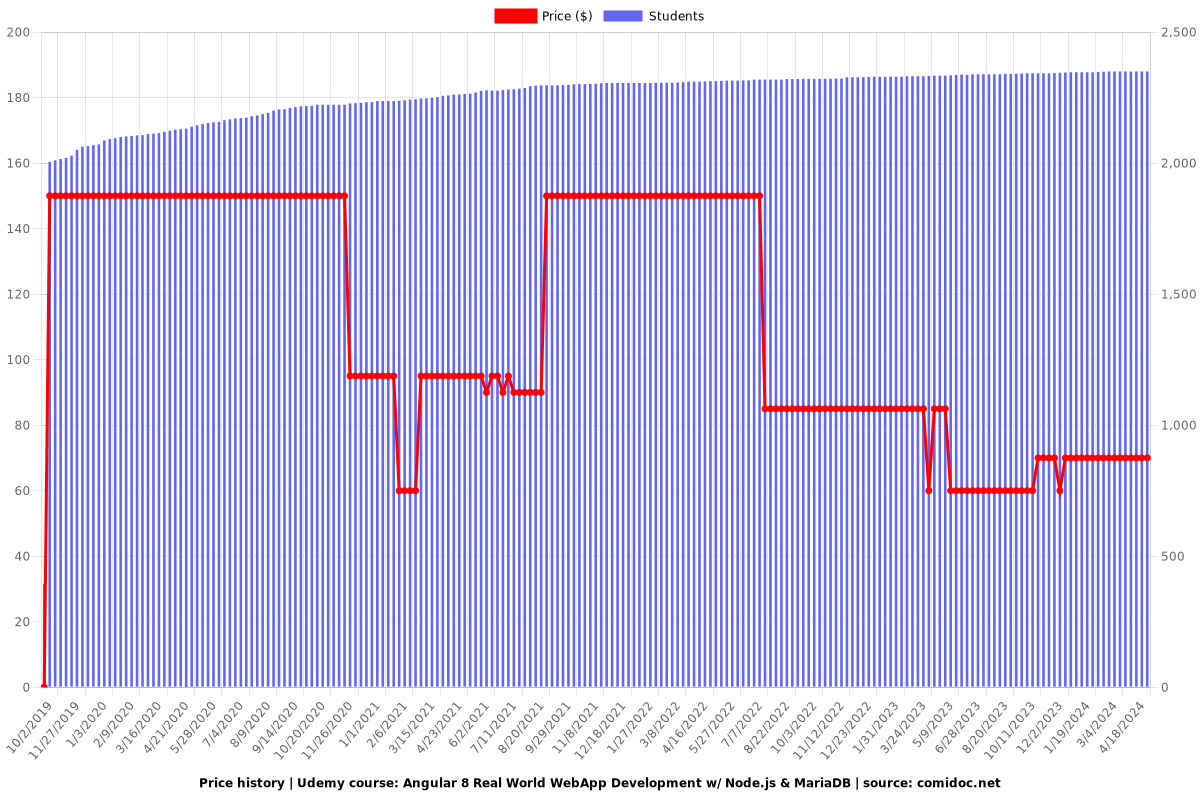
Price

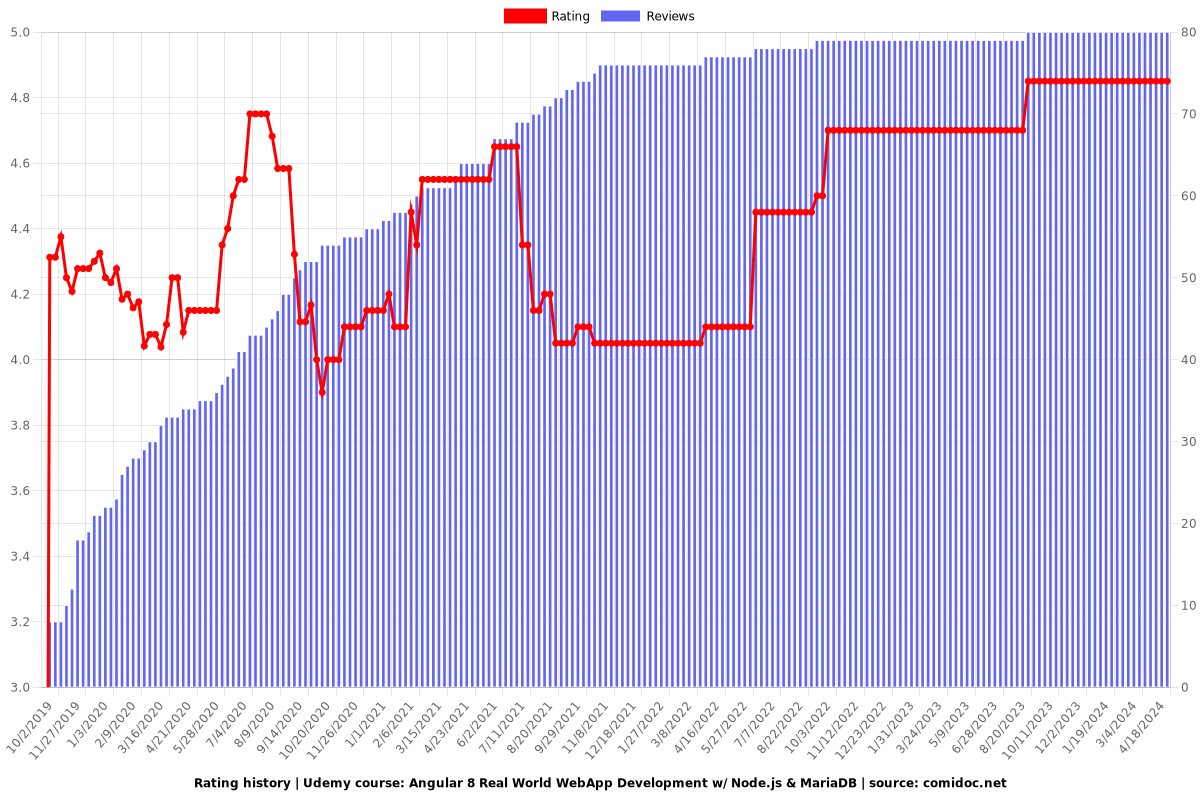
Rating

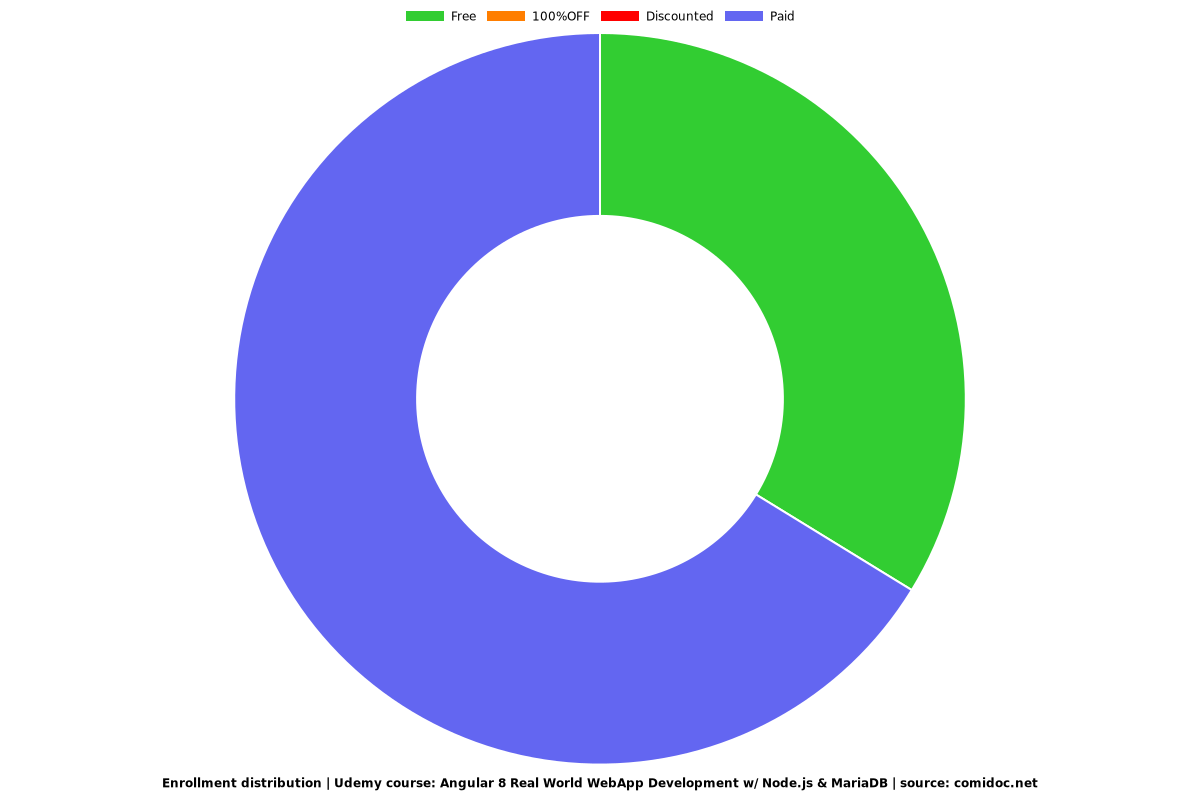
Enrollment distribution